
Dieser Artikel bietet Ihnen eine Einführung in drei Möglichkeiten zur Implementierung von Text-Tickern (Codebeispiele). Ich hoffe, dass er Ihnen als Referenz dienen wird.
Ich habe kürzlich eine Projektanforderung für ein Textzelt geschrieben. Ich habe gerade angefangen, sie in js zu schreiben, und konnte die Anforderung erfüllen. Später dachte ich darüber nach, eine andere Methode (HTML bzw. CSS) zu verwenden, um die gleiche Anforderung zu erfüllen und den Leistungsverbrauch zu reduzieren.
Zuerst Bedarfsanalyse:
Anforderungspunkt 1. Bestimmen Sie die Länge des Textes und die Länge des Containers. Wenn die Länge des Textes größer als die Länge des Containers ist , mit dem Scrollen beginnen, sonst wird nicht gescrollt;
Anforderungspunkt 2. Bestimmen Sie das Ende des Scrollens und lösen Sie Ereignisse zum Endzeitpunkt aus (z. B. Hinzufügen oder Entfernen von Stilen usw.);
1. JS-ImplementierungIdeen:
1. Bestimmen Sie die Länge des Textes und die Länge des Containers Beginnen Sie mit dem Scrollen des Containers, andernfalls wird nicht gescrollt. (offsetWidth)
2. Ermitteln Sie den Abstand von der Bildlaufleiste zur linken Seite des Elements und scrollen Sie rekursiv, bis der Bildlaufabstand der Länge des Textes entspricht, und beenden Sie die Rekursion. (scrollLeft)
Rendering
 Hinweis: Der Textjitter ist auf die lange Aufnahmezeit zurückzuführen und die von PS erstellte GIF-Datei kann nur 500 Frames betragen. Unten tritt Textjitter auf, wenn die Bildrate verringert wird.
Hinweis: Der Textjitter ist auf die lange Aufnahmezeit zurückzuführen und die von PS erstellte GIF-Datei kann nur 500 Frames betragen. Unten tritt Textjitter auf, wenn die Bildrate verringert wird.
Codeteil
HTML:
<div class="box">
<div class="content">
<p class="text">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</p>
</div>
</div>CSS:
*{
margin:0;
padding:0;
}
.box{
margin-left: 200px;
margin-top: 100px;
color: #FFF;
white-space: nowrap;
overflow: hidden;
width: 300px;
background: #000;
}
.content p{
display:inline-block;
}
.content p.padding{
padding-right: 300px;
}let [box, content, text] = [
document.querySelector('.box'),
document.querySelector('.content'),
document.querySelector('.text')
]
let [textWidth, boxWidth] = [
text.offsetWidth,
box.offsetWidth
]
window.onload=function checkScrollLeft(){
// 判断文字长度是否大于盒子长度
if(boxWidth > textWidth){ return false}
content.innerHTML += content.innerHTML
document.querySelector('.text').classList.add('padding')
// 更新
textWidth = document.querySelector('.text').offsetWidth
toScrollLeft()
}
function toScrollLeft(){
// 如果文字长度大于滚动条距离,则递归拖动
if(textWidth > box.scrollLeft){
box.scrollLeft++
setTimeout('toScrollLeft()', 18);
}
else{
// setTimeout("fun2()",2000);
}
}Zusammenfassung
Die js-Methode kann Unterbedarf Punkt 1 und Eigenbedarf Punkt 2 perfekt erfüllen.
