
Dieser Artikel bietet Ihnen eine ausführliche Analyse des Browser-Caching-Mechanismus. Ich hoffe, er wird Ihnen als Referenz dienen.
In Bezug auf die Optimierung der Seitenleistung muss das Browser-Caching ein Thema sein, das nicht vermieden werden kann. Die intuitivste Möglichkeit, die Leistung einer Website zu beurteilen, besteht darin, sich die Geschwindigkeit des Öffnens anzusehen der Webseite und zur Verbesserung der Webseitenreaktion. Eine Möglichkeit, die Geschwindigkeit zu verbessern, ist die Verwendung von Caching. Eine hervorragende Caching-Strategie kann die Entfernung von Webseitenanforderungsressourcen verkürzen und Verzögerungen reduzieren. Da Cache-Dateien wiederverwendet werden können, kann sie auch die Bandbreite reduzieren und die Netzwerklast verringern. Daher ist es besonders wichtig, den Caching-Mechanismus des Browsers zu verstehen.
Caches können auf Makroebene in zwei Kategorien unterteilt werden: privater Cache und gemeinsam genutzter Cache. Shared Caches sind Caches, die von Proxys auf allen Ebenen zwischengespeichert werden können. Der private Cache ist ein Cache, der ausschließlich Benutzern vorbehalten ist und nicht auf allen Ebenen von Proxys zwischengespeichert werden kann.
Mikroskopisch kann es in die folgenden Kategorien unterteilt werden:
Die Bedeutung der Cache-Existenz liegt darin, dass die Der Benutzer klickt auf die Schaltfläche „Zurück“. Oder er kann schneller reagieren, wenn Sie eine bestimmte Seite erneut besuchen. Besonders bei mehrseitigen Anwendungswebsites ist das Zwischenspeichern dieses Bildes besonders nützlich, wenn Sie dasselbe Bild auf mehreren Seiten verwenden. Der Browser initiiert zunächst eine Webanfrage an den Proxyserver und leitet die Anfrage dann an den Ursprungsserver weiter . Unter diesen umfasst der Browser-Cache einen starken Cache und einen ausgehandelten Cache , die im Folgenden ausführlich beschrieben werden. Der Schwerpunkt dieses Artikels liegt auf dem Browser-Caching.
Der CDN-Cache wird im Allgemeinen von Website-Administratoren selbst bereitgestellt, um die Erweiterung ihrer Websites zu erleichtern und eine bessere Leistung zu erzielen. Normalerweise initiiert der Browser zunächst eine Webanfrage an das CDN-Gateway. Hinter dem Gateway-Server befinden sich ein oder mehrere Lastausgleichs-Quellserver, die die Anfrage basierend auf ihren Lastanforderungen dynamisch an den entsprechenden Quellserver weiterleiten. Aus Sicht des Browsers ist das gesamte CDN ein Ursprungsserver. Aus dieser Perspektive ist der Caching-Mechanismus zwischen Browser und Server auch unter dieser Architektur anwendbar.
Der Proxy-Server ist ein Zwischenserver zwischen dem Browser und dem Ursprungsserver. Wenn der Proxy die Antwort weiterleitet, speichert der Caching-Proxy vorab eine Kopie (Cache). ) der Ressource an den Proxy auf dem Server. Wenn der Proxy erneut eine Anfrage für dieselbe Ressource erhält, ruft er die Ressource nicht vom Ursprungsserver ab, sondern gibt die zuvor zwischengespeicherte Ressource als Antwort zurück.
Datenbank-Caching bedeutet, dass bei relativ komplexen Beziehungen zwischen Webanwendungen und vielen Tabellen in der Datenbank häufige Datenbankabfragen leicht zu einer Überlastung der Datenbank führen können. Um die Abfrageleistung zu verbessern, werden die abgefragten Daten im Speicher zwischengespeichert. Bei der nächsten Abfrage werden sie direkt aus dem Speichercache zurückgegeben, um die Antworteffizienz zu verbessern.
Caching auf Anwendungsebene bezieht sich auf das Caching, das wir auf Codeebene durchführen. Durch Codelogik werden die angeforderten Daten oder Ressourcen zwischengespeichert, und wenn die Daten erneut benötigt werden, werden die verfügbaren zwischengespeicherten Daten durch logische Verarbeitung ausgewählt.
