
Das Attribut „border-spacing“ wird verwendet, um den Rand benachbarter Zellen und den Abstand zwischen den Rändern anzugeben. Das Attribut „border-spacing“ ist nur wirksam, wenn der Wert des Attributs „border-collapse“ getrennt ist. In diesem Artikel wird Ihnen die Verwendung des CSS-Attributs „Randabstand“ vorgestellt. Werfen wir einen Blick auf den spezifischen Inhalt.

Werfen wir zunächst einen Blick auf Was ist das Border-Spacing-Attribut in CSS?
Die Eigenschaft border-spacing gibt den Abstand zwischen den Rändern benachbarter Zellen des Tabellenrandes an.
Es funktioniert jedoch nur, wenn separate mithilfe von border-collapse angegeben wird.
Sehen wir uns ein konkretes Beispiel an
HTML-Code
<div class="demo"> <table> <tr> <td>文字内容</td> <td>文字内容</td> </tr> <tr> <td>文字内容</td> <td>文字内容</td> </tr> </table> </div>
CSS-Code
.demo table {
border: 2px solid #0000000;
border-collapse: separate;
border-spacing: 15px;
}
.demo table td {
border: 2px solid #d49fc2;
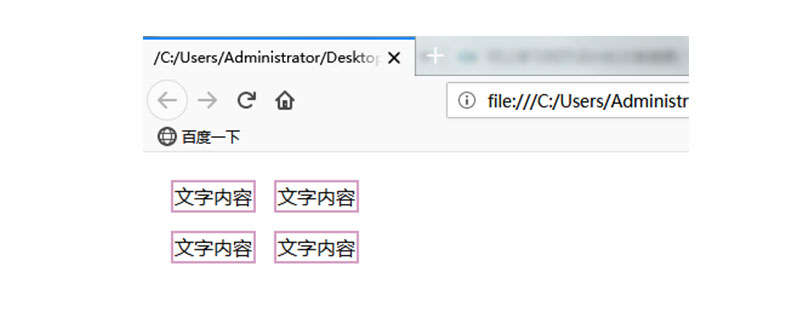
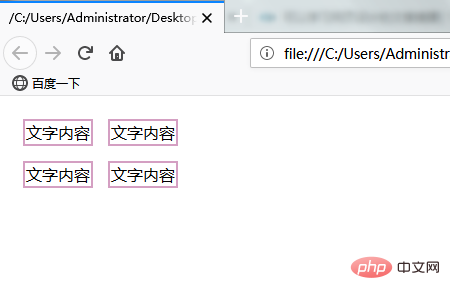
}der im Browser angezeigt wird Der Effekt ist wie folgt: Der Abstand zwischen den Zellen wird angezeigt.

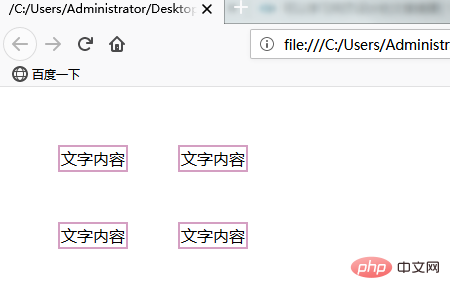
Wenn Sie den Wert des Attributs „border-spacing“ auf 50 Pixel ändern, ist der im Browser angezeigte Effekt wie folgt und der Abstand zwischen benachbarten Zellen wird größer.

Dieser Artikel endet hier. Weitere spannende Inhalte zu CSS finden Sie im CSS-Video auf der chinesischen PHP-Website TutorialLernen weiter! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Eigenschaft border-spacing. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was macht Python?
Was macht Python?
 Was sind die Hauptmerkmale von Computern?
Was sind die Hauptmerkmale von Computern?
 So lösen Sie das Problem, dass Apple nicht mehr als 200 Dateien herunterladen kann
So lösen Sie das Problem, dass Apple nicht mehr als 200 Dateien herunterladen kann
 Was tun, wenn die Speichernutzung zu hoch ist?
Was tun, wenn die Speichernutzung zu hoch ist?
 Methode zum Ändern des MySQL-Passworts
Methode zum Ändern des MySQL-Passworts
 Welche Währung ist BTC?
Welche Währung ist BTC?
 SVG in JPG umwandeln
SVG in JPG umwandeln
 Zu welchem Unternehmen gehört das Android-System?
Zu welchem Unternehmen gehört das Android-System?




