
In diesem Artikel erfahren Sie, was das Attribut pointer-events ist. Die detaillierte Erklärung des Pointer-Events-Attributs hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, dass es für Sie hilfreich ist.
Wenn ein absolut positioniertes Element einen Link überdeckt oder ein Element mit einem Ereignishandle hinzugefügt wird, wird das Standardverhalten des Links (Seitensprung) oder das Elementereignis nicht ausgelöst.
Jetzt unterstützt Firefox3.6+/Safari4+/Chrome ein CSS-Attribut namens pointer-events. Verwenden Sie dieses Attribut, um zu bestimmen, ob Sie absolut positionierte Elemente durchdringen können, um bestimmte Verhaltensweisen der zugrunde liegenden Elemente auszulösen. Wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS:pointer-events</title>
<style type="text/css">
.overlay1 {
width:80px;
height:20px;
background:gold;
position:absolute;
top:5px;
left:5px;
opacity:0.5;
}
.overlay2 {
width:80px;
height:20px;
background:gold;
position:absolute;
top:40px;
left:5px;
opacity:0.5;
}
.pointer{pointer-events:none;}
</style>
<script type="text/javascript">
window.onload = function(){
document.getElementById('chx').onclick = function(){ document.getElementById('a').className
= "overlay1 " + ((this.checked)? "pointer" : "");
document.getElementById('b').className
= "overlay2 " + ((this.checked)? "pointer" : "");
}
}
</script>
</head>
<body>
<div id="a" class="overlay1"></div>
<div id="b" class="overlay2"></div>
<a href="//m.sbmmt.com/">php中文网</a>
<br/><br/>
<span onclick="alert(3);">php中文网</span>
<p>
<input id="chx" type="checkbox">
<label for="chx">开启穿透点击</label>
</p>
</body>
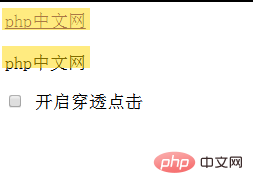
</html>Anzeigeeffekt:

Standardmäßig werden die Link- und Span-Elemente durch die beiden absolut positionierten Divs verdeckt. Nach dem Klicken erfolgt keine Reaktion, dh das Standardverhalten von Link a kann nicht ausgelöst werden und das Klickereignis des Span-Elements kann nicht ausgelöst werden. Nach dem Einschalten des Penetrationsklicks, dem Klicken auf den Link und dem erneuten Spannen in Firefox/Safari/Chrome, einem Browser, der Zeigerereignisse unterstützt, kann jedoch das entsprechende Verhalten ausgelöst werden.
Was ist das Attribut von Zeigerereignissen? Eine vollständige Einführung in die detaillierte Erklärung von Zeigerereignisattributen. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWas ist das pointer-events-Attribut? Detaillierte Erläuterung des Pointer-Events-Attributs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!