
CSS“Floats”(浮动元素)使用起来很简单,但一旦使用,它对周围元素的影响有时会变得不可预测。如果你曾经遇到过附近元素消失或浮动元素的问题,不要再担心了。这篇文章涵盖了五个基本问题,可以帮助您成为浮动元素的专家。
1、哪些元素不浮动?
2、浮动时元素会发生什么?
3、“Floats”的同级元素会怎么样?
4、“Float”的父元素会怎么样?
5、你如何清除“Float”?
1.哪些元素不浮动?
绝对或固定定位的元素将不会浮动。因此,下次遇到无法正常运行的浮动时,请检查它是否能在position:absolute或者相应地position:fixed处更改。
2.元素浮动时会发生什么?
当元素被标记为“浮动”时,它基本上都是向左或向右浮动,直到它碰到其容器元素的边界。或者,它会一直运行,直到它碰到另一个已经撞到同一边界的浮动元素。它们会一直堆积起来,直到空间耗尽,而新的传入将会向下移动。
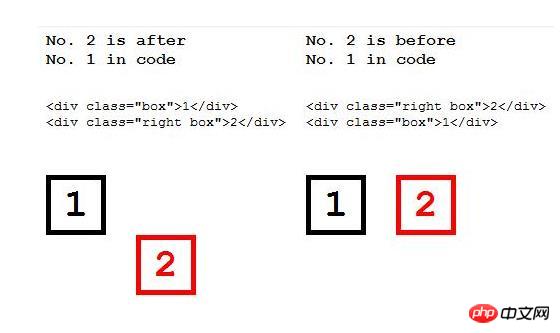
浮动元素在代码中也不会浮动到的元素上面,有时候你需要在编写一个“浮动”之前考虑后一个元素要浮起来的一面。

以下是浮动元素发生的另外两件事,具体取决于浮动元素的类型:
(1)内联元素 在浮动时将变为块级元素。
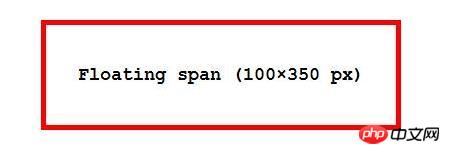
有没有想过为什么突然你能够为浮动分配高度和宽度span?这是因为浮动时的所有元素都将获得block其display属性(inline-table将获得table)的值,从而使它们成为块级元素。

(2)未指定宽度的块元素将在浮动时自适应其内容。
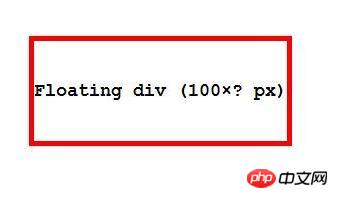
通常,如果未指定块元素的宽度,则其宽度为默认值100%。但是,当浮动时,情况就不再如此; 块元素的框将缩小,直到其内容保持可见。

3、“Floats”的同级元素会怎么样?
当你决定在一堆元素中浮动一个元素时,不要担心它会如何表现,它的行为将是可预测的,并且会向左或向右移动。你真正应该考虑的是同级元素之后的行为方式。
“Floats”拥有全世界最好的同级元素。他们将尽其所能来容纳浮动元素。
该文本和内联元素只会让路“Floats”,它的位置是将围绕“浮动”元素,
该块元素会缩小位置,将自己包裹围绕一个“浮动”元素,即使这意味着要踢出自己的子元素,以便跟随“浮动”的空间。
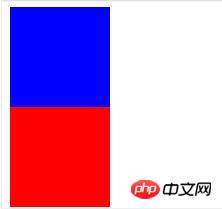
我们在实验中查看一下。下面是一个蓝色的框,后面是一个相同大小的红色框,带有一些子元素。
#blue{ background: blue; } #red{ background: red; } div{ width: 100px; height: 100px; }
效果如下:

现在,让我们浮动蓝色框,看看红色框及其子框件会发生什么。
#blue{ background: blue; float: left; } #red{ background: red; } div{ width: 100px; height: 100px; }
一旦红色框停止围绕蓝色框并且你可以使用overflow:hidden让一切好起来。
当你添加overflow:hidden到一个已经包装浮动的元素时,它将停止这样做。请参阅下面红框的行为方式overflow:hidden。
#blue{ background: blue; float: left; } #red{ background: red; overflow: hidden; } div{ width: 100px; height: 100px; }
效果如下:


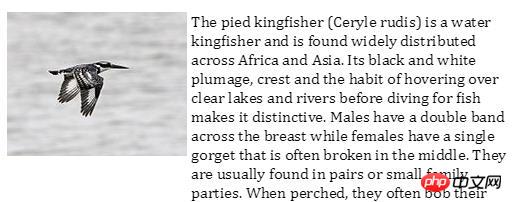
The pied kingfisher (Ceryle rudis) is a water kingfisher and is found widely distributed across Africa and Asia. Its black and white plumage, crest and the habit of hovering over clear lakes and rivers before diving for fish makes it distinctive. Males have a double band across the breast while females have a single gorget that is often broken in the middle. They are usually found in pairs or small family parties. When perched, they often bob their head and flick up their tail.
img { float: left; margin-right: 4px; } p { overflow: hidden; } #container { width: 500px; font-family: cambria; }
效果如下:

4、“Float”的父元素会怎么样?
父元素不关心他们的“漂浮”子元素,除了他们不应该离开他们的左边界或右边界。
通常,未指定高度的块元素会增加其高度以容纳其子元素,但“Float”子元素不是这种情况。如果“浮动”大小增加,其父级将不会相应地增加其高度。这可以通过overflow:hidden在父元素中使用来解决。
Parent DivChild Div (100×100)
Parent DivFloating Child Div (100×100)
.parents{ background: yellow; font-family:cambria; } .children{ width: 100px; height: 100px; background: pink; }
效果如下:

5.如何清除“浮动”?
我已经提到过使用overflow:hidden父元素的一个高度方式容纳一个浮动的子元素,同时在“Float”之后为其他元素创建正确的空间,并阻止同级元素包裹“Floats”。
这就是你如何使一个元素靠近“浮动”而不妥协的方式。
还有另一种方法,即元素甚至不会靠近“Float”的同级元素。通过使用该clear属性,您可以使元素不受“浮动”附近的影响。
clear: left; clear: right; clear: both;
leftvalue清除元素左侧的所有“Floats”,反之亦然right,两侧为both。clear根据您的方便,此属性可以在兄弟,空div或伪元素上使用。
Das obige ist der detaillierte Inhalt voncss浮动中常遇的五个问题解析(附实例). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie onclick in HTML
So verwenden Sie onclick in HTML So generieren Sie eine Bin-Datei mit MDK
So generieren Sie eine Bin-Datei mit MDK MySQL-Ausnahmelösung
MySQL-Ausnahmelösung So lösen Sie das Problem des langsamen Computerstarts
So lösen Sie das Problem des langsamen Computerstarts So erstellen Sie eine ISO-Datei
So erstellen Sie eine ISO-Datei So stellen Sie den Browserverlauf auf dem Computer wieder her
So stellen Sie den Browserverlauf auf dem Computer wieder her Welche Java-Workflow-Engines gibt es?
Welche Java-Workflow-Engines gibt es? Verwendung mit linearem Gradienten
Verwendung mit linearem Gradienten