Die Länge von Text und Container kann anhand der OffsetWidth beurteilt werden. Wenn der Text länger als der Container ist, beginnt das Scrollen.
window.onload=function checkScrollLeft(){
// 判断文字长度是否大于盒子长度
if(boxWidth >= textWidth){ return false}
content.innerHTML += content.innerHTML
document.querySelector('.text').classList.add('padding')
// 更新
textWidth = document.querySelector('.text').offsetWidth
// 开始滚动 触发事件
toScrollLeft()
}Beurteilen Sie das Ende des Bildlaufs anhand des Abstands von der Bildlaufleiste zur linken Seite des Elements und der Länge des Textes. Wenn der Abstand von der Bildlaufleiste zur linken Seite des Elements gleich ist Je länger der Text ist, desto mehr wird das Scrollen beendet.
function toScrollLeft(){
// 如果文字长度大于滚动条距离,则递归拖动
if(textWidth > box.scrollLeft){
box.scrollLeft++
setTimeout('toScrollLeft()', 18);
}
else{
// 滚动结束 触发事件
}
}Rendering:

Codeteil:
<marquee behavior="behavior" width="200" loop="2">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</marquee>
Sehr prägnanter Code~,~
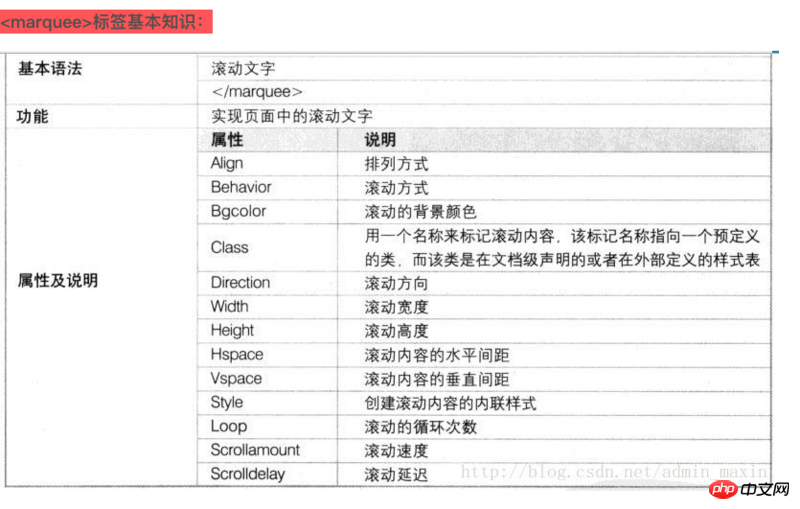
Marquee-API
 Obwohl die API des Marquee-Tags sehr umfangreich ist, ist das Tag auf MDN nicht verfügbar. Beschrieben wie Dies:
Obwohl die API des Marquee-Tags sehr umfangreich ist, ist das Tag auf MDN nicht verfügbar. Beschrieben wie Dies:
Diese Funktion ist in einigen Browsern möglicherweise noch veraltet, es wird jedoch davon abgeraten, sie jederzeit zu entfernen.
Element veraltet, bitte nicht mehr verwenden. Obwohl einige Browser es immer noch unterstützen, ist es nicht erforderlich. Darüber hinaus ist die Verwendung dieses Elements im Grunde eines der schlimmsten Dinge, die Sie Ihren Benutzern antun können, also tun Sie es bitte nicht.
Daher versuchen wir bitte, gemäß dem Grundsatz der strikten Einhaltung von Dokumentstandards in unserem IT-Kreis, in unseren Projekten das Marquee-Tag nicht zu verwenden
3. CSS-ImplementierungRendering
 Codeteil
Codeteil
HTML:
<div class="wrap">
<div class="cont">
<p class="txt">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</p>
<p class="txt">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</p>
</div>
</div>*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
.wrap{
margin:10% auto;
background: #ddd;
font-size: 0;
/* 固宽,溢出隐藏 */
width: 300px;
height: 40px;
overflow: hidden;
white-space: nowrap;
/* 相对定位 */
position: relative;
}
.wrap .cont{
position: absolute;
top: 0;
left: 0;
height: 100%;
/* 关键 */
width: 200%;
transition:left 10s linear;
}
.wrap .txt{
display: inline-block;
font-size: 18px;
line-height: 30px;
margin-top: 5px;
color: #fff;
background: #000;
}JS:
var cont = document.querySelector('.cont')
var wrap = document.querySelector('.wrap')
var text = document.querySelector('.txt')
var wrapWidth = wrap.offsetWidth
var textWidth = text.offsetWidth
window.onload=function checkScrollLeft(){
// 判断文字长度是否大于盒子长度 开始滚动
if(textWidth > wrapWidth) {
text.style.paddingRight = '300px'
cont.style.left = "-870px"
}
// 滚动结束
document.addEventListener("transitionend", function (){
console.log("end")
}, false)
}Zusammenfassung
CSS kann Unterbedarf Punkt 1 erfüllen und bestimmen, wann mit dem Scrollen begonnen werden soll.
