
Die folgende Tutorial-Spalte von sublime führt Sie in die Installation von Web Inspector und das Debuggen von JavaScript-Code in Sublime ein.
SublimeText3-Download-Adresse:
SublimeText3 chinesische Version: //m.sbmmt.com/xiazai/gongju/93
SublimeText3 Mac-Version: //m.sbmmt.com/xiazai/gongju/500
SublimeText3 Linux neue Version: http://www.php. cn /xiazai/gongju/1471
SublimeText3 Englische Version: //m.sbmmt.com/xiazai/gongju/1473
Sublime Text Editor verfügt über ein Plug-in Web Inspector zum Debuggen von JavaScript-Code. Es hilft uns, Haltepunkte zu setzen, die Konsole zu inspizieren und Codeausschnitte auszuwerten. In diesem Kapitel erfahren Sie mehr über dieses Plugin.
Installation von Sublime Web Inspector
Die spezifischen Schritte sind wie folgt:
Schritt 1
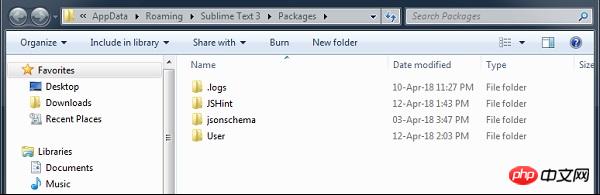
Verwenden Sie die Menüoption Einstellungen→Pakete durchsuchen nach Rufen Sie den Pfad des installierten Softwarepakets ab, wie im Screenshot gezeigt.

Schritt 2
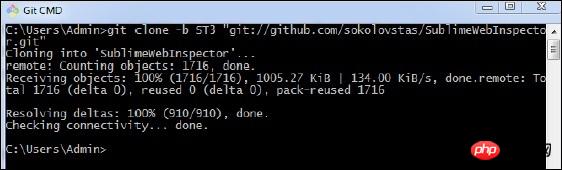
Klonen Sie mit Hilfe der Git-Eingabeaufforderung das Paket zum Debuggen der Javascript-Webanwendung mithilfe des Git-Repositorys wie unten angegeben. Der Befehl wird angezeigt
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"

Schritt 3
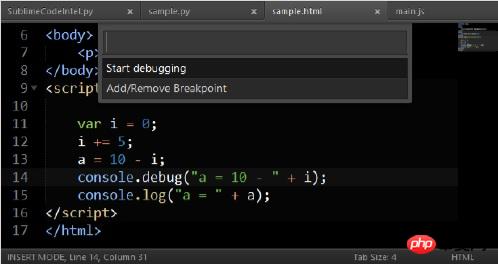
Um die Installation zu testen, öffnen Sie die Befehlspalette und starten Sie den Web Inspector. Sie können die Web-Inspector-Verknüpfung Strg + Umschalt + R auf Windows und Cmd + Umschalt + R auf OSX-Systemen verwenden. Sie können alle für Ihre JavaScript-Anwendung erforderlichen Haltepunkte sehen, wie unten gezeigt

In diesem Artikel geht es um die Installation von Web Inspector in Sublime und die Einführung von Debugging-JavaScript-Programmen. Ich hoffe, dass er Freunden in Not hilfreich sein wird~
Das obige ist der detaillierte Inhalt vonSo verwenden und debuggen Sie JavaScript-Programme mit Web Inspector in Sublime. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Erhabene chinesische Eingabemethode
Erhabene chinesische Eingabemethode
 So deaktivieren Sie die sublime automatische Vervollständigung
So deaktivieren Sie die sublime automatische Vervollständigung
 So installieren Sie Bibliotheken von Drittanbietern in Sublime
So installieren Sie Bibliotheken von Drittanbietern in Sublime
 Sublime führt JS-Code aus
Sublime führt JS-Code aus
 Die Hauptkomponenten, aus denen die CPU besteht
Die Hauptkomponenten, aus denen die CPU besteht
 So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann
So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann
 trigger_error
trigger_error
 Java-Mitgliedsvariablen
Java-Mitgliedsvariablen