
下面由sublime text教程栏目给大家介绍10个非常好看又炫酷的sublime text3主题!
Sublime Text是比较流行的文本和代码编辑器之一 ,具有选择相同字符串的多个实例(例如PHP变量)的功能,强大的搜索功能,可以打开文件并跳转到您正在寻找的确切位置以及定制几乎所有东西的能力。
那么好看的Sublime Text的外观,可以更好地反映您的需求。
以下是最受欢迎的一些sublime text3主题总结。
1、Dracula
Dracula是一个黑暗的主题,呈现出一些伟大的色彩对比。使用深色背景实际上也节省了能量,因此您可以成为具有环保意识的Dracula。还有机会扩展你的黑暗角色,因为Dracula也可用于40多个应用程序。

2、ayu
ayu是Sublime Text 2/3的一个非常简单的主题,它为您提供三种颜色选择:Dark,Mirage和Light。无论您使用哪个版本,颜色都很明亮,主题便于阅读。有一些设置可用于在UI面板,字体大小,标签大小等之间显示分隔符。

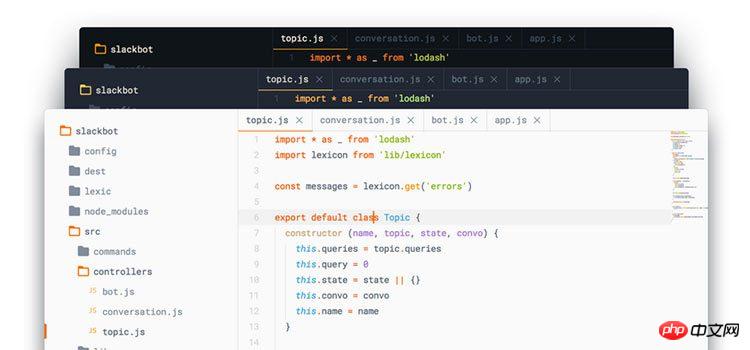
3、Boxy
被称为Sublime Text 3最“黑客主题”,Boxy有明暗变化。还包括许多选项,以帮助您根据自己的喜好自定义事物。您可以设置各种尺寸,字体,颜色重音,图标集和背景。另外,更改选项卡,条形图和面板的设置。有一个简单的吨的方式来调整的主题。

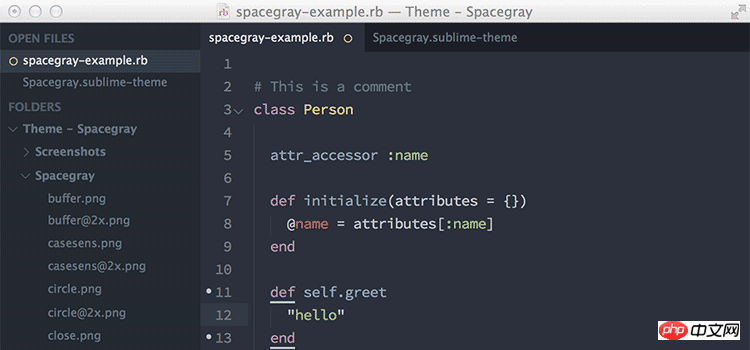
4、Spacegray
Spacegray是Sublime Text 2/3的一组自定义主题,具有Base16配色方案。外观很小,有三种口味:Spacegray,Spacegray Light和Spacegray Eighties。设置可用于字体,制表符和侧边栏调整。

