
Ob Sie Anfänger oder erfahrener CSS-Entwickler sind, Sie haben wahrscheinlich schon von Pseudoklassen gehört. Die bekannteste Pseudoklasse ist wahrscheinlich :hover, die es uns ermöglicht, Elemente zu formatieren, während sie sich im Schwebezustand befinden, wenn ein Zeigegerät (z. B. eine Maus) darauf gezeigt wird.
Nach unserer vorherigen Einführung zu margin: auto und CSS Floats werfen wir in diesem Artikel einen tieferen Blick auf Pseudoklassen. Wir werden sehen, was Pseudoklassen sind, wie sie funktionieren, wie wir sie klassifizieren und wie sie sich von Pseudoelementen unterscheiden. (Empfohlenes Tutorial: CSS-Video-Tutorial)
Was sind Pseudoklassen?
Eine Pseudoklasse ist ein HTML-Element, für das wir ein Schlüsselwort auswählen können, um einen speziellen Zustand zu definieren und CSS hinzuzufügen. Wir können Pseudoklassen zu CSS-Selektoren hinzufügen, indem wir die Doppelpunktsyntax verwenden, etwa so: a:hover{ ... }
Eine CSS-Klasse ist etwas, das wir dem HTML, das wir anwenden möchten, mit dem gleichen Stil hinzufügen können Regeln Das Titelattribut eines Elements, beispielsweise eines oberen Menüelements oder eines Seitenleisten-Widgets. Mit anderen Worten: Wir können CSS-Klassen verwenden, um HTML-Elemente zu gruppieren oder zu kategorisieren, die in irgendeiner Weise ähnlich sind. Die
-Pseudoklassen ähneln sich darin, dass sie auch zum Hinzufügen von Stilregeln zu Elementen verwendet werden, die dieselben Eigenschaften aufweisen.
Während die eigentliche Klasse jedoch benutzerdefiniert ist und beispielsweise im Quellcode basierend auf dem aktuellen Status des HTML-Elements, zu dem sie gehört, entdeckt werden kann, kann ein UA (User Agent) (z als Webbrowser) fügt eine < ;div class="myClass">Pseudoklasse hinzu.
Pseudoklassen und Pseudoelemente können in CSS-Selektoren verwendet werden, existieren jedoch nicht im HTML-Quellcode. Stattdessen werden sie vom UA unter bestimmten Bedingungen zur Adressierung im Stylesheet „eingefügt“.
Zweck von Pseudoklassen
Die Aufgabe regulärer CSS-Klassen besteht darin, Elemente zu klassifizieren oder zu gruppieren. Entwickler wissen, wie ihre Elemente gruppiert sind: Sie können Klassen wie „Menüelemente“, „Schaltflächen“, „Miniaturansichten“ usw. bilden, um sie zu gruppieren und später ähnliche Elemente zu formatieren. Diese Klassifizierungen basieren auf den Eigenschaften der Elemente, die von den Entwicklern selbst angegeben wurden.
Wenn ein Entwickler beispielsweise beschließt, ein
<div class="thumbnail">[...]</div>
HTML-Elemente haben jedoch gemeinsame Merkmale, die auf ihrem Zustand, ihrer Position, ihrer Art und ihrer Interaktion mit der Seite und dem Benutzer basieren. Dies sind Merkmale, die normalerweise nicht im HTML-Code markiert sind, aber wir können Pseudoklassen in CSS verwenden, um sie zu finden, zum Beispiel:
1 Ein Element, das das letzte untergeordnete Element seines übergeordneten Elements ist Element
2. Zugriffslink
3.
Das sind die Merkmale, auf die Pseudoklassen typischerweise abzielen. Um den Unterschied zwischen Klassen und Pseudoklassen besser zu verstehen, nehmen wir an, dass wir die Klasse .last verwenden, um das letzte Element in einem anderen übergeordneten Container zu identifizieren.
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
<li class="last">item 4</li>
</ul>
<select>
<option>option 1</option>
<option>option 2</option>
<option>option 3</option>
<option class="last">option 4</option>
</select>Wir können diese letzten untergeordneten Elemente mit dem folgenden CSS formatieren:
li.last {
text-transform: uppercase;
}
option.last{
font-style:italic;
}Aber was passiert, wenn sich das letzte Element ändert? Nun, wir müssen die .last-Klasse vom vorherigen Element in das aktuelle Element verschieben.
