
In diesem Artikel wird die Rastergenerierung des Rasterlayouts vorgestellt. Beim Erstellen einer reaktionsfähigen Seite können Sie jedoch die Breite des Rasters an die Breite der Seite anpassen Anzeigebereich. Die verbleibende Breite stimmt überein.

In diesem Artikel stellen wir den Code vor, der die Breite der Rasterzellen entsprechend der Breite der Anzeige darstellt, wenn die Seitenbreite und die Anzeigebreite responsiv sind.
Das erste, was wir wissen müssen, ist, dass Sie fr-Einheiten verwenden können, wenn Sie eine reaktionsfähige Gitterzelle erstellen möchten.
Sehen wir uns ein konkretes Beispiel an
Der Code lautet wie folgt:
SimpleGridPxFr.css
.Container {
display: grid;
grid-template-columns: 160px 160px 160px 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color:#95a7f5;
}
.GridItem8 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #d095f5;
}SimpleGridPxFr.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleGridPxFr.css" />
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
</div>
</body>
</html>Hinweis:
Der Code der Container-Klasse lautet wie folgt. Der Aufbau des Rasters besteht aus 4 Spalten und 2 Zeilen. Das Raster von Spalte 1 bis Spalte 3 besteht aus Zellen mit fester Breite von 160 Pixeln. Der Zelle ganz rechts in Spalte 4 wird eine Breite von 1 fr zugewiesen, sodass sie der Breite der verbleibenden Anzeigebreite entspricht.
.Container {
display: grid;
grid-template-columns: 160px 160px 160px 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}Laufergebnisse
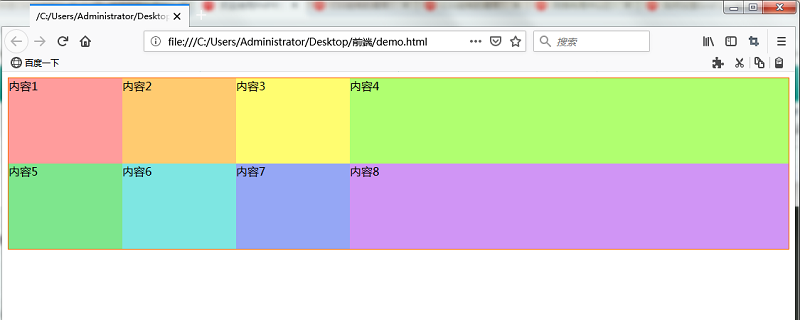
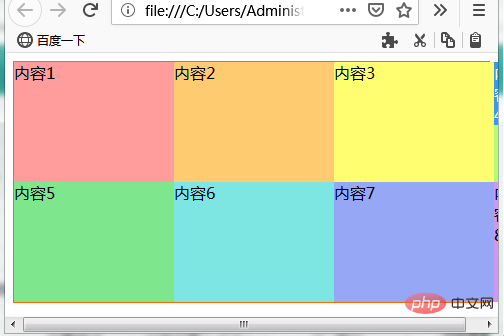
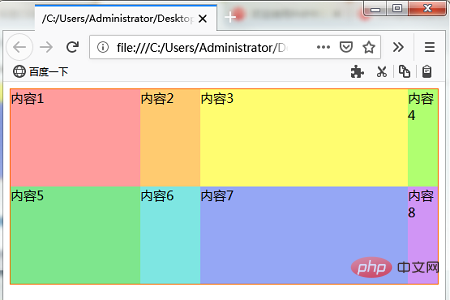
Verwenden Sie einen Webbrowser, um die obige HTML-Datei anzuzeigen. Der unten gezeigte Effekt wird angezeigt. Zeigt drei Spalten auf der linken Seite des Rasters mit einer Breite von 160 Pixeln an, und die vierte Zelle zeigt die verbleibende Breite der Seitenbreite an.

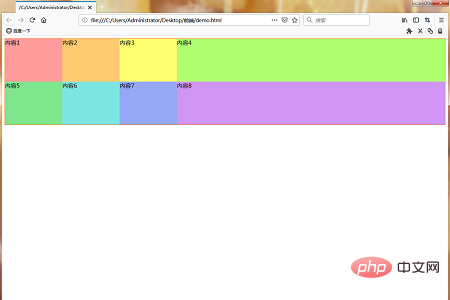
Reduzieren Sie die Fensterbreite Ihres Webbrowsers. Die drei Spalten auf der linken Seite sind auf eine Breite von 160 Pixel festgelegt. Die Breite der Zelle der vierten Spalte ganz rechts verkleinert sich entsprechend der Fensterbreite.