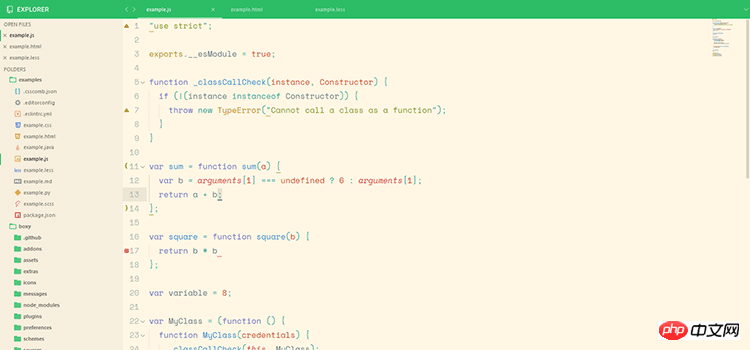
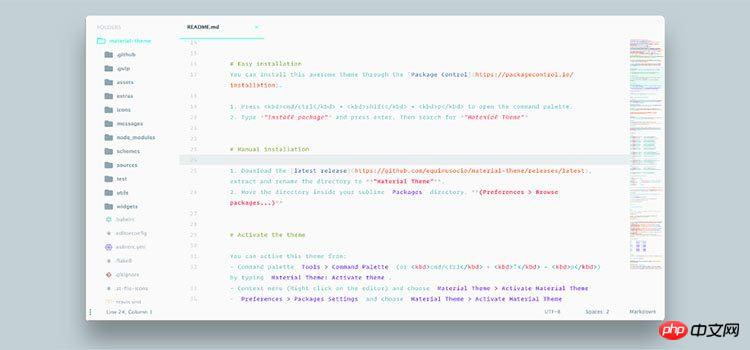
5、Material
Material将Google的Material Design设置为Sublime Text 3.它允许您从多种配色方案中进行选择,并具有一个配置面板,便于自定义。对于那些已经在工作中使用Material Design的人来说,这是一个很好的灵感

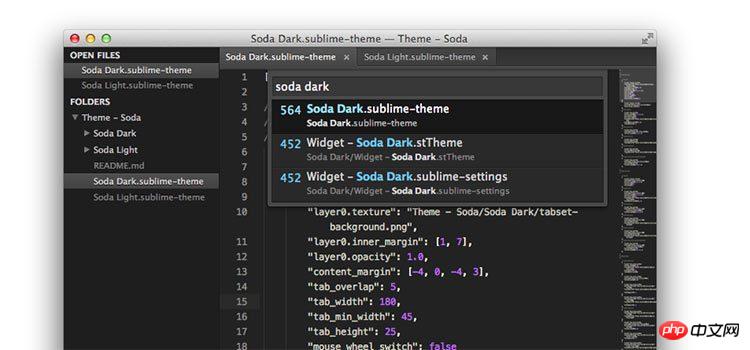
6、Soda
Soda有浅色和深色两种,并与Sublime Text 2和3一起使用。它的设计目的是利用高dpi显示器和运动备用标签样式。外观非常清晰,易于阅读。

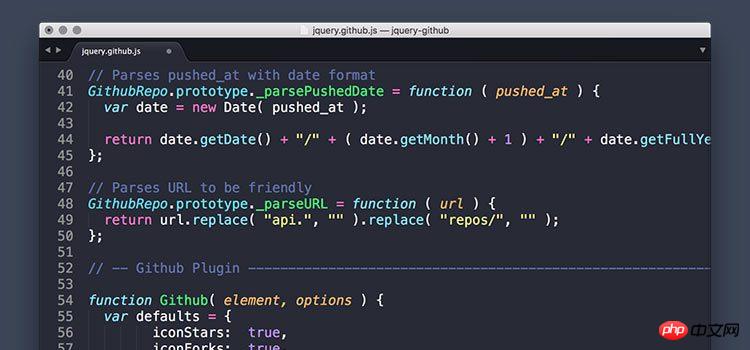
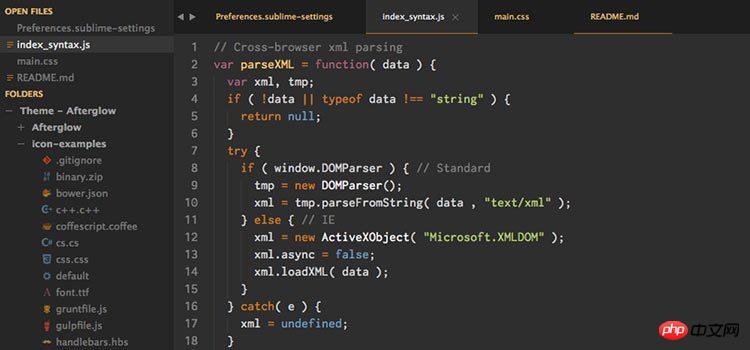
7、Afterglow
Sublime Text 2/3的最小黑暗主题,Afterglow实际上是基于Spacegray - 我们在上面介绍过。它支持不同的选项卡高度,颜色选项,侧边栏图标和Markdown语法。这里有很多选项可以让这个最小的主题成为你自己的主题。

