
In diesem Artikel wird hauptsächlich vorgestellt, was Dreamweaver ist und wie man es zunächst verwendet.
1. Einführung in Dreamweaver CC: Ein von Abode verwendetes Tool für Website-Design und -Entwicklung. Unterstützt die gleichzeitige Verwendung anderer Adobe-Tools, vollständige CSS-Stilunterstützung, integrierte Codierungsumgebung, unterstützt FLV-Video, plattformübergreifend
2. Einführungs-Installations-Tutorial: Dreamweaver-Installations- und Cracking-Tutorial
3, Tastenkombinationen:
Im aktuellen Dokument suchen: Strg + F (unter Windows) und Cmd + F (auf Mac)
In mehreren Dateien suchen und ersetzen: Strg + Umschalt + F (unter Windows) und Cmd + Shift + F (auf Mac)
Im aktuellen Dokument ersetzen: Strg + H (auf Windows) und Cmd + Alt + F (auf Mac)
Schnelle Bearbeitung: Strg + E
Schnelles Dokument ( Schneller Zugriff auf Webseiten, um CSS-Eigenschaften zu finden): Strg + K
Dokument öffnen: Strg + O
Neues Dokument: Strg + N
Mehrere Cursor zum Schreiben und Bearbeiten von Code verwenden:
Zum Hinzufügen des Cursors Um mehrere aufeinanderfolgende Zeilen zu markieren, halten Sie die Alt-Taste gedrückt, klicken Sie und ziehen Sie dann vertikal.
Um den Cursor zu mehreren nicht zusammenhängenden Zeilen hinzuzufügen, halten Sie die Strg-Taste gedrückt und klicken Sie auf jede Zeile, in der Sie den Cursor platzieren möchten.
Um Text in mehreren aufeinanderfolgenden Zeilen auszuwählen, halten Sie bitte die Alt-Taste gedrückt und ziehen Sie in diagonaler Richtung.
Um Text in mehreren unterbrochenen Zeilen auszuwählen, markieren Sie bitte zuerst einen Teil des Textes und drücken Sie dann. Halten Sie die Strg-Taste gedrückt (Windows) oder die Cmd-Taste (Mac) und fahren Sie mit der Auswahl des restlichen Textes fort.
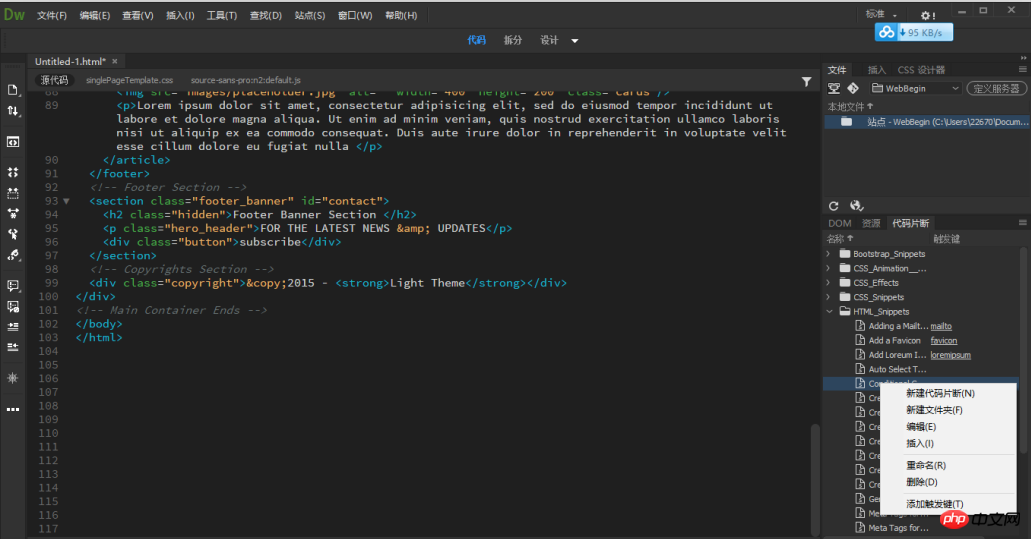
Erweiterte Aktionen: Unterstützung für benutzerdefinierte Snippets und Trigger-Schlüssel 
Trigger-Schlüssel sind benutzerfreundliche Textzeichenfolgen, die für Snippets angegeben werden. Zum Beispiel zum Erstellen von Mailto Verlinkter Codeausschnitt, in dem Sie „mailto“ eingeben und als Auslöserschlüssel festlegen können. Nachdem Sie die Auslösetaste zugewiesen haben, platzieren Sie den Cursor im Dokument, geben Sie „mailto“ ein und drücken Sie die Tabulatortaste Schlüssel. Dreamweaver fügt dann den entsprechenden Ausschnitt in Ihr Dokument ein.
Das obige ist der detaillierte Inhalt vonWas ist Dreamweaver? Wie benutzt man es?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Software ist Dreamweaver?
Welche Software ist Dreamweaver?
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?
 So legen Sie die Dreamweaver-Schriftart fest
So legen Sie die Dreamweaver-Schriftart fest
 So zentrieren Sie die Webseite in Dreamweaver
So zentrieren Sie die Webseite in Dreamweaver
 So ändern Sie die Schriftfarbe in Dreamweaver
So ändern Sie die Schriftfarbe in Dreamweaver
 So beheben Sie das Problem, dass keine Verbindung zu NVIDIA hergestellt werden kann
So beheben Sie das Problem, dass keine Verbindung zu NVIDIA hergestellt werden kann
 So kündigen Sie ein Douyin-Konto bei Douyin
So kündigen Sie ein Douyin-Konto bei Douyin
 file_get_contents
file_get_contents