
Wie implementiert man eine einfache Möglichkeit, eine Reset-Schaltfläche im Auswahlfeld zu erstellen, ohne das Auswahlfeld anzuzeigen? In diesem Artikel erfahren Sie, wie Sie mit Jquery und CSS die Schaltfläche zum Zurücksetzen des Auswahlfelds implementieren. Freunde in Not können sich darauf beziehen.
Der Code lautet wie folgt:
HTML
<select>
<option value="">Select a color..</option>
<option value="red">Red</option>
<option value="green">Green</option>
<option value="blue">Blue</option>
</select>
<div class="displaySelect">
<span class="value"></span>
<span class="close">⊗</span>
</div>CSS
.displaySelect{
display:none;
border: 1px solid;
}
select, .displaySelect {
text-indent:20px;
font-family:helvetica;
}
select, .displaySelect{
font-size:22px;
height:50px;
line-height:50px;
width:100%;
text-transform:capitalize;
}
.displaySelect .close{
display:block;
float:right;
width:10%;
text-align:center;
font-size:52px;
cursor:pointer;
}Jquery
var select = $('select');
var selectResults = $('.displaySelect');
var selectValue = $('.value', selectResults);
var selectClose = $('.close', selectResults);
select.on('change', function() {
$(this).add(selectResults).toggle();
selectValue.html(this.value);
});
selectClose.click(function(){
select.val('').fadeIn();
selectResults.toggle();
selectValue.html('');
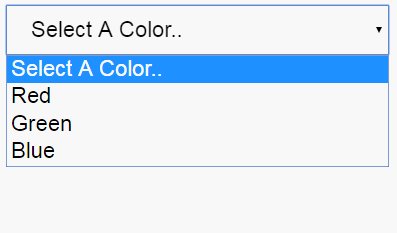
});Der Effekt ist wie folgt :

Das obige ist der detaillierte Inhalt vonVerwenden Sie JQuery und CSS, um die Schaltfläche zum Zurücksetzen des Auswahlfelds zu implementieren (Codebeispiel).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!