
In diesem Artikel geht es um die automatische Farbanpassung von CSS. Freunde in Not können sich darauf beziehen es hilft.
1. Vorschau des Farbanpassungseffekts
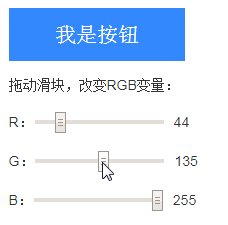
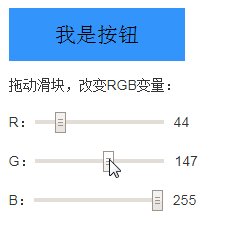
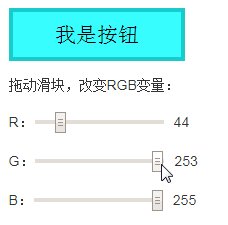
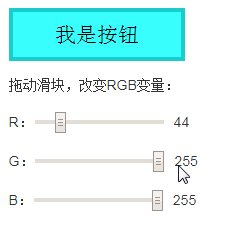
Das folgende GIF zeigt, dass sich die Textfarbe von ursprünglich weiß zu schwarz ändert, wenn die Hintergrundfarbe unserer Schaltfläche allmählich verblasst wird ebenfalls angezeigt. Ja, die Farbanpassungskonvertierung wird mit reinem CSS implementiert.

Automatische Farbanpassung der Schaltflächenanzeige
Ziehen Sie die entsprechenden Schieberegler von R, G und B, um die Textfarbe und die Rahmenfarbe der Schaltfläche anzuzeigen Passt sich automatisch an den Hintergrund an. Änderungen aufgrund unterschiedlicher Farben. Die spezifische Leistung ist:
Auf einem dunklen Hintergrund ist der Text weiß und hat keine Ränder.
Auf einem hellen Hintergrund ist der Text schwarz und hat einen abgedunkelten Rand, um ihn leicht von der Umgebung abzuheben.
Dieser intelligente Abgleich wird in reinem CSS implementiert, hauptsächlich unter Verwendung von CSS3-calc()-Berechnungen und nativen CSS3-Variablen.
2. Farbanpassungscode-Anzeige
Der HTML-Code ist sehr einfach und lautet wie folgt:
<button class="btn">我是按钮</button>
Der Schlüssel und die Schwierigkeit liegt im CSS-Teil:
:root {
/* 定义RGB变量 */
--red: 44;
--green: 135;
--blue: 255;
/* 文字颜色变色的临界值,建议0.5~0.6 */
--threshold: 0.5;
/* 深色边框出现的临界值,范围0~1,推荐0.8+*/
--border-threshold: 0.8;
}
.btn {
/* 按钮背景色就是基本背景色 */
background: rgb(var(--red), var(--green), var(--blue));
/**
* 使用sRGB Luma方法计算灰度(可以看成亮度)
* 算法为:
* lightness = (red * 0.2126 + green * 0.7152 + blue * 0.0722) / 255
*/
--r: calc(var(--red) * 0.2126);
--g: calc(var(--green) * 0.7152);
--b: calc(var(--blue) * 0.0722);
--sum: calc(var(--r) + var(--g) + var(--b));
--lightness: calc(var(--sum) / 255);
/* 设置颜色 */
color: hsl(0, 0%, calc((var(--lightness) - var(--threshold)) * -999999%));
/* 确定边框透明度 */
--border-alpha: calc((var(--lightness) - var(--border-threshold)) * 100);
/* 设置边框相关样式 */
border: .2em solid;
border-color: rgba(calc(var(--red) - 50), calc(var(--green) - 50), calc(var(--blue) - 50), var(--border-alpha));
}Auf den ersten Blick sieht es aus wie Duck Ting Lei – ich verstehe nicht, was es bedeutet, aber es ist eigentlich nicht kompliziert. Lassen Sie mich das Implementierungsprinzip analysieren.
3. Prinzip der automatischen Farbanpassung von Vordergrund und Hintergrund
1. CSS-Eigenschaftswertbereichsüberlaufgrenzen-Rendering-Funktion
CSS hat eine interessante Funktion der Sprache: CSS-Eigenschaftswert Wenn er den normalen Bereich überschreitet, wird er gerendert, solange das Format korrekt ist und der gerenderte Wert dem gesetzlichen Grenzwert entspricht.
