
Der Inhalt dieses Artikels befasst sich mit der Frage, wie man mit CSS eine Fortschrittsverfolgungsleiste implementiert. (Codebeispiel), Freunde in Not können darauf verweisen.
Dies ist ein kleines Tutorial zum Erstellen eines sehr einfachen UI-Widgets, um dem Benutzer mitzuteilen, in welchem Schritt des Prozesses er sich befindet.

Wir beginnen mit einem kleinen HTML-Ausschnitt:
<ol class="track-progress">
<li>
Site Information
</li>
<li>
Data Source
</li>
<li>
Final Details
</li>
</ol>Jetzt setzen wir den geordneten Listenstil zurück und sorgen dafür, dass die Listenelemente in einer Zeile angezeigt werden . Wir verwenden den folgenden CSS-Code:
.track-progress {
margin: 0;
padding: 0;
overflow: hidden;
}
.track-progress li {
list-style-type: none;
display: inline-block;
position: relative;
margin: 0;
padding: 0;
text-align: center;
line-height: 30px;
height: 30px;
background-color: #f0f0f0;
}Sie erhalten den folgenden Effekt:

Lassen Sie diesen Tracker die gesamte verfügbare Breite einnehmen. Aus Gründen der Flexibilität fügen wir dem Tracker-Tag
HTML:
<ol class="track-progress" data-steps="3">
<li>
Site Information
</li>
<li>
Data Source
</li>
<li>
Final Details
</li>
</ol>CSS:
.track-progress[data-steps="3"] li { width: 33%; }
.track-progress[data-steps="4"] li { width: 25%; }
.track-progress[data-steps="5"] li { width: 20%; } wird zum folgenden Effekt:

Um diesen lästigen Leerraum zu entfernen, müssen wir den Leerraum zwischen den
<ol class="track-progress" data-steps="3">
<li>
Site Information </li><!--
--><li>
Data Source </li><!--
--><li>
Final Details </li>
</ol>, die so aussehen würden:

Ich möchte zur Anzeige eine Art Pfeil hinzufügen Da die Schritte in der Reihenfolge tatsächlich in die richtige Richtung verlaufen, benötigte ich zusätzliches Markup, um den Schrittinhalt von anderen Dekorationsmaterialien zu isolieren:
<ol class="track-progress" data-steps="3">
<li class="done">
<span>Site Information</span>
</li><!--
--><li class="done">
<span>Data Source</span>
</li><!--
--><li>
<span>Final Details</span>
</li>
</ol>Ich habe eine Vervollständigungsklasse hinzugefügt, um die verschiedenen Fortschrittsstile darzustellen. Hier ist das CSS:
.track-progress li > span {
display: block;
color: #999;
font-weight: bold;
text-transform: uppercase;
}
.track-progress li.done > span {
color: #666;
background-color: #ccc;
} Das Ergebnis ist:

Um den Pfeil hinzuzufügen, verwenden wir :before und :after Pseudoelemente als Geben Sie dem Rand außerdem große Abmessungen, um die Spitze der Ecken zu erstellen:
.track-progress li > span:after,.track-progress li > span:before {
content: "";
display: block;
width: 0px;
height: 0px;
position: absolute;
top: 0;
left: 0;
border: solid transparent;
border-left-color: #f0f0f0;
border-width: 15px;
}
.track-progress li > span:after {
top: -5px;
z-index: 1;
border-left-color: white;
border-width: 20px;
}
.track-progress li > span:before {
z-index: 2;
}Der Effekt ist:

Jetzt wenden wir den Stil korrekt an, sodass die Die Pfeilfarbe entspricht dem Status aus dem vorherigen Schritt und das Entfernen der Pfeile im ersten Element:
.track-progress li.done + li > span:before {
border-left-color: #ccc;
}
.track-progress li:first-child > span:after,.track-progress li:first-child > span:before {
display: none;
}sieht folgendermaßen aus:

Jetzt möchten wir hinzufügen ein Pfeil erscheint am Anfang und Ende des Trackers, damit wir weitere Tags hinzufügen können:
<ol class="track-progress" data-steps="3">
<li class="done">
<span>Site Information</span>
<i></i>
</li><!--
--><li class="done">
<span>Data Source</span>
</li><!--
--><li>
<span>Final Details</span>
<i></i>
</li>
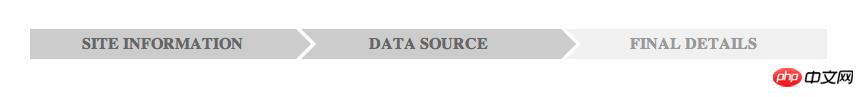
</ol>Der endgültige Effekt ist wie folgt:

Das obige ist der detaillierte Inhalt vonWie implementiert man eine Fortschrittsverfolgungsleiste mithilfe von CSS? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!