Die Breite der Zelle in der vierten Spalte wird entsprechend der Fensterbreite verkleinert, jedoch nicht kleiner als das Minimum Breite. Wenn Sie die Fensterbreite über die Mindestbreite hinaus reduzieren, werden horizontale Bildlaufleisten angezeigt.

Beispiel, wenn mehrere Zellen von fr vorhanden sind
Der Code ist wie folgt geschrieben
Der folgende HTML- und CSS-Code.
SimpleGridPxEmFr.css
.Container {
display: grid;
grid-template-columns: 160px 2fr 16em 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color:#95a7f5
}
.GridItem8 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #d095f5;
}SimpleGridPxEmFr.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleGridPxEmFr.css" />
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
</div>
</body>
</html>Die Zellenbreite des Rasterlayoutrahmens ist auf 160 Pixel, 2 fr, 16 eingestellt em, 1 fr. Da 160 Pixel und 16 Em feste Breiten sind, werden die erste und dritte Spalte zu festen Zellen und die zweite und vierte Spalte werden zu responsiven Zellen. Die Breite von 2fr und 1fr beträgt 2:1.
.Container {
display: grid;
grid-template-columns: 160px 2fr 16em 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}Laufergebnisse
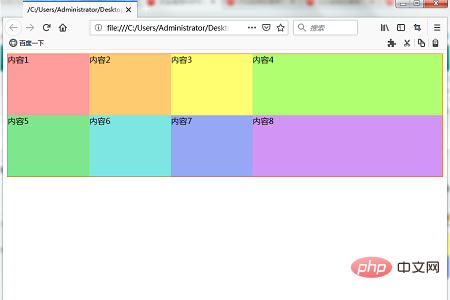
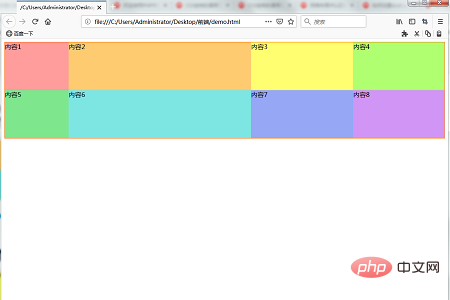
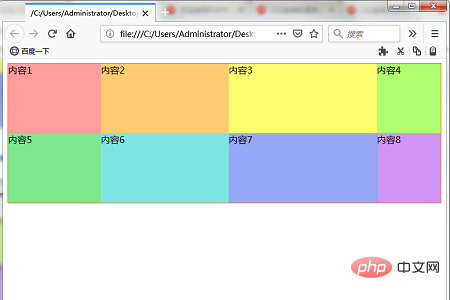
Verwenden Sie einen Webbrowser, um die obige HTML-Datei anzuzeigen. Der unten gezeigte Effekt wird angezeigt.

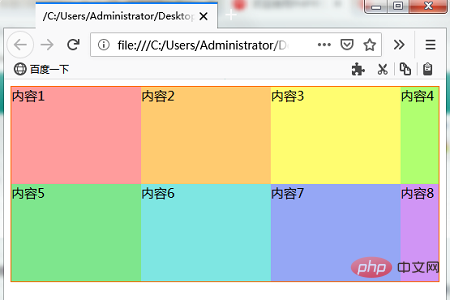
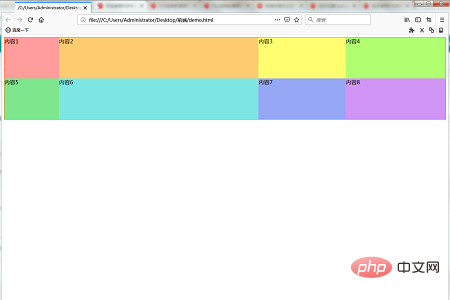
Wenn Sie die Fensterbreite reduzieren, wird die durch fr angegebene Zelle schmaler.

Bei 1fr- und 2fr-Einheiten verkleinert sich die Breite im Verhältnis 1:2, wenn sich die Breite ändert.


Das obige ist der detaillierte Inhalt vonErstellen Sie im Rasterlayout ein Raster, das auf die Breite des Anzeigebereichs reagiert (ein gemischtes Raster aus px und fr).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!