
Mithilfe der Drag-and-Drop-Funktion von HTML5 können wir HTML-Seitenelemente per Drag-and-Drop verschieben. Im vorherigen Artikel haben wir den Code vorgestellt, der ein einzelnes Element per Drag & Drop verschieben kann. Im nächsten Artikel stellen wir den Code vor, der das Ziehen und Ablegen mehrerer Elemente ermöglicht.

Schauen wir uns ohne weitere Umschweife direkt das Beispiel an
Beispiel 1: Mehrere Elemente mithilfe von UL-Tags per Drag-and-Drop verschieben
Der Code lautet wie folgt:
ListDragDrop.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="ListDragDrop.css"/>
<script>
function load() {
var delbox = document.getElementById('del');
delbox.addEventListener('dragover', onDragOver, false);
delbox.addEventListener('drop', onDrop, false);
var elems = document.querySelectorAll('ul#list1 > li');
for (var i = 0; i < elems.length; i++) {
el = elems[i];
el.setAttribute('draggable', 'true');
el.addEventListener('dragstart', onDragStart, false);
}
}
function onDragStart(e) {
e.dataTransfer.effectAllowed = 'copy';
e.dataTransfer.setData('text', this.id);
}
function onDragOver(e) {
e.preventDefault();
}
function onDrop(e) {
if (e.stopPropagation) e.stopPropagation();
var eid = e.dataTransfer.getData('text');
var elem = document.getElementById(eid);
elem.parentNode.removeChild(elem);
}
</script>
</head>
<body onload="load();">
<div id="del">删除</div>
<ul id="list1">
<li id="1">海豚</li>
<li id="2">鲸鱼</li>
<li id="3">企鹅</li>
<li id="4">北极熊</li>
<li id="5">雪狐</li>
</ul>
</ul>
</body>
</html>ListDragDrop.css
#del{
width:120px;
height:60px;
border: solid 2px #ff6a00;
}
ul#list1 > li {
display: block;
width: 150px;
border: 1px solid #808080;
}Beschreibung:
Führen Sie den Ladevorgang aus Funktion beim Laden der Seite. Der folgende Code in der Ladefunktion weist die Dragover- und Drop-Ereignisse dem [Delete]-Div zu. Wenn ein Element in das Feld „Löschen“ gezogen wird, wird die Funktion onDragOver aufgerufen, und wenn es gelöscht wird, wird die Funktion onDrop aufgerufen.
var delbox = document.getElementById('del'); delbox.addEventListener('dragover', onDragOver, false); delbox.addEventListener('drop', onDrop, false);
Rufen Sie die Methode querySelectorAll auf, um das li-Element im ul-Tag abzurufen. Die for-Schleife verarbeitet wiederholt das in erhaltene Array von Elementen und setzt das „dragable“-Attribut jedes Elements auf „true“. Durch diesen Vorgang wird es als ziehbares Objekt festgelegt. Außerdem wird ein Dragstart-Ereignis zugewiesen.
var elems = document.querySelectorAll('ul#list1 > li');
for (var i = 0; i < elems.length; i++) {
el = elems[i];
el.setAttribute('draggable', 'true');
el.addEventListener('dragstart', onDragStart, false);
}Beim Ziehen eines Listenelements wird die folgende onDragStart-Funktion aufgerufen. Rufen Sie die setData-Methode des dataTransfer-Objekts auf, um die ID des Elements im dataTransfer-Objekt zu speichern.
function onDragStart(e) {
e.dataTransfer.effectAllowed = 'copy';
e.dataTransfer.setData('text', this.id);
}Wenn ein Element in der Liste in den Drop-Bereich gezogen wird, wird die folgende onDragOver-Funktion aufgerufen. Da DragOver keine spezielle Behandlung hat, ruft es die PreventDefault-Methode auf, um das Ereignis abzubrechen.
function onDragOver(e) {
e.preventDefault();
}Wenn das Element der Liste innerhalb des Drag-and-Drop-Bereichs gelöscht wird, kann die onDrop-Funktion aufgerufen werden. Rufen Sie die Methode stopPropagation auf, um die Ereignisverarbeitung abzubrechen. Dann erhalten wir die ID vom dataTransfer-Objekt. Indem Sie die ID abrufen, können Sie das abgelegte Element in der Ablegezone abrufen. Rufen Sie die Methode getElementById auf und rufen Sie das mit LI markierte Objekt aus der ID ab. Durch Zugriff auf den übergeordneten Knoten mithilfe der parentNode-Eigenschaft des erhaltenen LI-Objekts und Aufrufen der Methode „removeChild“ werden die Elemente der verworfenen Liste entfernt.
function onDrop(e) {
if (e.stopPropagation) e.stopPropagation();
var eid = e.dataTransfer.getData('text');
var elem = document.getElementById(eid);
elem.parentNode.removeChild(elem);
}Ausführungsergebnisse:
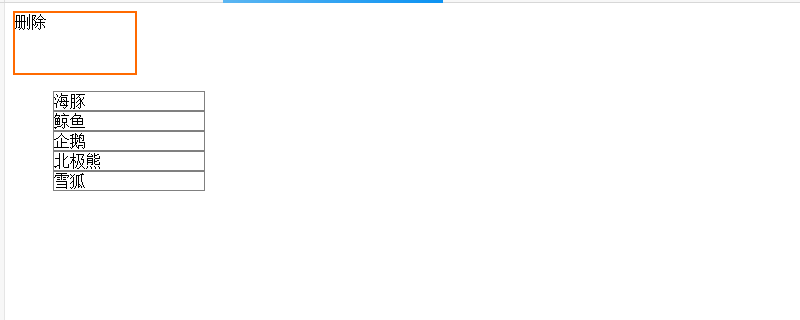
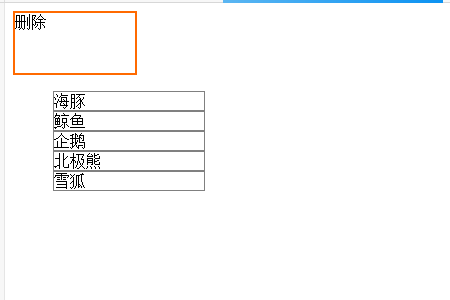
Verwenden Sie einen Webbrowser, um die obige HTML-Datei anzuzeigen. Der unten gezeigte Effekt wird angezeigt.