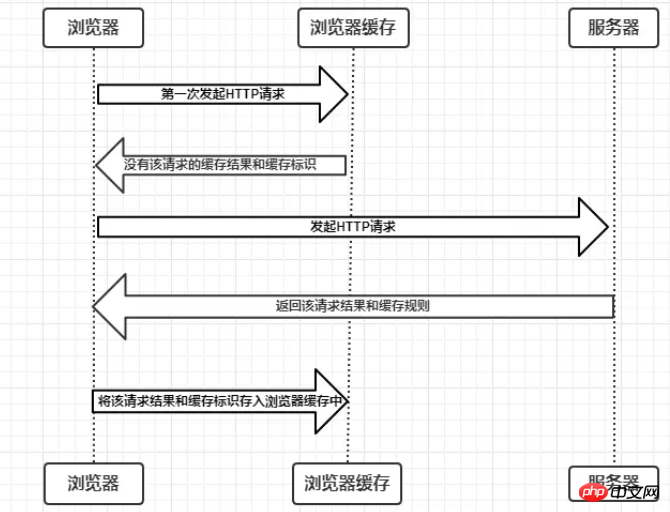
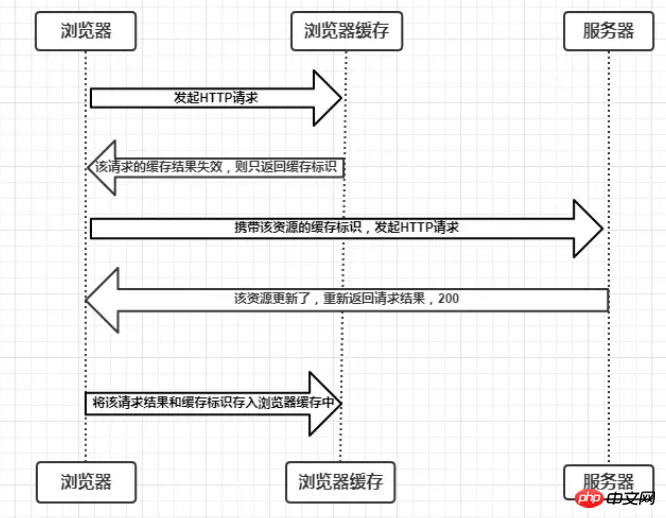
Die Art und Weise, wie der Browser mit dem Server kommuniziert, ist der Antwortmodus, das heißt: Der Browser initiiert eine HTTP-Anfrage – der Server antwortet auf die Anfrage, Wie bestimmt der Browser dann, ob eine Ressource zwischengespeichert werden soll ? Nachdem der Browser die Anfrage zum ersten Mal an den Server initiiert und das Anfrageergebnis erhalten hat, speichert er das Anfrageergebnis und die Cache-ID im Browser-Cache. Der Browser verarbeitet den Cache basierend auf dem Antwortheader, der zurückgegeben wird, wenn die Ressource verfügbar ist Zum ersten Mal angefordert. Stellen wir sicher, dass . Der spezifische Prozess ist wie folgt:

Aus der obigen Abbildung können wir Folgendes erkennen:
Jedes Mal, wenn der Browser eine Anfrage initiiert, Es durchsucht zunächst den Browser-Cache nach dem Ergebnis der Anfrage und der Cache-ID.
Jedes Mal, wenn der Browser das zurückgegebene Anfrageergebnis erhält, speichert er das Ergebnis und die Cache-ID im Browser-Cache
Die beiden oben genannten Schlussfolgerungen sind der Schlüssel zum Browser-Cache-Mechanismus. Er stellt sicher, dass der Cache für jede Anfrage gespeichert und gelesen wird Browser-Cache, dann sind alle Probleme leicht zu lösen, und in diesem Artikel wird auch eine detaillierte Analyse zu diesem Punkt durchgeführt. Um das Verständnis für alle zu erleichtern, unterteilen wir hier den Caching-Prozess in zwei Teile, je nachdem, ob wir eine HTTP-Anfrage an den Server erneut initiieren müssen, nämlich starkes Caching und Aushandlungs-Caching.
