
Dieser Artikel bietet Ihnen eine Einführung in die Implementierungsmethode von Vue Traceless Refresh. Ich hoffe, dass er für Freunde hilfreich ist.
Ich habe kürzlich die Notwendigkeit festgestellt, die aktuelle Seite zu aktualisieren, um die Daten zu aktualisieren. Ich habe im Internet viele Methoden gefunden, die ich hier zusammenfassen werde.
Hier werden drei Hauptmethoden aufgezeichnet: erzwungene Aktualisierung, gefälschte Aktualisierung und spurlose Aktualisierung.
Aktualisierung erzwingen
window.location.reload(), die von nativem js bereitgestellte Methode
this.$router.go(0) , Eine Methode im Vue-Routing;
Beide Methoden können den Zweck der Seitenaktualisierung erreichen. Sie sind einfach und grob, aber die Benutzererfahrung ist nicht gleichbedeutend mit dem Drücken von F5, um die Seite zu aktualisieren. Wenn die Seite neu geladen wird, erscheint ein kurzer weißer Bildschirm.
Gefälschte Aktualisierung
Aktualisierung durch Routing-Sprungmethode. Die konkrete Idee besteht darin, auf die Schaltfläche zu klicken, um zu einer leeren Seite zu springen, und dann sofort zurück zu springen
// index.vue 首页
this.$router.replace('/empty')
// empty.vue 空白页
created() {
this.$router.replace('/')
}Wenn Sie auf die Schaltfläche „Aktualisieren“ klicken, erfolgt in der Adressleiste ein schneller Adresswechselvorgang.
Unsichtbare Aktualisierung
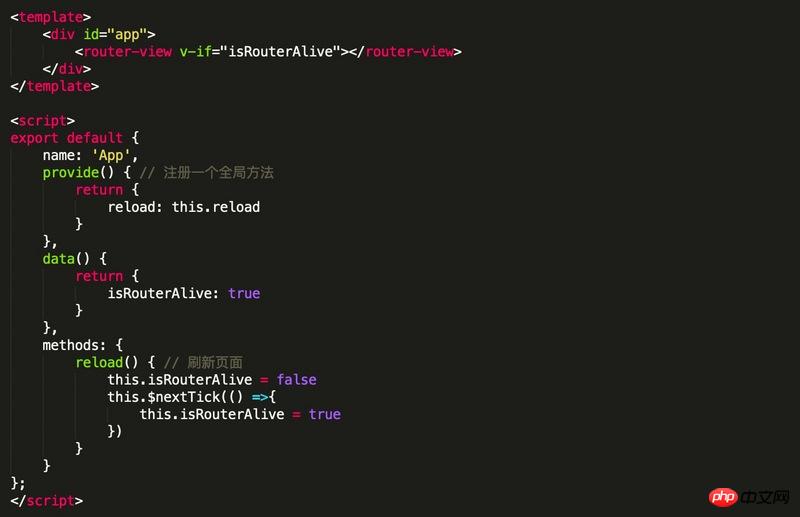
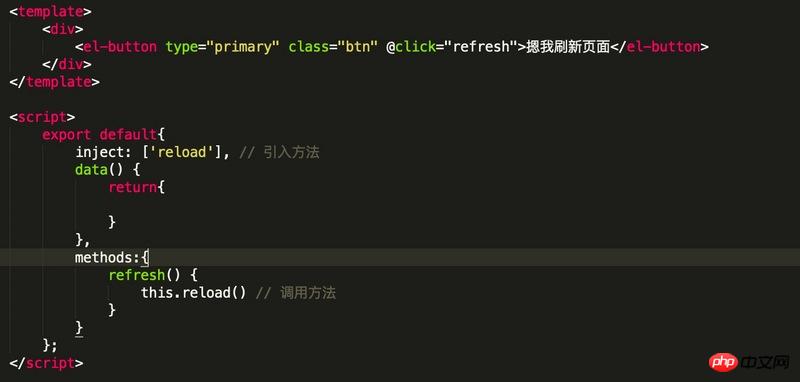
Registrieren Sie zunächst eine Methode in der globalen Komponente und verwenden Sie sie Diese Methode zur Steuerung der Router-Ansicht wird angezeigt oder nicht und wird dann in der Unterkomponente aufgerufen.
Verwenden Sie v-if, um die Anzeige von
App.vue:

Aktuelle Komponente:

Das obige ist der detaillierte Inhalt vonEinführung in die Implementierungsmethode der spurlosen Aktualisierung von Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!