
So verwenden Sie HTML5-Canvas zum Zeichnen von Text: Erstellen Sie zunächst die entsprechende HTML-Beispieldatei und zeichnen Sie dann den farbigen Text mit der fillText-Methode auf die Canvas.

Wenn Sie HTML5 Canvas zum Zeichnen von Text verwenden möchten, müssen Sie die fillText()-Methode des Canvas-Kontexts verwenden. Schauen wir uns den spezifischen Inhalt unten an.

Schauen wir uns zunächst ein konkretes Beispiel an
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8"/>
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.font = 'normal 18pt "楷体"';
context.fillText('Hello HTML Canvas World!', 60, 200);
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>Erklärung:
Der folgende Code ruft das Canvas-Objekt ab und ruft das ab Kontext.
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');Unten finden Sie den Code zum Zeichnen der Zeichen. Gibt die Schriftartinformationen für die Zeichen an, die in der Schriftarteigenschaft gezeichnet werden sollen. Verwenden Sie die Methode fillText(), um eine Zeichenfolge auf der Leinwand zu zeichnen. Als erstes Argument wird die zu zeichnende Zeichenfolge angegeben, als zweites und drittes Argument werden die X- und Y-Koordinaten des Zeichenanfangs übergeben.
context.font = 'normal 18pt "楷体"'; context.fillText('Hello HTML Canvas World!', 60, 200);
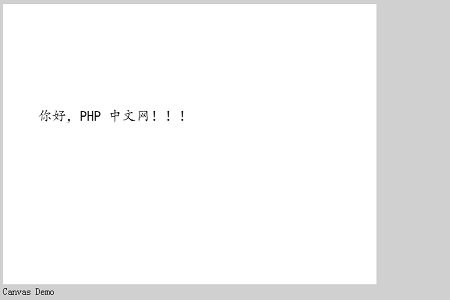
Laufergebnisse
Verwenden Sie einen Webbrowser, um die obige HTML-Datei anzuzeigen. Erhalten Sie das unten gezeigte Anzeigeergebnis.

Als nächstes schauen wir uns an, wie man die Farbe des Textes ändert
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.font = 'normal 18pt "楷体"';
context.fillStyle = 'red';
context.fillText('你好,PHP中文网!!!', 60, 200);
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="360" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>Anleitung:
Ändern Sie die Textfarbe. Sie müssen das fillStyle-Attribut auf die Textfarbe festlegen.
context.font = 'normal 18pt "楷体"'; context.fillStyle = 'red'; context.fillText('你好,PHP中文网!!!', 60, 200);
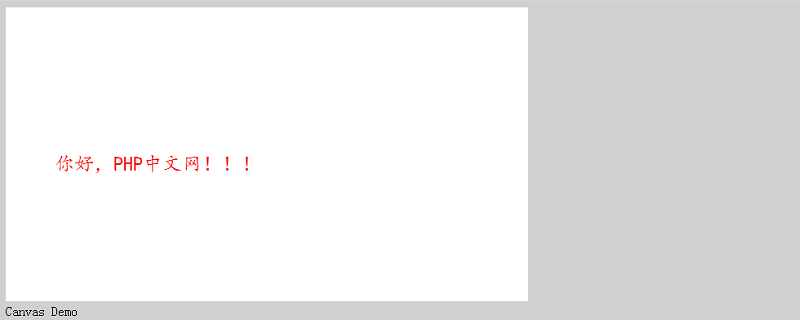
Ausführungsergebnisse:
Verwenden Sie einen Webbrowser, um die obige HTML-Datei anzuzeigen. Sie erhalten den im Bild unten gezeigten Effekt mit gezeichneter roter Schriftart.

Das obige ist der detaillierte Inhalt vonSo zeichnen Sie Text mit HTML5-Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie DataReader
So verwenden Sie DataReader
 Lösung zur Aufteilung der Worttabelle in zwei Seiten
Lösung zur Aufteilung der Worttabelle in zwei Seiten
 Einführung in Screenshot-Tastenkombinationen in Win8
Einführung in Screenshot-Tastenkombinationen in Win8
 Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
 Einführung in die Verwendung von Rowid in Oracle
Einführung in die Verwendung von Rowid in Oracle
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 So lösen Sie verstümmelten SecureCRT-Code
So lösen Sie verstümmelten SecureCRT-Code
 Warum kann Swoole im Speicher verbleiben?
Warum kann Swoole im Speicher verbleiben?