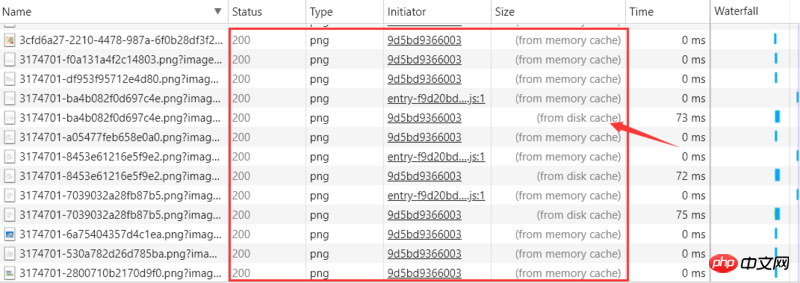
Starkes Caching: Es wird keine Anfrage an den Server gesendet und Ressourcen werden direkt aus dem Cache gelesen. Diese Anfrage kann in der Netzwerkoption angezeigt werden Der Chrome-Konsole wird der Statuscode 200 zurückgegeben und die Größe wird aus dem Festplatten-Cache oder aus dem Speicher-Cache angezeigt.

Hier ist eine Anfrage aus meinem Jianshu-Blog als Beispiel. Anfragen mit einem grauen Statuscode stellen die Verwendung von erzwungenem Caching dar. Der der Anfrage entsprechende Größenwert stellt den Speicherort dar, der aus dem Speichercache stammt aus dem Festplattencache. Freunde könnten hier Zweifel haben:
Aus dem Speicher-Cache bedeutet die Verwendung des Caches im Speicher, und aus dem Festplatten-Cache bedeutet die Verwendung des Caches auf der Festplatte. Die Reihenfolge, in der der Browser den Cache liest, ist Speicher –> >. Im Browser speichert der Browser die Dateien wie js und Bilder nach dem Parsen und Ausführen direkt im Speichercache. Wenn die Seite dann aktualisiert wird, muss sie nur direkt aus dem Speichercache (aus dem Speichercache) gelesen werden. Während die CSS-Datei im Speichercache in der Festplattendatei gespeichert wird, müssen Sie den Cache jedes Mal, wenn Sie die Seite rendern, von der Festplatte (aus dem Festplatten-Cache) lesen.
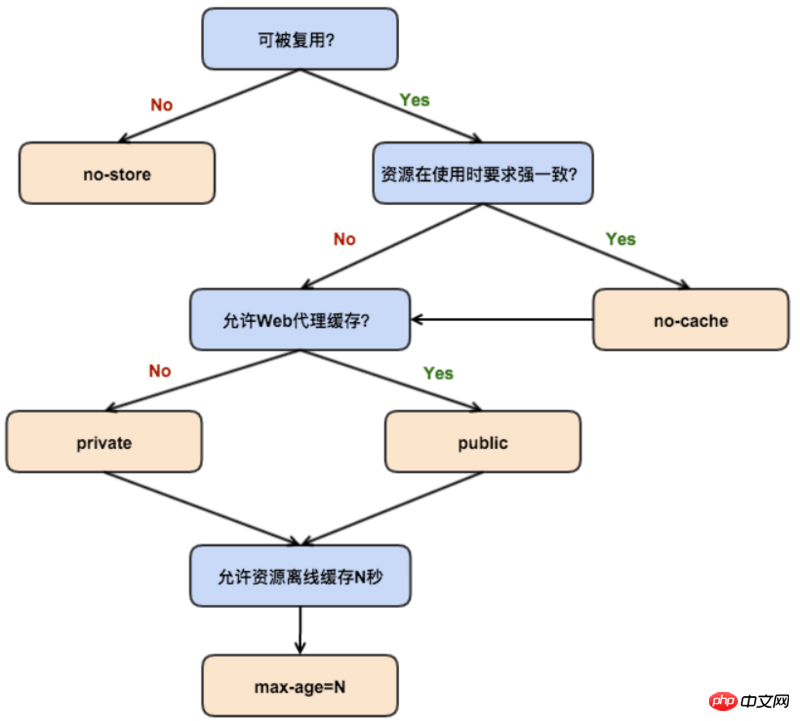
#### Verwandte Header: 1.Expires: Die Ablaufzeit im Antwortheader, wenn der Browser die Ressource erneut lädt, wenn sie innerhalb dieser Ablaufzeit liegt wird getroffen. Sein Wert ist eine absolute Zeitzeichenfolge im GMT-Format, z. B. Ablauf: Do, 21. Januar 2018 23:39:02 GMT2.Cache-Control: In HTTP/1.1 ist Cache-Control das wichtigste Regel und wird hauptsächlich zur Steuerung des Webseiten-Cachings verwendet. Wenn beispielsweise Cache-Control: max-age = 300 ist, bedeutet dies, dass der starke Cache erreicht wird, wenn die Ressource innerhalb von 5 Minuten nach der korrekten Rückgabezeit dieser Anforderung erneut geladen wird (der Browser