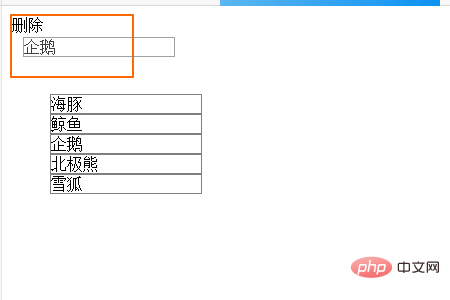
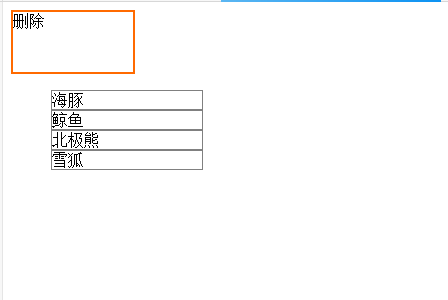
Elemente in der Liste unten auf der Seite können gezogen werden. Ziehen Sie beispielsweise das Element „Penguin“ in den Löschbereich, und in den Listenelementen unten wird kein drittes Element „Penguin“ angezeigt. Der spezifische Effekt ist wie in der Abbildung unten dargestellt


Ziehen Sie andere Elemente, um den gleichen Effekt zu erzielen. Alle fünf Elemente können gelöscht werden.
Das obige ist der detaillierte Inhalt vonSo implementieren Sie mit HTML5 die Drag-and-Drop-Funktionalität für mehrere Elemente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie DataReader
So verwenden Sie DataReader
 Lösung zur Aufteilung der Worttabelle in zwei Seiten
Lösung zur Aufteilung der Worttabelle in zwei Seiten
 Einführung in Screenshot-Tastenkombinationen in Win8
Einführung in Screenshot-Tastenkombinationen in Win8
 Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
 Einführung in die Verwendung von Rowid in Oracle
Einführung in die Verwendung von Rowid in Oracle
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 So lösen Sie verstümmelten SecureCRT-Code
So lösen Sie verstümmelten SecureCRT-Code
 Warum kann Swoole im Speicher verbleiben?
Warum kann Swoole im Speicher verbleiben?


