
Dieser Artikel bietet Ihnen eine Einführung in die Methode zum Festlegen des Standardwerts von JavaScript-Funktionsparametern. Ich hoffe, dass er für Freunde hilfreich ist.
ES6 bietet Standardwerteinstellungen für Funktionen
1. Grundlegende Verwendung

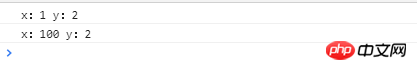
function first(x = 1, y = 2) {
console.log("x:"+x ,"y:"+ y);
}
first();
first(100);
不按顺序写
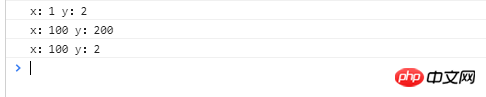
function second({x, y = 2}) {
console.log("x:"+x ,"y:"+ y);
}
second({});
second({x:100});
second({x:100,y:200});
 Diese Schreibweise wird nicht fehleranfällig sein
Diese Schreibweise wird nicht fehleranfällig sein
Ich werde es zusammenfassen Spätere Funktionen sollten stattdessen Standardwerteinstellungen verwenden, insbesondere einige Funktionen mit mehreren Parametern
Das obige ist der detaillierte Inhalt vonEinführung in das Festlegen von Standardwerten für JavaScript-Funktionsparameter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




