
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS zur Implementierung einer Karte zum Gedenken an Chaplin (mit Quellcode). Ich hoffe, es wird Ihnen helfen .

https://github.com/comehope /front-end-daily-challenges
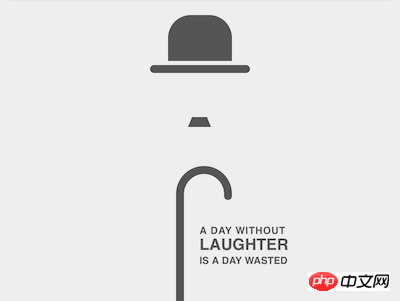
Dom definieren. Die drei im Container enthaltenen Elemente stellen jeweils Hüte, Bärte und Stöcke dar:
<figure> <span></span> <span></span> <span></span> </figure>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}Definieren Sie die Größe des Containers und stellen Sie die untergeordneten Elemente so ein, dass sie horizontal zentriert sind:
.chaplin {
width: 40em;
height: 30em;
font-size: 10px;
background-color: #eee;
box-shadow: 0 0 3em rgba(0, 0, 0, 0.2);
display: flex;
flex-direction: column;
align-items: center;
}Definieren Sie die Standardfarbe und verwenden Sie später currentColor, um auf diese Farbe zu verweisen:
.chaplin {
color: #555;
}Zeichnen Sie den Umriss des Hutes:
.chaplin {
position: relative;
}
.hat {
position: absolute;
width: 6.4em;
height: 4.6em;
background-color: currentColor;
border-radius: 2.3em 2.3em 0 0;
top: 1.4em;
}Verwenden Sie Pseudoelemente, um die Hutkrempe zu zeichnen:
.hat::before {
content: '';
position: absolute;
width: 10em;
height: 0.8em;
background-color: currentColor;
border-radius: 0.4em;
top: calc(100% + 0.4em);
left: calc((100% - 10em) / 2);
}Zeichnen Sie einen Bart:
.beard {
position: absolute;
width: 1.5em;
height: 0;
top: 11.6em;
border: solid transparent;
border-width: 0 0.4em 1em 0.4em;
border-bottom-color: currentColor;
}Zeichnen Sie den Stockschaft :
.stick {
position: absolute;
width: 0.8em;
height: 10.5em;
background-color: currentColor;
bottom: 0;
}Verwenden Sie ::before Verwenden Sie Pseudoelemente, um den Griff des Stocks zu zeichnen:
.stick::before {
content: '';
position: absolute;
box-sizing: border-box;
width: 5.6em;
height: 3em;
border: 0.8em solid;
border-radius: 5.6em 5.6em 0 0;
border-bottom: none;
top: -3em;
} Ändern Sie den Endpunkt des Griffs mit ::after Pseudoelementen, um ihn abgerundet und natürlich zu machen:
.stick::after {
content: '';
position: absolute;
width: 0.8em;
height: 0.8em;
background-color: currentColor;
border-radius: 50%;
left: calc(5.6em - 0.8em);
top: -0.4em;
}Zentrieren Sie den Stock horizontal:
.stick {
left: calc((100% - (5.6em - 0.8em)) / 2);
}An diesem Punkt ist das abstrakte Bild von Chaplin fertig. Als nächstes wird eines seiner berühmten Zitate gesetzt.
Fügen Sie dem Dom ein .quote-Element hinzu und teilen Sie den Satz in drei Absätze auf:
<figure> <span></span> <span></span> <span></span> <p> <span>a day without</span> <span>laughter</span> <span>is a day wasted</span> </p> </figure>
Positionieren Sie den Text und ordnen Sie die drei Textabsätze vertikal an:
.quote {
position: absolute;
left: 50%;
bottom: 2.5em;
font-family: sans-serif;
text-transform: uppercase;
font-weight: bold;
display: flex;
flex-direction: column;
}Passen Sie die Schriftgröße an und den Schriftabstand, um die drei Textabsätze auszurichten:
.quote span:nth-child(1) {
letter-spacing: 0.05em;
}
.quote span:nth-child(2) {
font-size: 1.6em;
}Fertig!
Das obige ist der detaillierte Inhalt vonSo verwenden Sie reines CSS, um eine Karte zum Gedenken an Chaplin zu implementieren (Quellcode beigefügt). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!