zeichnet sie ebenfalls auf). Die folgenden sechs Attributwerte sind üblich:public: Alle Inhalte werden zwischengespeichert (sowohl Client als auch Proxyserver können zwischenspeichern). Insbesondere kann die Antwort von jedem Zwischenknoten zwischengespeichert werden, z. B. Browser
privat: Alle Inhalte können nur vom Client zwischengespeichert werden, der Standardwert von Cache-Control. Konkret bedeutet dies, dass Zwischenknoten kein Caching zulassen. Für Browser
kein Cache: Der Client speichert Inhalte im Cache. Ob der Cache verwendet werden soll, muss durch Aushandeln des Caches überprüft werden. Zeigt an, dass die Cache-Steuerungsmethode von Cache-Control nicht für die Vorüberprüfung verwendet wird, sondern das Etag- oder Last-Modified-Feld zur Steuerung des Caches verwendet wird. Es ist zu beachten, dass der Name No-Cache etwas irreführend ist. Nach dem Festlegen von No-Cache bedeutet dies nicht, dass der Browser keine Daten mehr zwischenspeichert. Wenn der Browser jedoch zwischengespeicherte Daten verwendet, muss er zunächst bestätigen, ob die Daten noch mit dem Server konsistent sind.
no-store: Alle Inhalte werden nicht zwischengespeichert, d. h. es wird weder erzwungenes Caching noch ausgehandeltes Caching verwendet
max-age : max-age=xxx (xxx ist numerisch) bedeutet, dass der zwischengespeicherte Inhalt nach xxx Sekunden abläuft
s-maxage (Einheit ist s): Wie max-age, Wird nur für gemeinsames Caching verwendet (z. B. CDN-Caching). Wenn beispielsweise s-maxage = 60 ist, stellt der Browser während dieser 60 Sekunden keine Anfrage, selbst wenn der CDN-Inhalt aktualisiert wird. max-age wird für normales Caching verwendet, während s-maxage für Proxy-Caching verwendet wird. s-maxage hat eine höhere Priorität als max-age. Wenn s-maxage vorhanden ist, werden die Header „max-age“ und „Expires“ überschrieben.