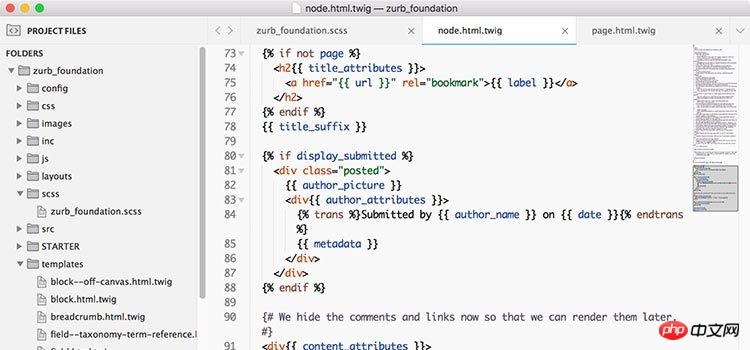
8、Gravity
Gravity看起来将OS X Yosemite和El Capitan的一些元素带到Sublime Text 3.有黑暗和轻微的变化,以及一些基本的自定义选项。总的来说,这个主题将为Mac用户精美地融合,至少会为其他人带来品味。

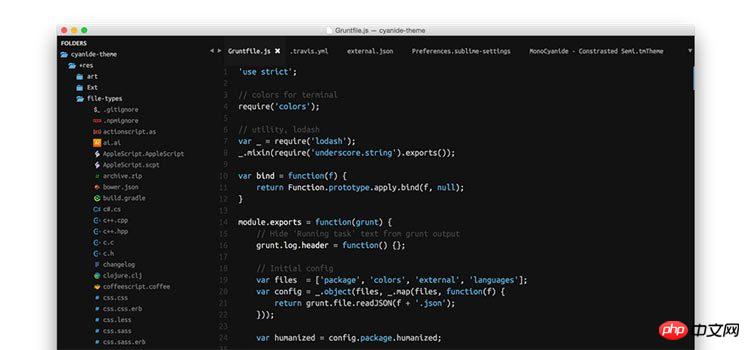
9、Cyanide
Cyanide是一个黑暗的,最小的主题,与Sublime Text 3一起使用。有几种配色方案,包括:Monocyanide,Twilightcyanide,Acid,Alert,Golden,Mint等。您会发现可以通过设置面板自定义许多选项。

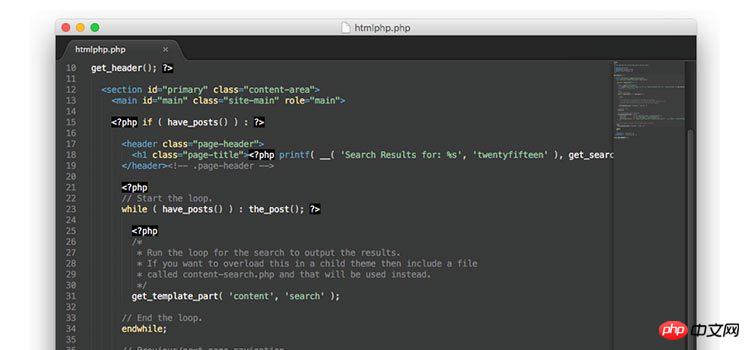
10、New Moon
New Moon的目标是比一些非常高对比度的主题更平衡。这是一个黑暗的主题,面向Web开发。它可以很好地处理HTML,CSS,JS和PHP - 不会分散颜色。

Sublime Text是一位杰出的代码编辑器。它的主要特点就能让它脱颖而出。这种定制水平使其领先于许多竞争对手。
因此,使用Sublime Text并添加上述主题之一将有助于为您的开发工作带来更高的舒适度。
本篇文章就是10个非常好看又炫酷的sublime text3主题总结介绍,希望对需要的朋友有所帮助!
Das obige ist der detaillierte Inhalt vonsublime text3有哪些炫酷的主题. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Hauptgrund, warum Computer Binärdateien verwenden
Der Hauptgrund, warum Computer Binärdateien verwenden Was ist ein Servomotor?
Was ist ein Servomotor? Ist Linux ein eingebettetes System?
Ist Linux ein eingebettetes System? Wie man Douyin Xiaohuoren verkleidet
Wie man Douyin Xiaohuoren verkleidet Tutorial zur Verwendung von Kindeditor
Tutorial zur Verwendung von Kindeditor Einführung in SEO-Diagnosemethoden
Einführung in SEO-Diagnosemethoden Aktueller Ripple-Preis
Aktueller Ripple-Preis Hat die Inflationsrate einen Einfluss auf digitale Währungen?
Hat die Inflationsrate einen Einfluss auf digitale Währungen?



