
Der Inhalt dieses Artikels handelt davon, wie man CSS-Verlaufsfarben schreibt. Die CSS-Syntax für lineare Farbverläufe hat einen bestimmten Referenzwert. Ich hoffe, dass sie für Sie hilfreich ist.
Einführung in den linearen Farbverlauf
In CSS3 bezieht sich der lineare Farbverlauf auf den Farbverlauf auf einer geraden Linie. Auf Webseiten sind die meisten Verlaufseffekte lineare Verläufe.
Syntax:
background:linear-gradient(方向,开始颜色,结束颜色);
Beschreibung:
Es gibt zwei Arten von Richtungswerten für lineare Farbverläufe: Der eine dient zur Verwendung des Winkels (Grad) und der andere dazu Verwenden Sie Schlüsselwörter:

Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3线性渐变</title>
<style type="text/css">
div
{
width:200px;
height:150px;
background:linear-gradient(to right,blue,yellow);
}
</style>
</head>
<body>
<div></div>
</body>
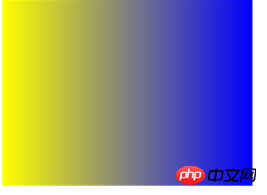
</html>Der Effekt ist wie folgt:

Analyse:
"Hintergrund: linearer Gradient (nach rechts, blau, gelb);“ bedeutet, dass die Richtung des linearen Farbverlaufs „von links nach rechts“ ist, die Startfarbe blau (blau) und die Endfarbe gelb (gelb) ist.
Wenn Sie „Hintergrund: linearer Farbverlauf (nach links, blau, gelb);“ verwenden, ist der Browser-Vorschaueffekt wie folgt:

Be Achten Sie hier besonders auf die Richtung des linearen Farbverlaufs. Wenn der Farbwert gleich ist, ist der tatsächliche Effekt aufgrund der unterschiedlichen Farbverlaufsrichtungen unterschiedlich.
Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3线性渐变</title>
<style type="text/css">
div
{
width:200px;
height:150px;
background:linear-gradient(to right, red, orange,yellow,green,blue,indigo,violet);
}
</style>
</head>
<body>
<div></div>
</body>
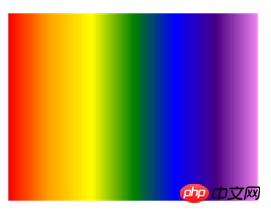
</html>Der Effekt ist wie folgt:

Wie schreibe ich eine CSS-Verlaufsfarbe? Eine vollständige Einführung in die CSS-Syntax für lineare Farbverläufe. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie schreibe ich CSS-Verlaufsfarben? CSS-Syntax für lineare Farbverläufe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 nvidia geforce 940mx
nvidia geforce 940mx
 Welche Rolle spielt die Kafka-Verbrauchergruppe?
Welche Rolle spielt die Kafka-Verbrauchergruppe?
 Excel-Duplikatfilter-Farbmarkierung
Excel-Duplikatfilter-Farbmarkierung
 So lösen Sie das Problem, dass Pycharm das Modul nicht finden kann
So lösen Sie das Problem, dass Pycharm das Modul nicht finden kann
 So beheben Sie einen Fehler im Skript der aktuellen Seite
So beheben Sie einen Fehler im Skript der aktuellen Seite
 So erstatten Sie den von Douyin aufgeladenen Doucoin zurück
So erstatten Sie den von Douyin aufgeladenen Doucoin zurück
 Top 10 Währungsbörsen
Top 10 Währungsbörsen
 Offsetbreite
Offsetbreite