Vergleich zwischen Expires und Cache-Control: Tatsächlich gibt es keinen großen Unterschied zwischen den beiden. Der Unterschied besteht darin, dass Expires vorhanden ist http1.0-Produkt, Cache-Control ist ein Produkt von http1.1. Wenn beide gleichzeitig vorhanden sind, hat Cache-Control in einigen Umgebungen, die HTTP1.1 nicht unterstützen, eine höhere Priorität. Ablaufdatum wird ins Spiel kommen. Expires ist also eigentlich ein veraltetes Produkt, und seine Existenz in diesem Stadium ist nur eine Möglichkeit, Kompatibilität zu schreiben. Die Grundlage für die Entscheidung, ob zwischengespeichert werden soll, ist, ob eine bestimmte Zeit oder ein bestimmter Zeitraum überschritten wird, und es ist egal, ob die serverseitige Datei aktualisiert wurde. Dies kann dazu führen, dass die geladene Datei nicht aktualisiert wird der neueste Inhalt auf der Serverseite, dann Woher wissen wir, ob der serverseitige Inhalt aktualisiert wurde
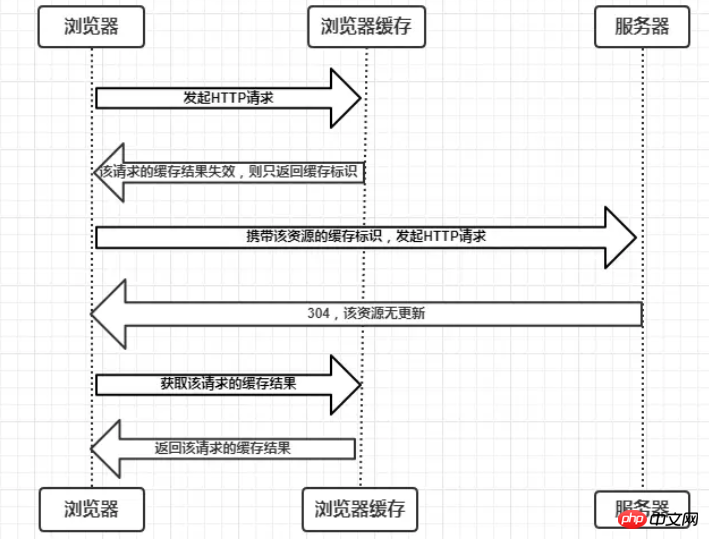
? Zu diesem Zeitpunkt müssen wir die Verhandlungs-Cache-Strategie verwenden. 5. Verhandlungscache
Der Aushandlungscache wird wirksam und gibt 304 und Nicht geändert zurück


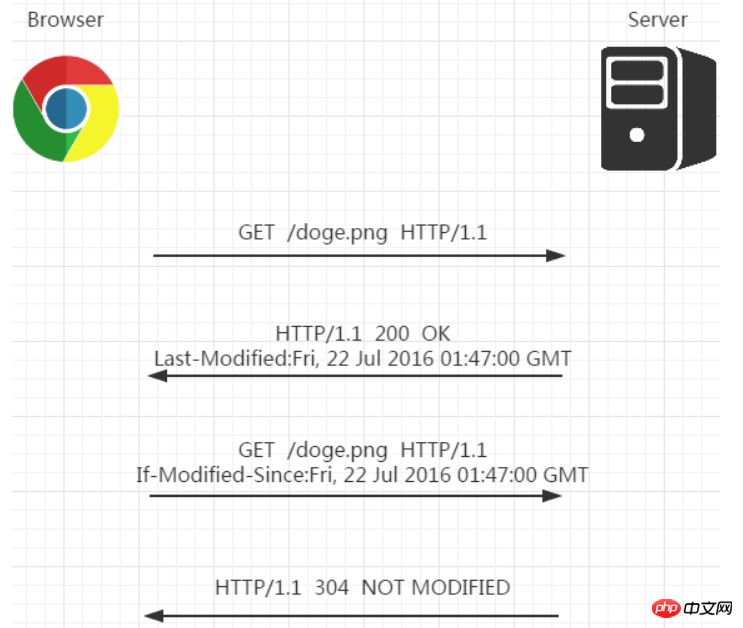
Browser an erster Stelle Wann Wenn der Server zum ersten Mal auf eine Ressource zugreift, fügt er dem Antwortheader einen Last-Modified-Header hinzu. Der Wert ist der Zeitpunkt der letzten Änderung der Ressource auf dem Server it;
Last-Modified: Fri, 22 Jul 2016 01:47:00 GMT
Wenn der Browser das nächste Mal diese Ressource anfordert, erkennt er den Header „If-Modified-Since“ und der Wert ist der Wert in „Last-Modified when“. Der Server empfängt diese Ressourcenanforderung erneut und antwortet basierend auf dem If-Modified-Header. Der Wert in Modified-Since wird mit der letzten Änderungszeit dieser Ressource auf dem Server verglichen. Wenn keine Änderung vorliegt, wird eine leere Antwort angezeigt Der Körper wird zurückgegeben und direkt aus dem Cache gelesen. Wenn die Zeit von If-Modified-Since kürzer ist als die letzte Änderungszeit dieser Ressource auf dem Server, zeigt die Änderungszeit an, dass die Datei aktualisiert wurde, sodass die neue Ressourcendatei und 200 werden zurückgegeben.

