
Der Inhalt dieses Artikels befasst sich mit der Frage, wie man den Zeilenumbruch automatisch umbricht. Das Tutorial zum erzwungenen automatischen Zeilenumbruch durch CSS hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen.
Einführung in den Zeilenumbruch
Mit dem Zeilenumbruch wird festgelegt, ob der Text im Objekt ein Zeilenumbruch-Layout annimmt, wenn er auf den oberen Rand des Objekts trifft Objekt.
1. Syntax
word-wrap:normal – ermöglicht, dass der Inhalt die angegebene Containergrenze überschreitet, und bricht nicht um, wenn aufeinanderfolgende englische Wörter ohne Leerzeichen oder Zahlen ohne Leerzeichen angetroffen werden (Standard, Nr Objekt ist festgelegt) Mit Standardstil)
word-wrap:break-word – der Inhalt wird innerhalb der Grenze umgebrochen. Wenn zu viel Inhalt die Objektgrenze erreicht, wird der Inhalt automatisch zum Umbruch gezwungen.
2. Häufige Situationen
Wenn das Objekt zu viele aufeinanderfolgende Zahlen oder Buchstaben enthält, wird der Inhalt nicht nach dem Objektcontainer oben umgebrochen, sondern überläuft und wird weiterhin angezeigt ohne Verpackung. Im Gegensatz zu chinesischen Zeichen oder Leerzeichen werden chinesische Zeichen an der Containergrenze eingerahmt und automatisch umbrochen.
3. Verwenden Sie die Syntax
p{word-wrap:break-word}, um den Rand des oberen Textrasterobjektcontainers im HTML-Absatz p so einzustellen, dass er automatisch umbrochen wird.
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css强制换行</title>
<style>
.bos{ width:200px; height:80px; border:1px solid #F00; word-wrap: break-word; }
</style>
</head>
<body>
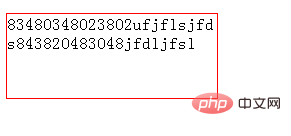
<p class="bos">83480348023802ufjflsjfds843820483048jfdljfsl</p>
</body>
</html>Der Anzeigeeffekt ist wie folgt:

Setzen Sie class=bos Objektbreite, Rahmen und setzen Sie fortlaufend Text im Inneren und digitale Inhalte. Wenn „word-wrap: break-word“ nicht festgelegt ist, kann der Browser beobachten, dass der kontinuierliche digitale Inhalt nicht über das Überlauffeld hinaus umbrochen wird.
Hier erhält das Objekt den Zeilenumbruch: break-word erzwungener Zeilenumbruch.
Früher wurden alte IE-Browser wie IE6 nicht unterstützt, aber jetzt verfügen die meisten über Google Chrome. Da das Computersystem aktualisiert wird, werden höhere IE-Browser oder Browser anderer Marken verwendet, sodass die meisten von ihnen verwendet werden Diese CSS-Attribute für den automatischen Zeilenumbruch sind kompatibel und Sie können sie bedenkenlos verwenden.
Wie kann man den Zeilenumbruch automatisch umbrechen? Eine vollständige Einführung in das CSS-Tutorial zum erzwungenen automatischen Zeilenumbruch. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie werden Zeilen automatisch umbrochen? Tutorial zum erzwungenen automatischen Zeilenumbruch durch CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!