
Der Inhalt dieses Artikels befasst sich mit dem Minensuchspiel, das mit Vue implementiert wurde (mit Code). Ich hoffe, dass es für Freunde hilfreich ist.
Ich habe in meiner Freizeit bei der Arbeit nichts zu tun und mache es aus einer Laune heraus. Ich möchte die Vue, die ich gerade gelernt habe, verwenden, um ein Minesweeper-Spiel zu schreiben. . Okay, kommen wir gleich zur Sache.
Der erste Schritt besteht darin, eine 10x10-Rasterkarte zu erstellen. . Ich werde nicht über dieses Stück sprechen. . Jeder tut es.

Der zweite Schritt besteht darin, ein Array zu erstellen, um zufällige Minenfelder zu generieren.
let arr = []
for (var i = 0; i <p>Der dritte Schritt besteht darin, ein JSON-Array zu erstellen und es in einer Schleife laufen zu lassen, um das Raster auf der Seite zu generieren. </p><pre class="brush:php;toolbar:false"> let arrs = []
for (var j = 0; j -1) {
obj.isLei = true // 是否是地雷
} else {
obj.isLei = false // 是否是地雷
}
obj.id = j
obj.isTrue = false // 安全区样式
obj.isFalse = false // 雷区样式
arrs.push(obj)
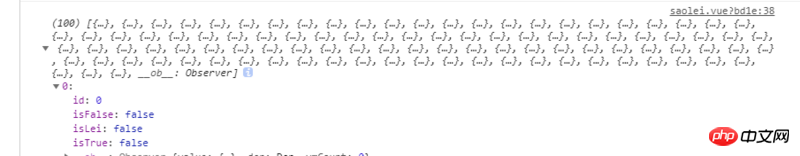
}Die Daten sehen wahrscheinlich so aus

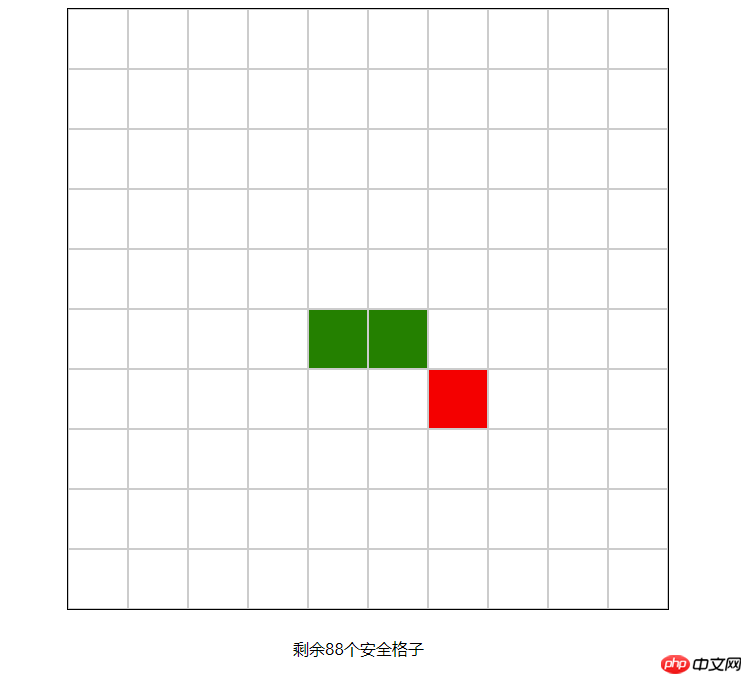
Der vierte Schritt besteht darin, auf das Raster zu klicken, um das Ereignis auszulösen. Stellen Sie fest, ob es sich hier um ein Minenfeld handelt. Es wird grün angezeigt, wenn es sicher ist, andernfalls wird es rot angezeigt.
toclick (e) {
console.log(e.isTrue)
if (e.isLei === true) {
e.isFalse = true
} else {
e.isTrue = true
this.surPlus = this.surPlus - 1
}
}Das Folgende ist der gesamte Code:
<script>
export default{
data () {
return {
lattice: null, // 100个格子
surPlus: 90 // 安全区。。因为是10个雷。所以就是100-10 = 90
}
},
methods: {
toclick (e) {
console.log(e.isTrue)
if (e.isLei === true) {
e.isFalse = true
} else {
e.isTrue = true
this.surPlus = this.surPlus - 1
}
},
random () {
let arr = []
for (var i = 0; i < 10; i++) {
arr.push(Math.floor(Math.random() * 100))
}
let arrs = []
for (var j = 0; j < 100; j++) {
let obj = {}
if (arr.indexOf(j) > -1) {
obj.isLei = true // 是否是地雷
} else {
obj.isLei = false // 是否是地雷
}
obj.id = j
obj.isTrue = false // 安全区样式
obj.isFalse = false // 雷区样式
arrs.push(obj)
}
this.lattice = arrs
console.log(arrs)
}
},
mounted () {
this.random()
}
}
</script>
<template>
<div>
<div>
<div></div>
</div>
<div>剩余{{surPlus}}个安全格子</div>
</div>
</template>
<style>
.page{
overflow: hidden;
}
.bg{
border:1px solid #000;
width:600px;
height:600px;
margin:20px auto;
}
.lattice{
border: 1px solid #ccc;
box-sizing: border-box;
float:left;
width:60px;
height:60px;
}
.surplus{
line-height: 38px;
height:38px;
width:150px;
margin:0 auto;
}
.security{
background-color: green;
}
.danger{
background-color: red;
}
</style>Das endgültige Aussehen sieht wahrscheinlich so aus:

Das obige ist der detaillierte Inhalt vonMinesweeper-Spiel implementiert mit Vue (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!