
So erreichen Sie mit CSS eine zentrierte Ausrichtung von Elementen: Erstellen Sie zunächst eine HTML-Beispieldatei und verwenden Sie dann das Attribut „display:flex;“. align- in CSS-Elementen und anderen verwandten Attributen können verwendet werden, um den zentrierten Ausrichtungseffekt von Elementen in der flexiblen Box zu erzielen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, Dell G3-Computer.
CSS implementiert die Elementausrichtung (zentrierte Ausrichtung der
Im Folgenden stellen wir Ihnen anhand konkreter Codebeispiele vor, wie Sie mit CSS eine zentrierte Ausrichtung von Elementen in einer flexiblen Box erreichen.
Das Codebeispiel lautet wie folgt:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
#xyz {
width: 200px;
height: 250px;
border: 1px solid black;
display: -webkit-flex; /* Safari */
-webkit-align-items: center; /* Safari 7.0+ */
display: flex;
align-items: center;
}
#xyz div {
-webkit-flex: 1; /* Safari 6.1+ */
flex: 1;
}
</style>
</head>
<body>
<div id="xyz">
<div style="background-color:#99FF99;">内容1</div>
<div style="background-color:#33CCFF;">一些文件的内容</div>
<div style="background-color:#FF99FF;">内容2</div>
</body>
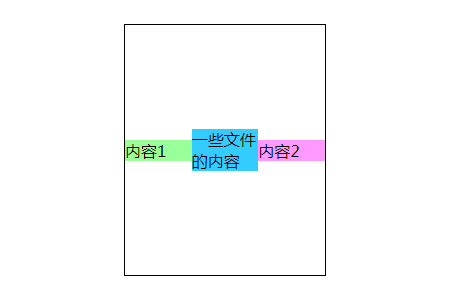
</html>Der Effekt ist wie folgt:

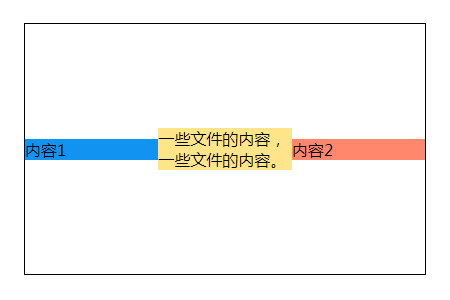
Oder ändern Sie die Breite auf 400 Pixel und der Hintergrundfarbinhalt, der Effekt ist ein weiteres Beispiel:

Im obigen Code müssen wir zuerst das display: flex-Attribut verwenden Sorgen Sie dafür, dass die Box über flexible Layoutattribute verfügt.
align-items-Attribut definiert die Ausrichtung von Flex-Elementen in Richtung der Querachse (vertikale Achse) der aktuellen Zeile des Flex-Containers.
Flex-Eigenschaft wird verwendet, um festzulegen oder abzurufen, wie die untergeordneten Elemente des Flex-Box-Modellobjekts Platz zuweisen.
Setzen Sie den Flex-Attributwert auf 1, damit alle untergeordneten Elemente des Flex-Box-Modellobjekts die gleiche Länge haben.
Setzen Sie den align-items-Attributwert auf „center“, um anzugeben, dass sich das Element in der Mitte des Containers befindet. Das Flexbox-Element ist auf der Querachse (vertikal) der Reihe zentriert. (Wenn die Größe der Zeile kleiner als die Größe des Flexbox-Elements ist, überläuft es in beide Richtungen die gleiche Länge).
Empfohlene Referenz: „CSS-Tutorial“
In diesem Artikel geht es um die Wirkung von CSS, um eine zentrierte Ausrichtung von Elementen in elastischen Boxen zu erreichen Ich hoffe, Freunde, die es brauchen, helfen!
Das obige ist der detaillierte Inhalt vonSo erreichen Sie mit CSS eine zentrierte Ausrichtung von Elementen in einer flexiblen Box. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Java-Texteditoren?
Was sind die Java-Texteditoren?
 So deduplizieren Sie eine Datenbank in MySQL
So deduplizieren Sie eine Datenbank in MySQL
 Der Unterschied zwischen injektiv und surjektiv
Der Unterschied zwischen injektiv und surjektiv
 Was ist die Interrupt-Priorität?
Was ist die Interrupt-Priorität?
 So legen Sie ein geplantes Herunterfahren in UOS fest
So legen Sie ein geplantes Herunterfahren in UOS fest
 vim-Befehl zum Speichern und Beenden
vim-Befehl zum Speichern und Beenden
 So überprüfen Sie tote Links auf Ihrer Website
So überprüfen Sie tote Links auf Ihrer Website
 Einführung in den Dateityp
Einführung in den Dateityp