
Wenn Sie HTML Canvas verwenden möchten, um einen radialen Farbverlauf zu implementieren, müssen wir die Methode createRadialGradient() verwenden. Schauen wir uns den spezifischen Inhalt unten an.

createRadialGradient()
Die Parameter von createRadialGradient() sind wie folgt.
createRadialGradient (X-Koordinate des Beginns des radialen Gradienten, Y-Koordinate des Beginns des radialen Gradienten, Radius des Beginns des radialen Gradienten, X-Koordinate des Endes des radialen Gradienten, Y-Koordinate von das Ende des radialen Farbverlaufs, radialer Farbverlauf (Endradius)
Sehen wir uns ein konkretes Beispiel an
Wenn der Mittelpunkt des Kreises am Anfang des Farbverlauf und die Mitte des Farbverlaufsendes sind konsistent
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
body {
background: #C0C0C0;
}
</style>
<script>
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createRadialGradient(0, 0, 64, 0, 0, 512);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createRadialGradient(x, y, 64, x, y,512);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);
}
}
</script>
</head>
<body onload="PageLoad();">
<canvas width="1200" height="480"></canvas>
</body>
</html>Erklärung:
Wenn die Seite geladen wird, führt das Onload des Body-Tags die Funktion PageLoad() aus und der folgende Code der PageLoad-Funktion wird ausgeführt, wenn die Seite geladen wird.
Das Canvas-Objekt verwendet die Funktion getElementsByTagName(), um das Objekt abzurufen, und getContext ruft den Kontext der Canvas ab. Löschen Sie die Initialisierung mithilfe der Kontextmethode „clearRect()“. Ein Farbverlauf wird über die Methode createRadialGradient() des Kontexts erstellt. Bei Erfolg wird das Verlaufsobjekt als Rückgabewert zurückgegeben. Die Farbe des Farbverlaufs wird durch die addColorStop-Methode des Farbverlaufsobjekts angegeben.
Beim Zeichnen auf der Leinwand können Sie das Verlaufsobjekt dem fillStyle des Kontexts zuweisen und die fillRect-Methode zum Zeichnen des Verlaufs verwenden.
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createRadialGradient(0, 0, 64, 128, 64, 320);
grad.addColorStop(0, '#b43700');
grad.addColorStop(1, '#ffe063');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}
}Wenn sich die Maus über die Leinwand bewegt, wird der folgende Code ausgeführt. Erstellt einen kreisförmigen Farbverlauf, der auf Mauskoordinaten zentriert ist, und kann ihn auf der Leinwand zeichnen.
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createRadialGradient(x, y, 64, x, y,512);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);Laufergebnisse
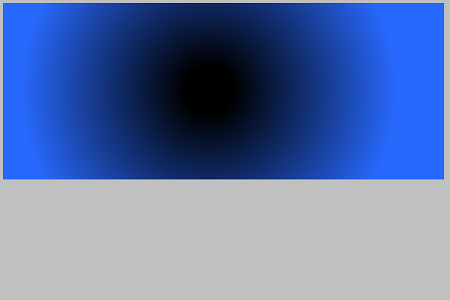
Verwenden Sie einen Webbrowser, um die obige HTML-Datei anzuzeigen. Der unten gezeigte Effekt wird angezeigt.

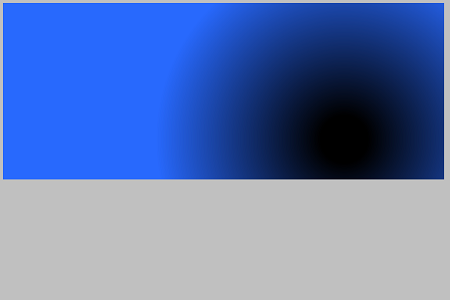
Wenn Sie die Maus in der blauen Leinwand bewegen, ändert sich der Farbverlauf entsprechend.


Wenn der Mittelpunkt des Kreises am Anfang und Ende des Farbverlaufs inkonsistent ist
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
body {
background: #C0C0C0;
}
</style>
<script>
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createRadialGradient(0, 0, 64, 128, 64, 320);
grad.addColorStop(0, '#b43700');
grad.addColorStop(1, '#ffe063');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createRadialGradient(x, y, 64, x+128, y+64, 320);
grad.addColorStop(0, '#b43700');
grad.addColorStop(1, '#ffe063');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);
}
}
</script>
</head>
<body onload="PageLoad();">
<canvas width="1200" height="480"></canvas>
</body>
</html>Erklärung
Die spezifische Idee ist die gleiche wie im vorherigen Beispiel. Verschieben Sie einfach die Mitte des Farbverlaufs von createRadialGradir von den Koordinaten des Mauszeigers auf +128 in x-Richtung und +64 in y-Richtung, wobei Sie die Mitte des Farbverlaufs und den Endkreis versetzen.
Laufergebnisse
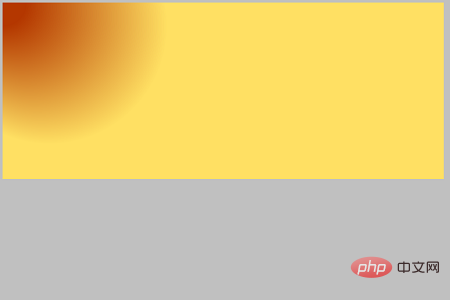
Verwenden Sie einen Webbrowser, um die obige HTML-Datei anzuzeigen. Der unten gezeigte Effekt wird angezeigt.

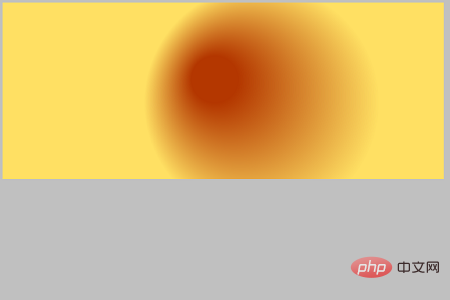
Wenn Sie die Maus auf der Leinwand bewegen, ändert sich der Farbverlauf entsprechend. Da die Mittelpunkte der Start- und Endpositionen des Farbverlaufs unterschiedlich sind, können Sie bestätigen, dass der Farbverlauf asymmetrisch ist.

Das obige ist der detaillierte Inhalt vonSo zeichnen Sie einen dynamischen radialen Farbverlauf im HTML5-Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie DataReader
So verwenden Sie DataReader
 Lösung zur Aufteilung der Worttabelle in zwei Seiten
Lösung zur Aufteilung der Worttabelle in zwei Seiten
 Einführung in Screenshot-Tastenkombinationen in Win8
Einführung in Screenshot-Tastenkombinationen in Win8
 Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
 Einführung in die Verwendung von Rowid in Oracle
Einführung in die Verwendung von Rowid in Oracle
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 So lösen Sie verstümmelten SecureCRT-Code
So lösen Sie verstümmelten SecureCRT-Code
 Warum kann Swoole im Speicher verbleiben?
Warum kann Swoole im Speicher verbleiben?