Zeigen Sie zwei Kastanien:
Der zulässige Bereich des Deckkraft-Transparenz-Attributwerts beträgt 0-1. Wenn Sie jedoch eine negative Zahl oder einen Maximalwert festlegen, kann der Browser ihn jedoch auch analysieren es ist entweder 0, Entweder ist es nur 1, wie folgt:
.example {
opacity: -2; /* 解析为 0, 完全透明 */
opacity: -1; /* 解析为 0, 完全透明 */
opacity: 2; /* 解析为 1, 完全不透明 */
opacity: 100; /* 解析为 1, 完全不透明 */
}Farbwert, wie z. B. HSL, der Bereich von S und L beträgt 0 %–100 %. Wenn Sie jedoch eine negative Zahl festlegen oder Wenn es sich um einen Maximalwert handelt, kann der Browser ihn auch einfach auf 0 % oder 100 % analysieren, wie folgt:
.example {
color: hsl(0, 0%, -100%); /* 解析为 hsl(0, 0%, 0%), 黑色 */
color: hsl(0, 0%, 200%); /* 解析为 hsl(0, 0%, 100%), 白色 */
}Die Farbanpassungstechnologie in diesem Artikel nutzt diese Grenzwiedergabefunktion.
2. Die Variable var wird an calc übergeben, um komplexe Berechnungen zu implementieren
Lassen Sie uns den CSS-Code einzeln von oben nach unten analysieren.
Definieren Sie zunächst mehrere globale CSS-Variablen (semantisch global) auf dem Root-Selektor:
:root {
--red: 44;
--green: 135;
--blue: 255;
--threshold: 0.5;
--border-threshold: 0.8;
}Unter ihnen:
–threshold
Das ist das Kritische Wert der Farbverfärbung, der zum Vergleich mit der Helligkeit des aktuellen RGB-Farbwerts verwendet wird.
–border-threshold
Dies ist der kritische Wert der Randfarbtransparenz und auch der Helligkeitsvergleich mit dem aktuellen RGB-Farbwert.
Dann. Der CSS-Code in btn{}:
background: rgb(var(--red), var(--green), var(--blue));
Das ist leicht zu verstehen, es handelt sich um den grundlegenden RGB-Farbwert als Hintergrundfarbe.
--r: calc(var(--red) * 0.2126); --g: calc(var(--green) * 0.7152); --b: calc(var(--blue) * 0.0722); --sum: calc(var(--r) + var(--g) + var(--b)); --lightness: calc(var(--sum) / 255);
Hier gibt es 5 Zeilen mit 5 CSS-Variablen. Was tatsächlich benötigt wird, ist die Helligkeit, mit der die Helligkeit der aktuellen Hintergrundfarbe berechnet werden soll. Was verwendet wird, ist der sRGB-Luma-Graustufenalgorithmus ① Warum brauchen wir 5 Zeilen? Denn die Berechnungsformel lautet wie folgt:
lightness = (red * 0.2126 + green * 0.7152 + blue * 0.0722) / 255
Darunter sind die Koeffizienten zum Multiplizieren der R-, G- und B-Farbwerte fest und die Koeffizienten sind für verschiedene Graustufenalgorithmen unterschiedlich. --lightness stellt die Helligkeit dar und der Bereich liegt zwischen 0 und 1. Zu diesem Zeitpunkt kann er mit den beiden kritischen Werten --threshold und --border-threshold verglichen werden, um die Textfarbe und die Randtransparenz zu bestimmen Taste.
① Die Graustufen können hier als Helligkeit betrachtet werden. Tatsächlich sollte die Helligkeitsberechnungsmethode von HSL die Hälfte der Summe der maximalen und minimalen Farbwerte in R, G und B betragen.
color: hsl(0, 0%, calc((var(--lightness) - var(--threshold)) * -999999%))
CSS-Code zum Festlegen der Farbe.
Die hier ins Chinesische übersetzte Berechnung lautet: (Helligkeitswert – kritischer Wert) * Proportionalkoeffizient.
Der Helligkeitswert schwankt zwischen 0-1 und der kritische Wert ist auf 0,5 festgelegt, also:
Wenn der Helligkeitswert weniger als 0,5 beträgt, ist der Helligkeitswert minus dem kritischen Wert negativ , weil wir Der Proportionalkoeffizient ist eine sehr große negative Zahl und ergibt eine große positive Zahl. Gemäß dem Grenzrendering-Prinzip wird die Farbe weiß.