Die Mühe, Klassen zu aktualisieren, kann dem Benutzeragenten überlassen werden, zumindest für die Merkmale, die bei Elementen gemeinsam sind (und das letzte Element ist so häufig, wie es nur sein kann). Die vordefinierte Pseudoklasse :last-child ist wirklich nützlich. Auf diese Weise müssen wir die letzten Elemente im HTML-Code nicht angeben, können sie aber dennoch mit dem folgenden CSS formatieren:
li:last-child {
text-transform: uppercase;
}
option:last-child {
font-style:italic;
}Haupttyp der Pseudoklasse
Es gibt viele Arten von Pseudoklassen, und sie alle bieten uns die Möglichkeit, ein Element anhand seiner Eigenschaften zu lokalisieren, auf die nicht oder nur schwer zugegriffen werden kann. Dies ist eine Liste der Standard-Pseudoklassen in MDN.
1. Dynamische Pseudoklassen
Dynamische Pseudoklassen werden dynamisch zu HTML-Elementen hinzugefügt und daraus entfernt, basierend auf dem Status, den sie als Reaktion auf Benutzerinteraktionen ändern. Einige Beispiele für dynamische Pseudoklassen sind , , , und , die alle zu Anker-Tags hinzugefügt werden können. :hover:focus:link:visited
a:visited{
color: #8D20AE;
}
.button:hover,
.button:focus{
font-weight: bold;
}2. Zustandsbasierte Pseudoklassen
Zustandsbasierte Pseudoklassen werden zu Elementen hinzugefügt, wenn sie befinden sich in einem bestimmten statischen Zustand Mitte. Einige der bekanntesten Beispiele sind:
:checked kann auf Kontrollkästchen angewendet werden ()
:fullscreen lokalisiert die aktuelle Anzeige im Vollbildmodus. Beliebig
:disabledHTML-Element kann sich im deaktivierten Modus befinden, z. B. ,
Die beliebteste zustandsbasierte Pseudoklasse muss :checked sein, die angibt, ob ein Kontrollkästchen aktiviert ist oder nicht.
.checkbox:checked + label{
font-style:italic;
}
input:disabled{
background-color: #EEEEEE;
}3. Strukturelle Pseudoklassen
Strukturelle Pseudoklassen klassifizieren Elemente entsprechend ihrer Position in der Dokumentstruktur. Die häufigsten Beispiele sind :first-child, :last-child und :nth-child(n) – alle können verwendet werden, um bestimmte untergeordnete Elemente innerhalb eines Containers basierend auf ihrer Position zu positionieren – und :root, das auf der höchsten Ebene in beginnt Das DOM Das übergeordnete Element ist das Ziel.
4. Verschiedene Pseudokategorien
Es gibt auch einige verschiedene Pseudokategorien, die schwer zu klassifizieren sind, wie zum Beispiel:
:not(x)选择与选择器x不匹配的元素
:lang(language-code) 选择哪些内容采用特定语言的元素
:dir(directionality)选择具有给定方向性内容的元素(从左到右或从右到左)。
p:lang(ko){
background-color: #FFFF00;
}
:root{
background-color: #FAEBD7;
}nth-child与类型 Pseudo-Classes的第n个
其中一件关于伪类最难的事情是可能理解的差别:nth-child和:nth-of-type伪类。
两者都是结构伪类,并在父元素(容器)内标记特定元素,但方式不同。
假设Ñ为2,然后:nth-of-child(n)靶向是一个元素它的父元素的第二个孩子,以及:nth-of-type(n)目标第二的中相同类型的元件的(例如段落)父元素内。
我们来看一个例子吧。
/* a paragraph that's also the second child inside its parent element */
p:nth-child(2) {
color: #1E90FF; // lightblue
}
/* the second paragraph inside a parent element */
p:nth-of-type(2) {
