
Der Inhalt dieses Artikels befasst sich mit der Verwendung des Auswahlselektors. Eine ausführliche Erklärung zur Verwendung des Auswahlselektors hat einen gewissen Referenzwert. Freunde in Not können darauf zurückgreifen.
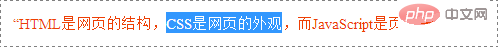
Standardmäßig wird der mit der Maus im Browser ausgewählte Webseitentext mit „dunkelblauem Hintergrund, weißer Schriftart“ angezeigt. Aber manchmal möchten wir den Anzeigeeffekt „dunkelblauer Hintergrund, weiße Schriftarten“ nicht haben.

::selection selector
Der Standardstil, wenn der Browser Text auswählt
In CSS3 können wir „::selection Selector“ verwenden " um die Anzeige des ausgewählten Webseitentextes zu ändern.
Beachten Sie, dass „::selection selector“ ein Doppelpunkt ist. Tatsächlich handelt es sich bei Doppelpunkten häufig um „Pseudoelemente“, während einzelne Doppelpunkte häufig „Pseudoklassen“ sind.
Der Code lautet wie folgt:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 ::selection选择器</title>
<style type="text/css">
div::selection
{
background-color:red;
color:white;
}
p::selection
{
background-color:orange;
color:white;
}
</style>
</head>
<body>
<div>php中文网,让学习成为一种习惯</div>
<p>php中文网,让学习成为一种习惯</p>
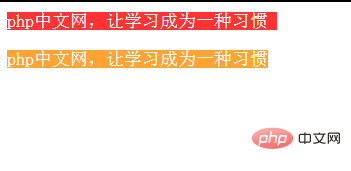
</body>Der Effekt ist wie folgt:


Der Wie wählt man oben den Selektor aus? Eine vollständige Einführung in die detaillierte Verwendung des Auswahlselektors. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie verwende ich den Auswahlselektor? Detaillierte Erläuterung der Verwendung des Auswahlselektors. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die zehn besten Börsen für digitale Währungen
Die zehn besten Börsen für digitale Währungen
 Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten
Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten
 Warum kommt vom Computer kein Ton?
Warum kommt vom Computer kein Ton?
 So lösen Sie das Problem, wenn die CPU-Temperatur des Computers zu hoch ist
So lösen Sie das Problem, wenn die CPU-Temperatur des Computers zu hoch ist
 Was soll ich tun, wenn das Webvideo nicht geöffnet werden kann?
Was soll ich tun, wenn das Webvideo nicht geöffnet werden kann?
 n-tes Kind
n-tes Kind
 Einschaltkennwort in XP aufheben
Einschaltkennwort in XP aufheben
 So verwenden Sie die Sortierfunktion
So verwenden Sie die Sortierfunktion