
Der Inhalt dieses Artikels ist eine Einführung in das DOM und BOM von JavaScript. Ich hoffe, dass er für Freunde hilfreich ist.
Document Object Model (DOM)
Interviewer fragen gerne: „Wissen Sie, was das Document Object Model ist?“ Deshalb werden wir es heute einzeln erklären:
DOM: Document Object Model (Dokumentobjektmodell)
Dokument
Chinesische Übersetzung: Dokument, das Dokument bezieht sich hier auf XML- und HTML-Seiten, wenn Sie Wenn Sie eine Seite erstellen und in einen Webbrowser laden, wird DOM im Hintergrund generiert und das von Ihnen geschriebene Webseitendokument in ein Dokumentobjekt konvertiert.
Objekt
Chinesische Übersetzung: Objekt, Studenten, die js studieren, müssen mit dem Ausdruck „Alles ist ein Objekt“
in JavaScript vertraut sein Arten von Sprachen können grob in die folgenden drei Typen unterteilt werden:
Benutzerdefinierte Objekte
Selbst erstellte Objekte, zum Beispiel:
var obj = {}Eingebaute Objekte
In JavaScript integrierte Objekte müssen nicht erstellt werden und können direkt verwendet werden, wie zum Beispiel: Array, Mathematik und Daten usw.
Host-Objekt
In der letzten Ausgabe wussten wir, was nach dem Hosten der Umgebung ein gewisses Verständnis dafür haben sollte, was das Host-Objekt ist. Hier beziehen wir uns auf die vom Browser bereitgestellten Objekte, wie z. B. Fenster und Dokument.
Das Hauptanliegen im DOM ist das Dokument. Die Hauptfunktion des Dokumentobjekts besteht darin, Webseiteninhalte zu verarbeiten.
Modell
Chinesische Übersetzung: Modell, wenn Sie dieses Wort aus dem DOM extrahieren, sehen Sie sich das Bild unten an ~ es wird leicht zu verstehen sein.
Zum Beispiel, wie im Bild gezeigt: Es handelt sich um eine Reihe von Gemeinschaftsbaumodellen, die im Grunde in jedem Verkaufsbüro zu finden sind. Wer ein Haus kauft, muss sich nur an diese Modellreihe halten Wie lang ist die Gemeinde nach Abschluss der Bauarbeiten? Welche öffentlichen Einrichtungen gibt es, wie viel Vegetationsfläche gibt es? Die aktuelle Webseite wird in das Browserfenster geladen. Wir können JavaScript verwenden, um sie zu lesen.
Nachdem wir das Modell haben, müssen wir auch in der Lage sein, das Modell zu verstehen (was so verstanden werden kann, dass ich wissen muss, wofür dieses Modell verwendet wird
Wenn wir es nicht verstehen); Ich verstehe das Modell nicht, es ist, als würde man mit einem Blinden sprechen, der sagt, dass die Sonne Wärme ausstrahlt. Für einen Blinden hat er kein Konzept, weil er die Sonne nicht sehen kann Durch JavaScript müssen wir zunächst in der Lage sein, das Modell zu verstehen.
DOM stellt ein Dokument als Baum dar, mit einem Hauptzweig und unzähligen Zweigen. Tatsächlich denke ich persönlich, dass es eher einem Stammbaum ähnelt. Denn bei der Beschreibung der Beziehung zwischen Tags verwenden wir häufig Wörter wie „Eltern“, „Kind“ und „Bruder“, um parallele Tags und verschachtelte Tags anzuzeigen.
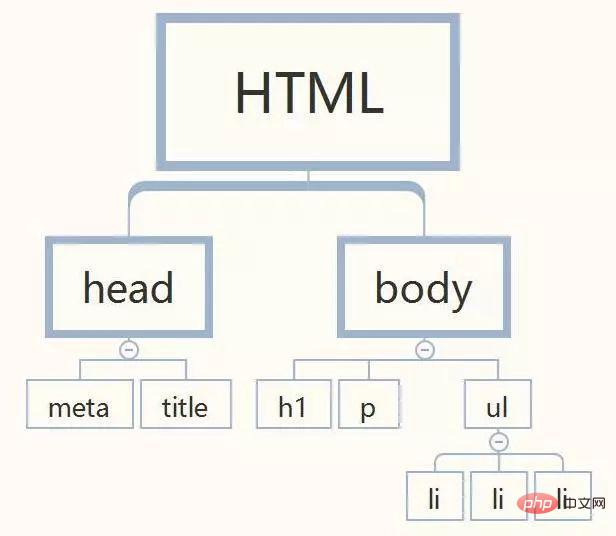
Zum Beispiel das folgende Bild:
Der spezifische Code lautet wie folgt: 
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>Hello World!</h1>
<p>欢迎观看本次文章,包含以下内容:</p>
<ul>
<li>ECMAScript</li>
<li>DOM</li>
<li>BOM</li>
</ul>
</body>
</html>
Aus dem Bild oben können wir deutlich erkennen, dass das Stammelement HTML ist und es zwei Unterelemente gibt. Elemente unten, eines ist der Kopf, das andere ist der Körper, und die Beziehung zwischen Kopf und Körper ist Geschwister usw. Auf diese Weise können wir das Modell verwenden, um alle Elemente auf der Seite in einen Baum zu abstrahieren.  DOM ist also einfach: eine Reihe von Methoden zur Abstraktion und Konzeptualisierung des Inhalts eines Dokuments sowie zur Bereitstellung von Methoden und Schnittstellen für den Zugriff auf und die Bedienung von Webseiteninhalten.