②Die Dateiänderung Die Zeit hat sich geändert, aber der Dateiinhalt hat sich nicht geändert
Da dies anhand der Dateiänderungszeit bestimmt wird. Ist der Cache immer noch unzureichend? Kann die Cache-Strategie direkt anhand der Dateiinhalte bestimmt werden? geändert worden? ----ETag und If-None-Match
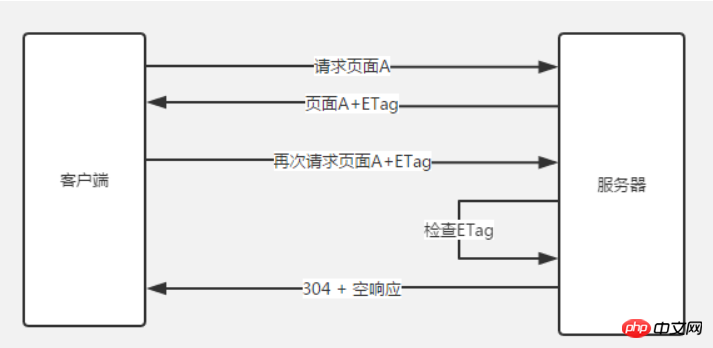
2.ETag und If-None-Match
Etag ist die vom Server zurückgegebene Antwort, als die Ressource vorhanden war Der zuletzt geladene Header ist eine eindeutige Kennung für die Ressource. Solange sich die Ressource ändert, wird Etag neu generiert. Wenn der Browser das nächste Mal Ressourcen lädt und eine Anfrage an den Server sendet, fügt er den zuletzt zurückgegebenen Etag-Wert in das If-None-Match im Anfrageheader ein. Der Server muss nur das von gesendete If-None-Match vergleichen Der Client mit seinem eigenen Server kann verwendet werden, um festzustellen, ob die Ressource relativ zum Client geändert wurde. Wenn der Server feststellt, dass das ETag nicht übereinstimmt, sendet er die neue Ressource (einschließlich des neuen ETag) in Form eines regulären GET 200-Rückgabepakets direkt an den Client. Wenn das ETag konsistent ist, wird 304 direkt zurückgegeben Benachrichtigen Sie den Client direkt. Verwenden Sie einfach den lokalen Cache. Vergleich zwischen den beiden:
Vergleich zwischen den beiden:
Erstens ist Etag in Bezug auf die Genauigkeit besser als Last-Modified. Die Zeiteinheit von Last-Modified ist Sekunden. Wenn sich eine Datei innerhalb einer Sekunde mehrmals ändert, spiegelt ihr Last-Modified die Änderung nicht wider, aber der Etag ändert sich jedes Mal, um die Genauigkeit sicherzustellen, wenn es sich um einen Server mit Lastausgleich handelt , kann es auch sein, dass die von jedem Server generierten Last-Modified-Daten inkonsistent sind.
Zweitens ist Etag hinsichtlich der Leistung schlechter als Last-Modified Schließlich muss Last-Modified nur die Zeit aufzeichnen, während Etag vom Server verlangt, einen Hash-Wert über einen Algorithmus zu berechnen .
Drittens gibt die Serverüberprüfung Etag Vorrang
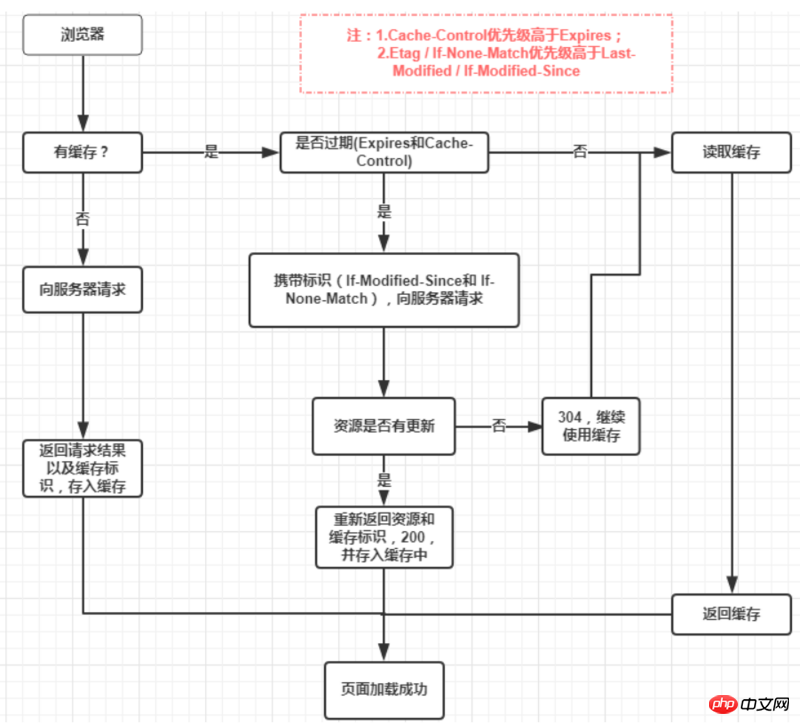
6. Caching-Mechanismus
7. Die Auswirkung des Benutzerverhaltens auf den Browser-Cache 
Das obige ist der detaillierte Inhalt vonEingehende Analyse des Browser-Caching-Mechanismus (Bild und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!