
Dieser Artikel bietet Ihnen eine grundlegende Einführung in das Rasterlayout in CSS (mit Beispielen). Freunde in Not können darauf verweisen.
CSS-Rasterlayout (auch als „Raster“ bekannt) ist ein zweidimensionales Rasterlayoutsystem. CSS war noch nie besonders gut im Umgang mit dem Layout von Webseiten. Zuerst haben wir das Tabellenlayout (Tabelle) und dann das Layout Float (Floating), Position (Positionierung) und Inline-Block (Inline-Block) verwendet, aber diese Methoden sind im Wesentlichen Hacks und vermissen viele Funktionen, wie z. B. die vertikale Zentrierung. Später kam das Flexbox-Box-Layout heraus, das viele Layout-Probleme löste, aber es war nur ein eindimensionales Layout, kein komplexes zweidimensionales Layout. Tatsächlich können sie (Flexbox und Raster) sehr gut zusammen verwendet werden.
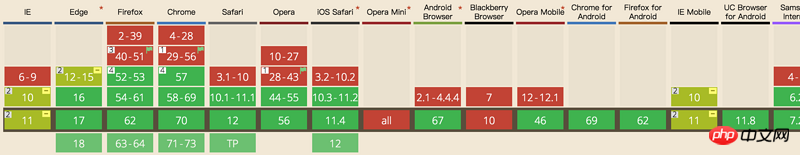
Bevor wir mit dem formalen Erlernen des Rasterlayouts beginnen, ist es hilfreich, einen Blick auf die Unterstützung des Rasterlayouts in verschiedenen Browsern zu werfen, die ich verwenden kann,

Um den Umgang mit dem Rasterlayout zu erlernen, ist die Einführung grundlegender Konzepte unverzichtbar, auch wenn sie langweilig erscheint.
Ein Rastercontainer kann erstellt werden, indem der Attributwert über das Anzeigeattribut auf „Grid“ oder „Inline-Grid“ gesetzt wird. Alle untergeordneten Elemente im Gittercontainer werden automatisch zu Gitterelementen (Gitterelement)
, um die Trennlinien der Gitterlinien zu bilden. Sie können Spaltengitterlinien oder Zeilengitterlinien sein und sich auf beiden Seiten der Zeile oder Spalte befinden
Zwischen zwei benachbarten Gitterlinien befindet sich eine Gitterspur. Sie können sie sich als Spalten oder Zeilen des Gitters vorstellen.
, bestehend aus zwei benachbarten Spaltengitterlinien und zwei benachbarten Zeilengitterlinien, ist die Gittereinheit die kleinste Gittereinheit
Die Gitterfläche setzt sich aus beliebig vielen Gittereinheiten zusammen
Um die Eigenschaften des Rasterlayouts vorzustellen, beginnen wir mit einem einfachen Beispiel:

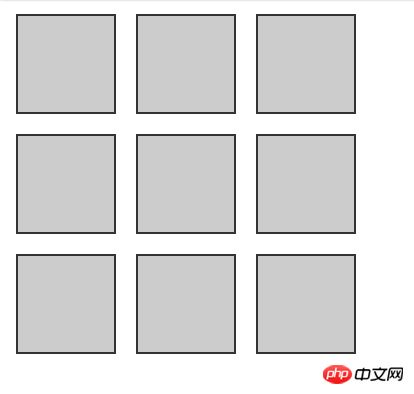
Wie im Bild oben gezeigt, wenn wir wollen Um eine quadratische 3x3-Matrix zu implementieren, wie implementiert man sie mithilfe des Rasterlayouts?
<div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
.container {
display: grid;
width: 200px;
height: 200px;
grid-template-rows: repeat(3, 50px);
grid-template-columns: repeat(3, 50px);
grid-row-gap: 10px;
grid-column-gap:10px;
}
.container p {
background-color: #ccc;
border: 1px solid #333;
}Wie im obigen Code gezeigt, ist das 3x3-Matrix-Layout im Vergleich zu anderen Layouts sehr einfach und bequem zu schreiben. Der nächste Schritt ist also Werfen Sie einen Blick auf die allgemeinen Eigenschaften im Grid-Teil:
grid-template-rows: Jeder angegebene Wert kann die Höhe jeder Zeile erstellen. Die Größe der Zeilenhöhe kann ein beliebiger nicht negativer Wert sein und die Länge kann ein Wert in Längeneinheiten wie px, %, em usw. sein.
grid-template-columns: Geben Sie jeden Wert an Erstellen Sie die Spaltenbreite jeder Spalte
Wiederholungsfunktion: Verwenden Sie „repeat()“, um wiederholte Rasterspuren zu erstellen. Dies funktioniert zum Erstellen gleich großer Rasterelemente und mehrerer Rasterelemente. Repeat() akzeptiert zwei Parameter: Der erste Parameter definiert, wie oft die Rasterspur wiederholt werden soll, der zweite Parameter definiert die Größe jeder Spur
Die Attribute „grid-column-gap“ und „grid-row-gap“ werden verwendet, um den Abstand zwischen Spalten und Zeilen zu erstellen. Der Abstand (Gap) kann auf einen beliebigen nicht negativen Wert eingestellt werden, und der Längenwert kann px, %, em sein und andere Einheitswerte.
Es handelt sich immer noch um den obigen HTML-Code, eine 3x3-Matrix. Der Unterschied besteht darin, dass wir dieses Mal die Netzwerkliniennummer verwenden, um ein bestimmtes Quadrat zu lokalisieren.
.container {
display: grid;
width: 200px;
height: 200px;
grid-template-rows: repeat(3, 50px);
grid-template-columns: repeat(3, 50px);
}
.container div {
background-color: #ccc;
border: 1px solid #333;
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
/* grid-area: 2/2/3/3; */
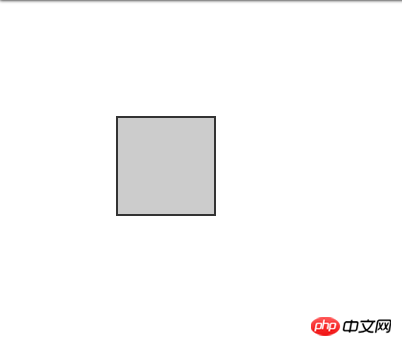
}Mit dem obigen Code können wir folgende Effekte erzielen:

