
Was Ihnen dieser Artikel bringt, ist das CSS3-Selektor-Kind? Eine detaillierte Erklärung der Verwendung des CSS3-Selektors für Kinder hat einen gewissen Referenzwert. Ich hoffe, dass sie für Sie hilfreich ist.
Um den CSS3-Struktur-Pseudoklassenselektor für Anfänger, die gerade das CSS3-Tutorial kennengelernt haben, besser zu verstehen, erklären wir zunächst den untergeordneten CSS3-Selektorselektor.
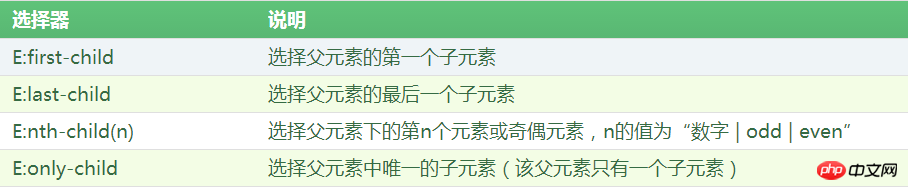
 Diese strukturellen Pseudoklassenselektoren sind leicht zu verstehen. Lassen Sie uns anhand einiger Beispiele die Verwendung dieser Selektoren nachvollziehen.
Diese strukturellen Pseudoklassenselektoren sind leicht zu verstehen. Lassen Sie uns anhand einiger Beispiele die Verwendung dieser Selektoren nachvollziehen.
Der Code lautet wie folgt:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3结构伪类选择器</title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
width:200px;
list-style-type:none;
}
ul li
{
height:20px;
}
ul li:first-child{background-color:red;}
ul li:nth-child(2){background-color:orange;}
ul li:nth-child(3){background-color:yellow;}
ul li:nth-child(4){background-color:green;}
ul li:last-child{background-color:blue;}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>Der Effekt ist wie folgt:

Analyse:
Zu erreichen Den gleichen Effekt haben viele Menschen, die darüber nachdenken, dem li-Element ID- oder Klassenattribute hinzuzufügen, um dies zu erreichen. Allerdings wird dadurch die HTML-Struktur-ID und -Klasse überlastet, was die Wartung unpraktisch macht. Die Verwendung des strukturellen Pseudoklassenselektors macht unsere HTML-Struktur sehr klar und trennt Struktur und Stil für eine einfache Wartung.
Es gibt viele Orte, an denen der obige strukturelle Pseudoklassenselektor verwendet werden kann. Er eignet sich besonders für die Bedienung verschiedener Arten von Listenelementen in der Liste.
Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3结构伪类选择器</title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
width:200px;
border:1px solid gray;
list-style-type:none;
}
ul li
{
height:20px;
background-color:green;
}
/*设置偶数列颜色*/
ul li:nth-child(even)
{
background-color:red;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
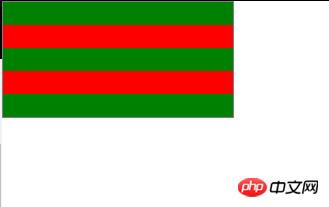
</html>Die Wirkung ist wie folgt:

Analyse:
Die Wirkung von Das Ändern der Farben in alternativen Zeilen kommt ebenfalls sehr häufig vor, z. B. das Ändern der Farbe jeder zweiten Zeile in einer Tabelle, das Ändern der Farbe jeder zweiten Zeile in einer Liste usw. Dabei handelt es sich ebenfalls um Designdetails, die für ein sehr gutes Benutzererlebnis sorgen.
Was hat das CSS3-Selektor-Kind oben? Eine vollständige Einführung in die detaillierte Verwendung des CSS3-Selektorkindes. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWas sind die untergeordneten CSS3-Selektoren? Ausführliche Erläuterung der Verwendung des untergeordneten CSS3-Selektors. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Funktion des Windows-Treiberassistenten
Funktion des Windows-Treiberassistenten
 So konvertieren Sie PDF-Dateien in PDF
So konvertieren Sie PDF-Dateien in PDF
 So ändern Sie die Größe von Bildern in PS
So ändern Sie die Größe von Bildern in PS
 Python konfiguriert Umgebungsvariablen
Python konfiguriert Umgebungsvariablen
 Welche Software gibt es zum Erlernen von Python?
Welche Software gibt es zum Erlernen von Python?
 Empfohlene Reihenfolge zum Erlernen von C++ und der C-Sprache
Empfohlene Reihenfolge zum Erlernen von C++ und der C-Sprache
 Wofür wird Javascript hauptsächlich verwendet?
Wofür wird Javascript hauptsächlich verwendet?
 Der Unterschied zwischen großer Funktion und max
Der Unterschied zwischen großer Funktion und max