
Per Definition sind „before“ und „:after“ CSS-Pseudoelemente. Wir können sie verwenden, um Inhalte vor oder nach dem Elementinhalt einzufügen. Es gibt viele Artikel, die die Grundlagen davon beschreiben, daher möchte ich einen über „before“ und „: before“ schreiben :after werden in praktischen Artikeln verwendet, was darauf hinweist, dass wir sie verwenden.
Syntax
Angenommen, wir haben das folgende einfache HTML-Tag:
<p>paragraph text</p>
Wir können ein Pseudoelement wie dieses verwenden:
p:before {
content: "this is ";
font-weight: bold;
font-style: italic;
}Das Ergebnis ist:

Beachten Sie, dass das Element tatsächlich vor oder nach dem Inhalt hinzugefügt wird. Es erscheint nicht neben dem ausgewählten Element, sondern steht in Zusammenhang mit dessen Inhalt. (Empfohlener Kurs: CSS-Video-Tutorial)
Symbol
Die Verwendung von :before und :after zum Implementieren eines kleinen Symbols ist sehr einfach zu verwenden. weil Sie können jedes CSS-Stilattribut hinzufügen, sodass Sie das neu erstellte Element als Blockelement festlegen und ein Hintergrundbild anhängen können.
Wir haben wieder das gleiche Markup
Absatztext
Sehen Sie sich den CSS-Code unten an:
p:before {
content: "";
display: block;
background: url("icon.jpg") no-repeat;
width: 20px;
height: 20px;
float: left;
margin: 0 6px 0 0;
}icon.jpg ist ein 20x20-Bild, das aus exportiert wurde Photoshop. So sieht es im Browser aus:

Style External Links
Ich sehe das in vielen Produkten. Es empfiehlt sich, Links zu externen Ressourcen auf unterschiedliche Weise einzurichten. Dies lässt sich ganz einfach mit den oben genannten Techniken bewerkstelligen. Angenommen, wir haben den folgenden Textabsatz:
<p>Krasimir Tsonev is <a href="http://krasimirtsonev.com">developer</a>who likes to write and <a href="https://twitter.com/KrasimirTsonev">tweet</a>.</p>
Wir können nach dem Link ein kleines Symbol hinzufügen, um anzuzeigen, dass er auf eine Seite außerhalb der aktuellen Domain verweist.
a {
text-decoration: none;
font-weight: bold;
color: #000;
}
a:after {
content: "";
display: inline-block;
background: url("icon-external.jpg") no-repeat top right;
width: 14px;
height: 12px;
}
Breadcrumbs (Navigation)
Normalerweise gibt es bei der Erstellung von Breadcrumbs Links und Trennzeichen zwischen ihnen. Anstatt Elemente im DOM hinzuzufügen, können Sie den gleichen Effekt mit reinem CSS erzielen.
HTML:
<p>
<a href="#">Home</a>
<a href="#">Team</a>
<a href="#">Developers</a>
</p>Mit nur wenigen Zeilen CSS:
a {
text-decoration: none;
font-weight: bold;
color: #000;
}
a:after {
content: " /";}
a:first-child:before {
content: " » ";
}
a:last-child:after {
content: "";
}Das Ergebnis ist:

Das Die oben genannten Ergebnisse werden erzeugt. Vor allen Links steht zunächst ein Symbol. Ich habe zwei Pseudoelemente kombiniert, das erste untergeordnete Element und davor, um zu sagen: „Joined » before the first link“. Schließlich habe ich das Gleiche getan und das Trennzeichen vom letzten Link in der Liste entfernt.
Ich fand das sehr hilfreich. Vor allem, weil ich mir darüber im Code, der die Navigation generiert, keine Gedanken machen muss. Ich meine, wenn ich dasselbe in PHP erstellen muss, sollte ich etwas zusätzlichen Code schreiben. Zum Beispiel:
$links = array('Home', 'Team', 'Developers');
$str = '» ';for($i=0; $i<count($links); $i++) {
$str .= '<a href="#">'.$links[$i].'</a>';
if($i < count($links)-1)
{
$str .= ' / ';
}
}
echo $str;Das heißt, im obigen Code habe ich das Symbol vor dem Link eingefügt und etwas Logik für das Trennzeichen in PHP hinzugefügt. Daran stimmt etwas nicht, denn PHP-Code sollte nicht dafür verantwortlich sein, wie die Dinge aussehen.
Floats löschen
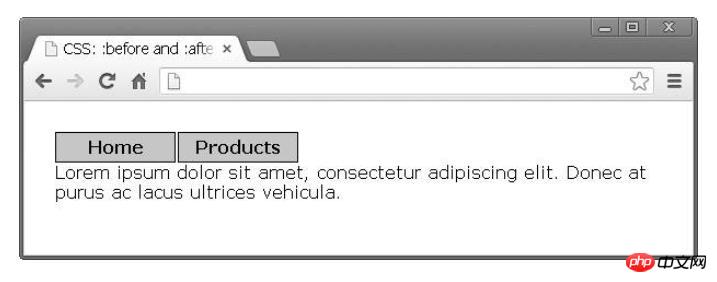
Die Verwendung des Float-Attributs ist immer noch in Ordnung. Schließlich hilft es sehr bei der Layout-Organisation. Sobald jedoch ein Element schwebend ist, benötigen Sie ein anderes Element, um das schwebende Element zu löschen. Ansonsten sind die Ergebnisse nicht sehr gut. Beispielsweise erzeugt der folgende Code:
* html
<a href="#">Home</a>
<a href="#">Products</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec at purus ac lacus ultrices vehicula.</p>
* css
a {
float: left;
display: block;
width: 100px;
... other styling
} das folgende Layout:

Der Text sollte unter dem Link stehen und anstelle von a hinzugefügt werden neuen DOM-Knoten können Sie das Pseudoelement :before verwenden, um Floats zu löschen:
p:before {
content: "";
display: block;
clear: both;
}
Quote
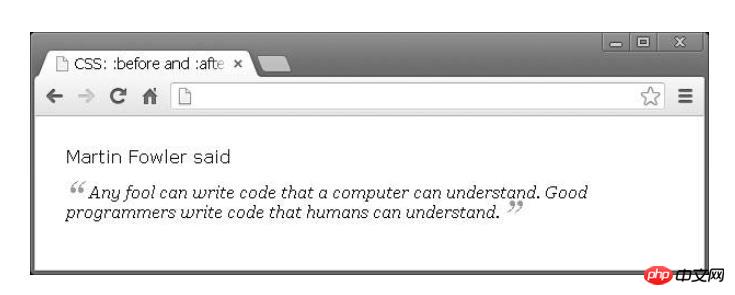
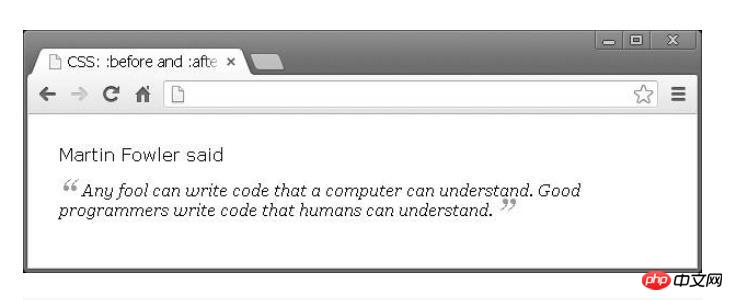
:before und : after eignen sich hervorragend zum Zitieren von Texten. Nehmen wir an, wir haben eine Idee und möchten sie formatieren.
<p>
Martin Fowler said
<span class="quoted">Any fool can write code that a computer can understand.
Good programmers write code that humans can understand.
</span>
</p>Nur mit CSS können folgende Effekte erzielt werden:

span.quoted {
font-family: Georgia;
font-size: 16px;
display: block;
margin: 14px 0 0 0;
font-style: italic;
}
span.quoted:before {
content: "“";
font-size: 40px;
color: #999;
line-height: 0;
display: inline-block;
margin: 0 6px 0 0;
}
span.quoted:after {
content: " ”";
font-size: 40px;
color: #999;
line-height: 0;
display: inline-block;
margin: 0 0 0 4px;
}Pfeile
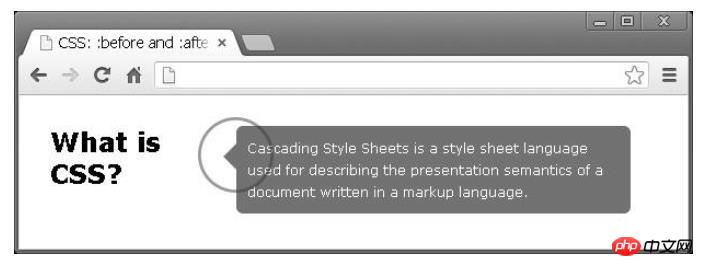
Bei der Gestaltung von Webseiten , es gibt Manchmal werden Pop-ups oder Tooltips einige nette Dekorationen hinzugefügt. Es ist etwas schwierig, sie direkt zu codieren. Glücklicherweise können wir dieses Problem mithilfe von CSS-Dateien ohne zusätzliche Bilder oder JavaScript lösen. Schauen wir uns das unten genauer an.

Zu Beginn sieht unser Markup so aus
<h2>What is CSS?</h2>
<div class="popup">
Cascading Style Sheets is a style sheet language used for describing
the presentation semantics of a document written in a markup language.
</div>我们左边有一个标题,右边有弹出窗口。我们需要在描述文本的左侧添加这个小箭头指向标题;怎么解决这个问题呢?我们可以使用简单的边框样式制作箭头并将这样的元素附加到弹出窗口中。
h2 {
float: left;
width: 170px;
}
.popup {
float: left;
width: 340px;
background: #727272;
padding: 10px;
border-radius: 6px;
color: #FFF;
position: relative;
font-size: 12px;
line-height: 20px;
}
.popup:before {
content: "";
display: block;
width: 0;
height: 0;
border-top: 12px solid transparent;
border-bottom: 12px solid transparent;
border-right: 12px solid #727272;
position: absolute;
top: 16px;
left: -12px;
}设计不同的标题类型
目前有一个单页网站的项目,项目中有不同部分的标题。每个标题都包含两行。以下是最终设计的样子:

这个就是我们利用:before和:after设计出来的:
h2 {
width: 100%;
margin: 0;
padding: 0;
text-align: center;
}
h2:after {
display: inline-block;
margin: 0 0 8px 20px;
height: 3px;
content: " ";
text-shadow: none;
background-color: #999;
width: 140px;
}
h2:before {
display: inline-block;
margin: 0 20px 8px 0;
height: 3px;
content: " ";
text-shadow: none;
background-color: #999;
width: 140px;
}最后
伪元素:after和:before元素是你可以设置HTML样式而不添加新的DOM节点最好用的方法。
Das obige ist der detaillierte Inhalt vonEine Erklärung der praktischen Anwendung von :before und :after in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie den Atom-Editor
So verwenden Sie den Atom-Editor
 Verwendung der Resample-Funktion
Verwendung der Resample-Funktion
 So verwenden Sie die Auswahlfunktion
So verwenden Sie die Auswahlfunktion
 So erstellen Sie virtuelles WLAN in Win7
So erstellen Sie virtuelles WLAN in Win7
 So lösen Sie das Problem, dass der Geräte-Manager nicht geöffnet werden kann
So lösen Sie das Problem, dass der Geräte-Manager nicht geöffnet werden kann
 So verwenden Sie die Längenfunktion in Matlab
So verwenden Sie die Längenfunktion in Matlab
 Was bedeutet Bildrate?
Was bedeutet Bildrate?
 Der Unterschied zwischen Konsolenkabel und Netzwerkkabel
Der Unterschied zwischen Konsolenkabel und Netzwerkkabel