
Es gibt ein Problem bei der Verwendung von Inline-Elementen und Inline-Blockelementen, d. h. es werden Leerzeichen gebildet, wenn im Quellcode vorhandene Zeilenumbrüche angezeigt werden. In diesem Artikel erfahren Sie, wie das geht Beseitigen Sie CSS. Der Inline-Block-Newline verursacht die Lücke.
Der Grund für Lücken bei der Verwendung von Inline-Block
Inline-Block kann wie Inline-Elemente verarbeitet werden, kann einfach horizontal angeordnet werden und kann eine horizontale Breite und eine vertikale Breite ergeben Breite usw. Dies ist ein sehr praktisches Setup, das auf viele Arten verwendet werden kann.
Aber gleichzeitig stoßen wir bei der Verwendung von Inline-Blocks oft auf das sogenannte Lückenproblem. Schauen wir uns ein Beispiel an
HTML
<div class="container"> <div class="inline-contents"></div> <div class="inline-contents"></div> <div class="inline-contents"></div> </div>
CSS
.container {
display: block;
border: 1px #000 solid;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
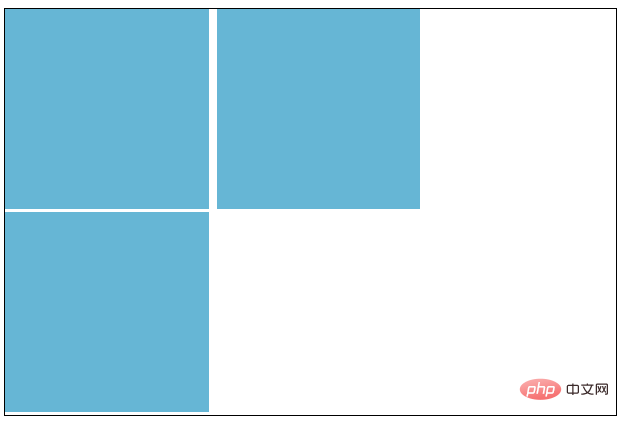
}Der Effekt ist wie folgt:

Auf dem obigen Bild können wir deutlich erkennen, dass rechts und unten keine Werte eingestellt sind, aber Es gibt eine Lücke
Daher sollten die drei Kästchen mit der Breite: 33,3333 % (also weniger als 1/3) horizontal angeordnet werden, aber das letzte Kästchen befindet sich in einer neuen Zeile.
Auch wenn dieses Mal die Boxgröße eingestellt ist, Rand und Polsterung auf 0 gesetzt sind, gibt es keine Änderung.
Inline – Block als Seite von Inline-Elementen ist nicht nur eine Frage der „horizontalen Anordnung“, sondern kann sich auch auf Werte wie Schriftgröße und Zeilenhöhe auswirken.
So beseitigen Sie die Lücken im Inline-Block
Die unten angezeigten Lücken sind die Standardeinstellungen für Buchstaben. Die Grundlinie ist wie gezeigt, sodass Sie sie verwenden können Eigenschaften zum Ausprobieren Lassen Sie unten eine kleine Lücke.

(Wenn Sie also Vertical-align:bottom; auf .inline-contents anwenden, wird nur das Lückenproblem unten behoben.) Neben
Die Lücke ist auf die Zeilenänderungen zwischen < div > zurückzuführen, daher kann sie durch Entfernen aller entfernt werden. Der Code sieht jedoch sehr kompliziert aus. Sie können zwar Kommentare zwischen < div > schreiben problematisch. Tatsächlich löst das Schreiben eines „font-size: 0;“-Werts im übergeordneten Element (.container) das Problem.
Warum sagen Sie, dass es sich um ein übergeordnetes Element handelt? Weil das Element mit dem Inline-Blocksatz selbst die Eigenschaften eines „Zeichens“ hat.
Schauen wir uns ein Beispiel an
HTML
<div class="container">
<div class="inline-contents">aaa
</div>
<div class="inline-contents">aaa<br>
aaa
</div>
<div class="inline-contents">aaa</div>
</div>CSS
.container {
display: block;
border: 1px #000 solid;
font-size: 0;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
font-size: 16px;
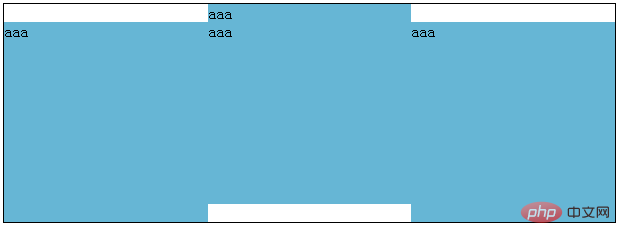
}Geben Sie hier Text in den Inline-Block ein Wenn der neue Inlin-Block jedoch die Schriftgröße festlegt, ist alles in Ordnung.
Dies kann jedoch passieren, wenn die Anzahl der Textzeilen in den einzelnen Feldern unterschiedlich ist.

Lösen Sie das Problem, indem Sie Vertical-Align: Bottom und Font-Size zum Inline-Block hinzufügen.
CSS
.container {
display: block;
border: 1px #000 solid;
font-size: 0;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
font-size: 16px;
vertical-align: bottom;
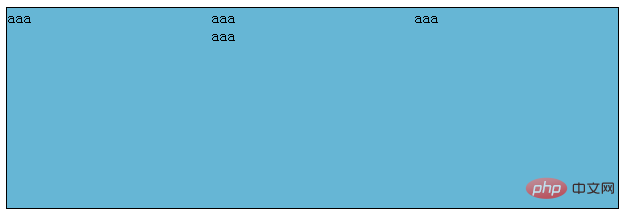
}Der Effekt ist wie folgt:

Dieser Artikel endet hier, weitere spannende Inhalte für Sie Folgen Sie der Spalte CSS Video Tutorial auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Lücken, die durch CSS-Inline-Block-Zeilenumbrüche verursacht werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!