
Der Inhalt dieses Artikels befasst sich mit dem Abstand von Div-Wörtern – wie man den Abstand zwischen Texten innerhalb von Divs festlegt. Ich hoffe, dass er für Freunde in Not hilfreich ist Dir hilft.
Kann der Abstand zwischen Wörtern innerhalb eines Div mithilfe von CSS-Code erreicht werden?
Antwort: Sie können CSS verwenden, um das div-Wortabstandslayout zu implementieren. Wortcode für CSS-Wortabstand: Buchstabenabstand
1. Syntax:
Buchstabenabstand:3px – Stellen Sie den Objektwortabstand auf 3px ein.
2. Legen Sie einen einheitlichen Wortabstand für alle Divs fest
div{letter-spacing:2px}Dadurch wird der Abstand zwischen Wörtern in allen Div-Tags in HTML einheitlich auf 2 Pixel festgelegt.
3. Festlegen des Wortabstands für das angegebene Div
.zjj{letter-spacing:4px}Auf diese Weise gibt der CSS-Selektor an, dass der Text innerhalb des Objekts mit class=zjj auf 4 Pixel eingestellt ist und das Div, p, span, h1 und andere Tags Mit class können Sie den Zeichenabstand innerhalb des Objekts festlegen.
4. div-Beispielcode
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>div对象内字间距设置实例</title>
<style>
.sli{ letter-spacing:3px}
</style>
</head>
<body>
<div>这里div内文字间距正常</div>
<div class="sli">这里div使用class=sli设置letter-spacing:3px样式,所以字间距为3px</div>
</body>
</html>Der obige HTML-CSS-Beispielcode kann direkt kopiert und zur Beobachtung des Beispieleffekts verwendet werden.
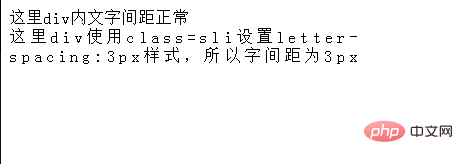
5. Screenshots von div-Beispielen

Das Obige ist eine vollständige Einführung in den div-Wortabstand – die Methode zum Festlegen des Abstands zwischen Text innerhalb des div Weitere CSS3-Tutorials finden Sie auf der chinesischen PHP-Website.
Das obige ist der detaillierte Inhalt vondiv-Wortabstand – So legen Sie den Abstand zwischen Text innerhalb eines div fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!