font-weight:bold;
}让我们看看这个简短的CSS样式如何在两种不同的情况下使用HTML。
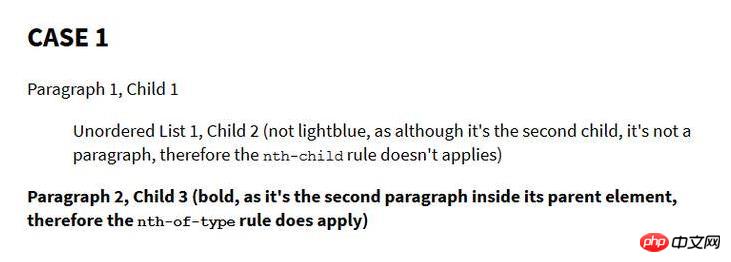
案例1
在案例1中,a中的第二个元素
但是,如果父元素确实具有第二个段落,则该nth-of-type(2)规则将适用,因为此规则仅查找
元素,而不关心父元素内的其他类型的元素(例如无序列表)。
在我们的示例中,nth-of-type(2)规则将设置第二个段落,即子3。
<!-- Case 1 --> <div> <p>Paragraph 1, Child 1</p> <ul>Unordered List 1, Child 2</ul> <p>Paragraph 2, Child 3</p> </div>

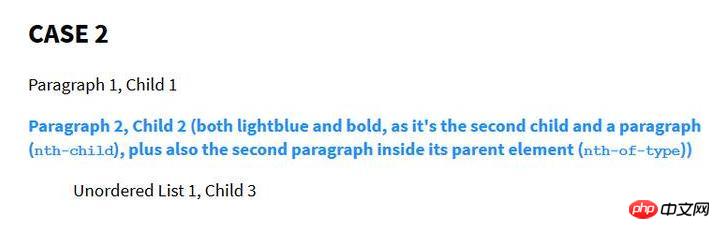
案例2
在第二种情况下,我们将无序列表移到第三位,第二段将在它之前。这意味着将应用规则:nth-child(2)和:nth-of-type(2)规则,因为第二个段落也是其父
<!-- Case 2 --> <div> <p>Paragraph 1, Child 1</p> <p>Paragraph 2, Child 2</p> <ul>Unordered List 1, Child 3</ul> </div>

如果你想更多地了解:nth-of-child和:nth-of-type伪类之间的差异,CSS Tricks上有一个很棒的帖子。如果您使用SASS,Family.scss可以帮助您创建复杂的nth- child'ified元素。
伪类与伪元素
当我们谈论伪类时,理解它们与伪元素的区别也很重要,以免混淆它们。
Pseudo-elements用户代理也添加了诸如::before和::after(参见本教程如何使用它们),并且可以使用CSS对它们进行定位和设置样式,就像伪类一样。
但是,虽然我们使用伪类来选择文档树中仅存在未单独标记的HTML元素,但伪元素允许我们根据DOM(例如和)或仅作为目标通常不存在于DOM中的元素。现有元素的某些部分(例如或)。::before::after::first-letter::placeholder
语法也有区别。伪元素通常用双冒号识别::,而伪类用单冒号识别:。
这可能导致混乱,如CSS2中,伪元素也标记为单个冒号 - 浏览器仍接受伪元素的单冒号语法。
我们用CSS来定位伪类和伪元素之间也存在差异。
1.它们在CSS选择器序列中的位置
伪元素只能出现在选择器序列之后,而伪类可以放在CSS选择器序列中的任何位置。
例如,您可以
<ul> <li class="red"></li> <li></li> <li class="red"></li> <li class="red"></li> </ul>
ul > :last-child.red {
color: #B0171F;
}要么
ul > .red:last-child {
color: #B0171F;
}选择器的第一个序列选择
让我们尝试用伪元素做类似的事情。
ul > .red::after {
display: block;
content: 'red';
color: #B0171F;
}上面的CSS代码是有效的,文本“red”将出现在
另一方面,这段代码不起作用,因为我们无法改变选择器序列中伪元素的位置。
ul > ::after.red {
display: block;
content: 'red';
color: #B0171F;
}2.选择器序列中的出现次数
此外,只有一个伪元素可以出现在选择器旁边,而伪类可以在组合有意义的情况下相互组合。例如,为了目标,同时也是只读的,我们可以创建伪类组合的第一个孩子元素:first-child,并:read-only以下列方式:
:first-child:read-only {
color:#EEEEEE;
}jQuery选择器扩展
具有:语法的选择器代码并不总是构成适当的CSS伪类。如果您曾经使用过jQuery,那么您可能已经使用了许多具有:语法的选择器,例如$(':checkbox'),$(':input')和$(':selected')。
重要的是要知道这些不是 jQuery所针对的CSS伪类。它们被称为jQuery选择器扩展。
jQuery选择器扩展允许您使用更简单的关键字来定位HTML元素。它们中的大多数是多个普通CSS选择器的组合,它们用单个关键字表示。
/* Change the font of all input-related HTML elements,
like button, select, and input */
$( ":input" ).css("font-family","courier new")Das obige ist der detaillierte Inhalt vonWas sind CSS-Pseudoklassen? Detaillierte Einführung in CSS-Pseudoklassen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Funktion des Windows-Treiberassistenten
Funktion des Windows-Treiberassistenten
 So konvertieren Sie PDF-Dateien in PDF
So konvertieren Sie PDF-Dateien in PDF
 So ändern Sie die Größe von Bildern in PS
So ändern Sie die Größe von Bildern in PS
 Python konfiguriert Umgebungsvariablen
Python konfiguriert Umgebungsvariablen
 Welche Software gibt es zum Erlernen von Python?
Welche Software gibt es zum Erlernen von Python?
 Empfohlene Reihenfolge zum Erlernen von C++ und der C-Sprache
Empfohlene Reihenfolge zum Erlernen von C++ und der C-Sprache
 Wofür wird Javascript hauptsächlich verwendet?
Wofür wird Javascript hauptsächlich verwendet?
 Der Unterschied zwischen großer Funktion und max
Der Unterschied zwischen großer Funktion und max