DOM ist also einfach: eine Reihe von Methoden zur Abstraktion und Konzeptualisierung des Inhalts eines Dokuments sowie zur Bereitstellung von Methoden und Schnittstellen für den Zugriff auf und die Bedienung von Webseiteninhalten.
Glauben Sie nicht, dass nur ECMAScript Versionen hat, DOM hat auch verschiedene Ebenen. Offizielle W3C-Website:
https://www.w3.org/standards/...
DOM ist wie folgt unterteilt:
DOM0: Es gibt keinen Einschlussstandard. Es handelt sich um ein vorläufiges Experiment. Es wird hauptsächlich zum Umdrehen von Bildern und zum Überprüfen von Formulardaten verwendet.
DOM1: Ein im Oktober 1998 formulierter Standard, der aus zwei Teilen besteht: DOM Core und DOM HTML.
DOM2: Erweiterte Maus- und Benutzeroberflächenereignisse, Umfang, Durchquerung und zusätzliche Unterstützung für CSS.
DOM3: Erweitert DOM weiter, fügt eine neue Methode zur Überprüfung von Dokumenten hinzu und unterstützt die XML 1.0-Spezifikation.
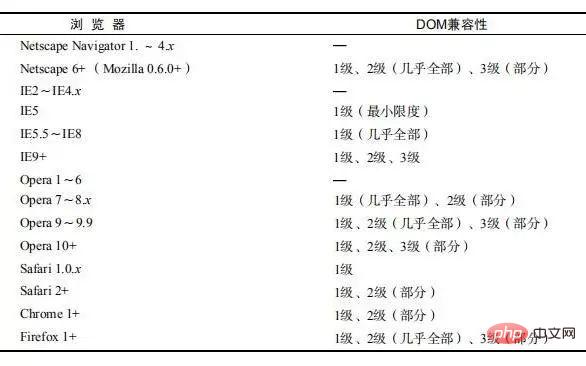
Da es Ebenen gibt, ist es unvermeidlich, dass Kompatibilitätsprobleme auftreten. Werfen wir einen Blick auf die Browser-Unterstützung für jede Ebene Version:
Das Bild stammt aus „JavaScript Advanced Programming“ Tatsächlich ist DOM nicht nur für JavaScript, sondern auch für viele andere Sprachen geeignet DOM implementieren
Tatsächlich ist DOM nicht nur für JavaScript, sondern auch für viele andere Sprachen geeignet DOM implementieren
BOM: Browser Object Model (Browser Object Model) Stellt Methoden und Schnittstellen für die Interaktion mit dem Browser bereit. Nachdem Sie das DOM verstanden und sich die Stückliste angesehen haben, brauchen Sie keine so detaillierte Erklärung mehr. Entwickler können BOM verwenden, um andere Teile als die vom Browser angezeigte Seite zu steuern, z. B. das Abrufen der aktuellen Browserversion. Grundsätzlich befasst sich die BOM nur mit Browserfenstern und Frames, es ist jedoch üblich, alle browserspezifischen JavaScript-Erweiterungen als Teil der BOM zu zählen. Hier sind einige solcher Erweiterungen: Die Möglichkeit, ein neues Browserfenster zu öffnen Die Möglichkeit, das Browserfenster zu verschieben, zu zoomen und zu schließen Ein Navigatorobjekt, das detaillierte Informationen über den Browser bereitstellt Ein Standortobjekt, das detaillierte Informationen über die vom Browser geladene Seite bereitstellt Bildschirmobjekt, das detaillierte Informationen über die Monitorauflösung des Benutzers bereitstellt Unterstützung für Cookies Wie XMLHttpRequest und IE's ActiveXObject Es gibt keinen Standard für benutzerdefinierte Objekte BOM, daher hat jeder Browser seine eigene Implementierung. Aber da die großen Browser über gemeinsame Objekte verfügen, sind diese Objekte zu De-facto-Standards geworden. W3C hat die grundlegendsten Teile von JavaScript in Browsern standardisiert und die Hauptaspekte von BOM in die HTML5-Spezifikation integriert.
Das obige ist der detaillierte Inhalt vonEinführung in DOM und BOM von JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