Das kleine Quadrat in der Mitte unserer Positionierungsmatrix ist wird angezeigt, der Rest wird nicht angezeigt. Hier sind die Attribute unserer Rasterliniennummernpositionierung:
Jede Linie beginnt bei der Rasterspur, die Rasterlinien des Rasters beginnen bei 1 und jedes Raster Linie erhöht sich schrittweise um 1
grid-row-start: gibt die Rasterliniennummer der Startreihe an
grid-row-end: gibt die Rasterliniennummer der Endreihe an
grid- Column -Start: Gibt die Rasterliniennummer der Startspalte an
grid-row-end: Gibt die Rasterliniennummer der Endspalte an
Wenn ein Rasterelement nur eine Zeile oder Spalte umfasst, dann Grid row-end und grid-column-end sind nicht erforderlich
grid-area: Rasterfläche, wird auch zur Positionierung verwendet. Wenn nur ein Wert angegeben wird, gibt er Grid-Row-Start und Grid-Column-Start an Wert. Wenn zwei Werte angegeben werden, ist der erste Wert der Wert von Grid-Row-Start und Grid-Column-Start und der zweite Wert der Wert von Grid-Row-End und Grid-Column-End Mit / trennen. Wenn vier Werte angegeben werden, entspricht der erste Wert dem Rasterzeilenanfang, der zweite Wert dem Rasterspaltenstart, der dritte Wert dem Rasterzeilenende und der vierte Wert dem Rasterspaltenanfang. Ende
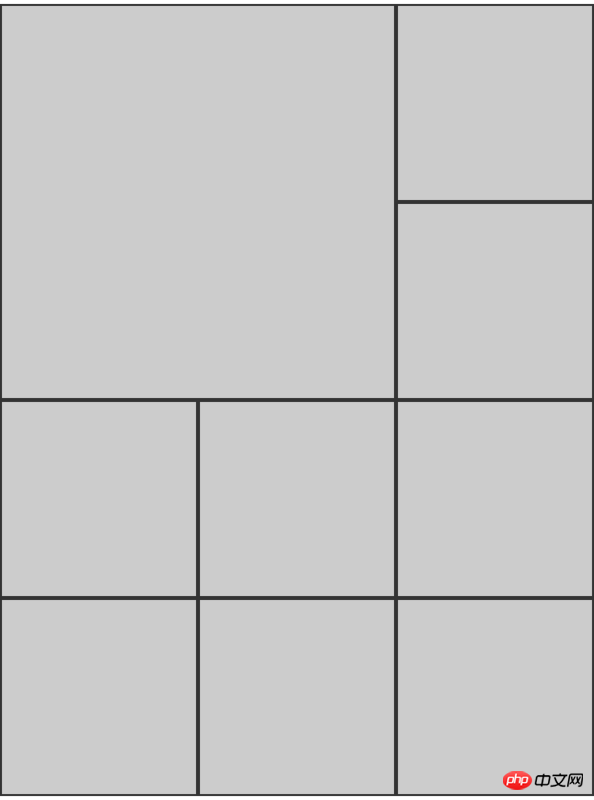
通过上面的例子,我们知道了如何用网格线去定位网格项目,接下来我们将学习如何通过网格区域的命名来定位网格项目,老样子,依旧从一个例子开始:
<div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
.container {
display: grid;
width: 400px;
height: 400px;
grid-template-rows: repeat(3, 100px);
grid-template-columns: repeat(3, 100px);
grid-template-areas: "header header2 header3" "body body2 body3" "footer footer2 footer3";
}
.container div {
background-color: #ccc;
border: 1px solid #333;
}
.container .first {
grid-row-start: header2;
grid-row-end: body2;
grid-column-start: header;
grid-column-end: header2;
}
如上述例子看到的,本来是一个3x3的矩阵,但是通过区域命名的方式,将第一个p设置了跨两行两列,接下来让我们一起了解一下网格区域命名定位网格项目的相关属性:
像网格线名称一样,网格区域的名称也可以使用grid-template-areas属性来命名。引用网格区域名称也可以设置网格项目位置
设置网格区域的名称应该放置在单引号或双引号内,每个名称由一个空格符分开。网格区域的名称,每组(单引号或双引号内的网格区域名称)定义了网格的一行,每个网格区域名称定义网格的一列
grid-row-start和grid-row-end通过区域命名分别设置了行开始的位置和结束,grid-column-start和grid-column-end通过区域命名分别设置了列开始的位置和结束位置
总结
这篇文章简单的介绍了一些Grid布局的属性和用法,但没有涉及所有,Grid布局还有很多属性和用法需要自己去探索,通过不同属性的排列组合,可以发掘不同的玩法,这不正是布局的魅力吗?
Das obige ist der detaillierte Inhalt vonEinführung in den grundlegenden Inhalt des Rasterlayouts in CSS (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!