Wenn die Helligkeit größer als 0,5 ist und der Helligkeitswert minus dem kritischen Wert positiv ist, erhalten wir entsprechend der Grenze eine sehr große negative Zahl Rendering-Prinzip, es wird mit 0 % gerendert, die Farbe ist also schwarz ;
Oben ist das Prinzip dargestellt, bei dem sich die Textfarbe der Schaltfläche auf dem Hintergrund in Schwarz und auf dem dunklen Hintergrund in Weiß ändert.
--border-alpha: calc((var(--lightness) - var(--border-threshold)) * 100);
Grenztransparenz ist ein ähnliches Prinzip. Die hier ins Chinesische übersetzte Berechnung lautet: (Helligkeitswert – kritischer Grenzwert) * 100.
Der Helligkeitswert schwankt zwischen 0-1 und der kritische Grenzwert ist auf 0,8 festgelegt, also:
Wenn der Helligkeitswert weniger als 0,8 beträgt, wird der Helligkeitswert abzüglich des kritischen Grenzwerts berechnet ist negativ. In CSS wird die negative Transparenz entsprechend dem Rand 0 gerendert, und der Rand ist zu diesem Zeitpunkt vollständig transparent.
Wenn der Helligkeitswert größer als 0,8 ist, wird der Helligkeitswert abzüglich des kritischen Randwerts berechnet ist positiv, und der berechnete Transparenzwert liegt zu diesem Zeitpunkt zwischen 0 und 20. Natürlich wird jeder Transparenzwert größer als 1 als 1 gerendert. Zu diesem Zeitpunkt ist der Rand grundsätzlich vollständig undurchsichtig und der Rand ist vertieft erscheint;
border: .2em solid; border-color: rgba(calc(var(--red) - 50), calc(var(--green) - 50), calc(var(--blue) - 50), var(--border-alpha));
Stellen Sie den Rahmenstil ein, die Rahmenfarbe ist besser als die Hintergrundfarbe. Die Tiefe beträgt 50 Einheiten (negative Zahlen werden als 0 dargestellt) und die Transparenz wird dynamisch basierend auf der Helligkeit berechnet. Auf einem dunklen Hintergrund ist die Randtransparenz der Schaltfläche 0 und erscheint nicht; auf einem hellen Hintergrund liegt die Transparenz zwischen 0 und 1 und erscheint umso größer, je dunkler die Randfarbe ist entspricht den Farbanpassungserwartungen.
相信经过上面的一番剖析,大家就会明白其实现的原理了。
改变按钮的背景色
.btn类名下的CSS代码是固定的,让我们需要改变按钮的颜色的时候,不是改。btn下的CSS,而是修改:root中的下面3个变量值:
--red: 44; --green: 135; --blue: 255;
CSS设置直接改数值,如果是JS设置,借助setProperty()方法,若不了解,可以参考这篇文章:“如何HTML标签和JS中设置CSS3 var变量”。
四、最后结束语
由于var的兼容性限制,这个非常有意思的CSS技巧还不太适合在大型对外项目中使用。
小程序可以一试,因为内核环境相对固定。内部系统,实验项目可以玩一玩,会很有意思。
这种配色技巧其实不仅可以用在按钮上,一些大区域的布局也是可以用的,因为这些布局的背景色可能是动态的 ,此时,文字颜色的配色也可以借助CSS实现自动化。
另外,本文demo中按钮文字就黑白两色,实际上,我们的相乘系数小一点的话,可以有更多的色值出现,配色会更加精致。
以上就是对CSS前景背景自动配色技术的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
Das obige ist der detaillierte Inhalt vonEinführung in die CSS-Technologie zur automatischen Farbanpassung für Vordergrund und Hintergrund (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 IIS unerwarteter Fehler 0x8ffe2740 Lösung
IIS unerwarteter Fehler 0x8ffe2740 Lösung
 flac-Format
flac-Format
 Welche E-Commerce-Plattformen gibt es?
Welche E-Commerce-Plattformen gibt es?
 Der Unterschied zwischen ++a und a++ in der C-Sprache
Der Unterschied zwischen ++a und a++ in der C-Sprache
 Wo soll ich meinen Geburtsort angeben: Provinz, Stadt oder Kreis?
Wo soll ich meinen Geburtsort angeben: Provinz, Stadt oder Kreis?
 Was ist der Unterschied zwischen 5g und 4g?
Was ist der Unterschied zwischen 5g und 4g?
 So verwenden Sie die magnetische Btbook-Suche
So verwenden Sie die magnetische Btbook-Suche
 So konfigurieren Sie die Pfadumgebungsvariable in Java
So konfigurieren Sie die Pfadumgebungsvariable in Java