
Dieser Artikel stellt Ihnen den Offset des Margin-Attributs in CSS vor. Interessierte Freunde können einen Blick darauf werfen.
Kommen wir ohne Umschweife gleich zur Sache~
Schauen wir uns zunächst ein konkretes Beispiel an (verwandte Empfehlungen: CSS-Lernhandbuch)
Geben Sie den folgenden Code ein: HTML-Datei und CSS-Datei.
MarginCollapsing01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="MarginCollapsing01.css" />
</head>
<body>
<div class="BaseCanvas">
<div class="MarginFrame1">php中文网margin属性的偏移量</div>
<div class="MarginFrame2">php中文网</div>
</div>
</body>
</html>MarginCollapsing01.css
.BaseCanvas {
margin-left: 32px;
margin-right: 32px;
margin-top: 32px;
width: calc(100%-64px);
height: 320px;
background-color: #E0E0E0;
border: solid 1px #202020;
}
.MarginFrame1 {
width: 80%;
background-color: #fff2a9;
border: solid 1px #ff6a00;
margin-top: 40px;
margin-bottom: 40px;
margin-left: 12px;
margin-right: 8px;
}
.MarginFrame2 {
width: 80%;
background-color: #9effb5;
margin-top: 40px;
margin-bottom: 40px;
margin-left: 12px;
margin-right: 8px;
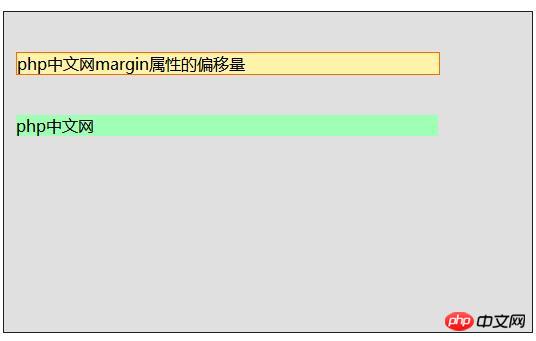
}Der Effekt ist wie folgt:
MarginFrame1 legt einen Rand von 40 Pixeln fest unten, MarginFrame2 Legen Sie einen oberen Rand von 40 Pixeln fest. Der Abstand zwischen oberem und unterem Rahmen ist gleich dem Abstand zwischen äußerem und oberem Rahmen, sodass Sie keine Kante mit 80 Pixeln pro Kante erhalten und bestätigen können, dass nur ein Abstand von 40 Pixeln besteht.

Randgröße ändern
Bearbeiten Sie die CSS-Datei und ändern Sie den Rand unter MarginFrame 1 auf 60 Pixel.
MarginCollapsing01.css
.BaseCanvas {
margin-left: 32px;
margin-right: 32px;
margin-top: 32px;
width: calc(100%-64px);
height: 320px;
background-color: #E0E0E0;
border: solid 1px #202020;
}
.MarginFrame1 {
width: 80%;
background-color: #fff2a9;
border: solid 1px #ff6a00;
margin-top: 40px;
margin-bottom: 60px;
margin-left: 12px;
margin-right: 8px;
}
.MarginFrame2 {
width: 80%;
background-color: #9effb5;
margin-top: 40px;
margin-bottom: 40px;
margin-left: 12px;
margin-right: 8px;
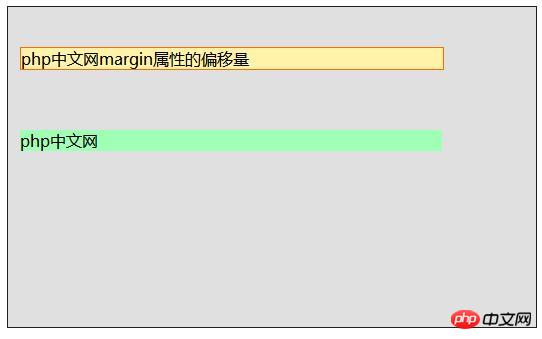
}Der Effekt ist wie folgt: Sie können sehen, dass der Abstand zwischen dem oberen und unteren Rahmen größer geworden ist.

Legen Sie den Wert von float fest
Der Code lautet wie folgt:
MarginCollapsing02.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="MarginCollapsing02.css" />
</head>
<body>
<div class="BaseCanvas">
<div class="MarginFrame1">框架1</div>
<div class="MarginFrame2">框架2</div>
<div class="MarginFrame3">框架3</div>
<div class="MarginFrame4">框架4</div>
</div>
</body>
</html>MarginCollapsing02.css
.BaseCanvas {
margin-left: 32px;
margin-right: 32px;
margin-top: 32px;
width: calc(100%-64px);
height: 320px;
background-color: #E0E0E0;
border: solid 1px #202020;
}
.MarginFrame1 {
width: 160px;
float: left;
background-color: #fff2a9;
border: solid 1px #ff6a00;
margin-top: 32px;
margin-bottom: 48px;
margin-left: 24px;
margin-right: 24px;
}
.MarginFrame2 {
width: 160px;
float: left;
background-color: #fff2a9;
border: solid 1px #ff6a00;
margin-top: 32px;
margin-bottom: 48px;
margin-left: 24px;
margin-right: 24px;
}
.MarginFrame3 {
width: 160px;
float: left;
background-color: #fff2a9;
border: solid 1px #ff6a00;
margin-top: 32px;
margin-bottom: 48px;
margin-left: 24px;
margin-right: 24px;
}
.MarginFrame4 {
width: 160px;
float: left;
background-color: #fff2a9;
border: solid 1px #ff6a00;
margin-top: 32px;
margin-bottom: 48px;
margin-left: 24px;
margin-right: 24px;
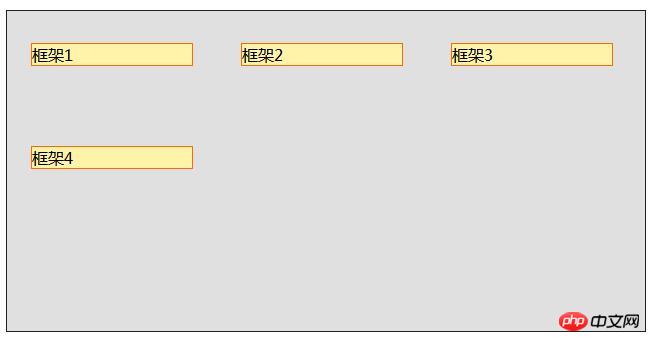
}Der Effekt ist wie folgt:

Für weitere verwandte Inhalte zahlen Sie bitte Beachten Sie die Spalte CSS Video Tutorial der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Offsets des Margin-Attributs in CSS (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist ein MySQL-Index?
Was ist ein MySQL-Index?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Blockchain-Abfrage des Ethereum-Browsers
Blockchain-Abfrage des Ethereum-Browsers
 Wie kann man Douyin-Flammen wiederherstellen, nachdem sie verschwunden sind?
Wie kann man Douyin-Flammen wiederherstellen, nachdem sie verschwunden sind?
 So lösen Sie das Problem von 400 fehlerhaften Anfragen, wenn die Webseite angezeigt wird
So lösen Sie das Problem von 400 fehlerhaften Anfragen, wenn die Webseite angezeigt wird
 Häufig verwendete Suchwerkzeuge
Häufig verwendete Suchwerkzeuge
 Kostenlose Software zum Erstellen von Websites
Kostenlose Software zum Erstellen von Websites
 Was ist das Grundkonzept der künstlichen Intelligenz?
Was ist das Grundkonzept der künstlichen Intelligenz?