window.onload=function checkScrollLeft(){
// 判断文字长度是否大于盒子长度
if(textWidth > wrapWidth) {
// 开始滚动 触发事件
text.style.paddingRight = '300px'
cont.style.left = "-870px"
}
}Gleichzeitig kann es auch Unteranforderung Punkt 2 erfüllen und das Ende des Scrollens bestimmen.
// 滚动结束
document.addEventListener("transitionend", function (){
console.log("end")
}, false)Überprüfung der Anforderungen
Anforderungspunkt 1. Bestimmen Sie die Länge des Textes und die Länge des Containers ist größer als die Containerlänge, beginnen Sie mit dem Scrollen, sonst wird nicht gescrollt;
Anforderungspunkt 2. Bestimmen Sie das Ende des Scrollens und lösen Sie Ereignisse zum Endzeitpunkt aus (z. B. Hinzufügen oder Entfernen von Stilen usw.). ;
Vergleich der Vor- und Nachteile von Implementierungsmethoden
| js realisiert das Festzelt Effekt | HTML realisiert den Marquee-Effekt | CSS, um den Marquee-Effekt zu erzielen | |
|---|---|---|---|
| Demand Point 1< /td> | ✔️ | ✘< /td> | ✔️ |
| Bedarfspunkt 2 | ✔️ | ✘ | ✔️ |
| Kompatibilität | ✔️ | ✘ | < td>✘
| js实现跑马灯效果 | html实现跑马灯效果 | css实现跑马灯效果 | |
|---|---|---|---|
| 需求点1 | ✔️ | ✘ | ✔️ |
| 需求点2 | ✔️ | ✘ | ✔️ |
| 兼容性 | ✔️ | ✘ | ✘ |
Darüber hinaus kann CSS weiterhin Vorrang eingeräumt werden, wenn es für reine Anzeigeeffekte verwendet wird, wie z. B. das nahtlose CSS-Scrollen unten
Rendering
 Codeteil
Codeteil
HTML:
<div class="wrap">
<div class="cont">
<p class="txt">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</p>
<p class="txt">2.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</p>
</div>
</div>CSS:
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
.wrap{
position: relative;
width: 40%;
height: 40px;
margin:10% auto;
background: #ddd;
font-size: 0;
overflow: hidden;
}
.wrap .cont{
position: absolute;
top: 0;
left: 0;
/* 宽度 大于容器的两倍即可 */
width: 200%;
-webkit-animation:5s move infinite linear;
}
.wrap .txt{
font-size: 18px;
color: #fff;
display: inline-block;
/* 宽度 等于容器的宽度 */
width: 50%;
height: 30px;
border-left:1px solid #fff;
line-height: 30px;
text-align: center;
margin-top: 5px;
background: #000;
}
.wrap:hover .cont{
-webkit-animation-play-state:paused;
}
@-webkit-keyframes move{
/* 原理 left值的变化 移动一个容器的宽度 */
0%{
left: 0;
}
100%{
left: -100%;
}
}So, das Tool selbst hat keine Vorteile Welches Werkzeug sollte wann verwendet werden? Wir brauchen klare Vorstellungen.
Das obige ist der detaillierte Inhalt vonEinführung in drei Möglichkeiten zur Implementierung von Textticker (Codebeispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




