
Es ist einfach, verschiedene Stile für Text und Textbereiche festzulegen, aber es ist möglicherweise nicht so einfach, Stile für Auswahlfelder, Kontrollkästchen usw. festzulegen. In diesem Artikel erfahren Sie, wie Sie das Auswahlfeld mit CSS ändern . Stil.
So ändern Sie den Stil des Auswahlfelds
Das Auswahlfeld ist ein wesentlicher Bestandteil beim Erstellen eines Formulars. Es kann auch nach unten gezogen werden, um Auswahlen hinzuzufügen Passen Sie das Formular an.
Durch CSS-Anpassung können Sie verschiedene Stile für das Auswahlfeld festlegen.
Außerdem ist die Standardeinstellung ein Dropdown-Menü, aber Sie können das Größenattribut verwenden, um die Anzahl der Zeilen für die anzuzeigenden Optionen anzugeben. Optionen in einem Auswahlfeld werden mit dem Tag
Werfen wir einen Blick auf den spezifischen Code
HTML
<div class="cp_ipselect cp_sl04">
<select required>
<option value="" hidden>请选择具体位置</option>
<option value="1">合肥</option>
<option value="2">南京</option>
<option value="3">芜湖</option>
<option value="4">上海</option>
</select>
</div>CSS
.cp_ipselect {
overflow: hidden;
width: 90%;
margin: 2em auto;
text-align: center;
}
.cp_ipselect select {
width: 100%;
padding-right: 1em;
cursor: pointer;
text-indent: 0.01px;
text-overflow: ellipsis;
border: none;
outline: none;
background: transparent;
background-image: none;
box-shadow: none;
-webkit-appearance: none;
appearance: none;
}
.cp_ipselect select::-ms-expand {
display: none;
}
.cp_ipselect.cp_sl04 {
position: relative;
border-radius: 2px;
border: 2px solid #da3c41;
border-radius: 50px;
background: #ffffff;
}
.cp_ipselect.cp_sl04::before {
position: absolute;
top: 0.8em;
right: 0.8em;
width: 0;
height: 0;
padding: 0;
content: '';
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-top: 6px solid #da3c41;
pointer-events: none;
}
.cp_ipselect.cp_sl04 select {
padding: 8px 38px 8px 8px;
color: #da3c41;
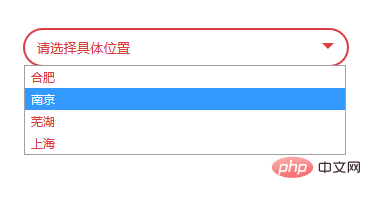
}Der auf dem angezeigte Effekt Browser Wie folgt:

Dieser Artikel endet hier. Weitere verwandte spannende Inhalte finden Sie in der Spalte CSS-Video-Tutorial des PHP-Chinesen Webseite! ! !
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Auswahlfeldstil mithilfe von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!