
Der Inhalt dieses Artikels befasst sich mit der Verwendung des Box-Orient-Attributs in CSS3 zum Layouten der Richtung. (Code-Tutorial) hat einen gewissen Referenzwert. Freunde in Not können darauf verweisen.
Im CSS3-Modell für flexible Boxen können wir das Attribut box-orient verwenden, um die Anordnungsrichtung von „untergeordneten Elementen“ innerhalb der flexiblen Box zu definieren. Das heißt, ob die untergeordneten Elemente innerhalb der Box horizontal oder vertikal angeordnet sind.
Der Wert des Box-Orient-Attributs ist wie folgt:
horizontal Flexible Box zeigt seine „untergeordneten Elemente“ auf einer horizontalen Linie „von links nach rechts“ an
vertikal „Flexible Box“ „Von oben nach unten“ zeigt ihre „untergeordneten Elemente“ in einer vertikalen Linie
inline-axis an. Die flexible Box zeigt ihre „untergeordneten Elemente“ „entlang der Inline-Achse“ an (Standardwert)
block-axis Flexible Box zeigt seine „untergeordneten Elemente“ „entlang der Blockachse“ an
Hinweis: Vor der Verwendung muss der Benutzer zunächst das Anzeigeattribut des übergeordneten Elements auf Box oder Inline-Box, elastisch einstellen Das Boxmodell wird wirksam.
Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 box-orient属性</title>
<style type="text/css">
body
{
display:-webkit-box; /*定义元素为盒子显示,注意书写*/
-webkit-box-orient:horizontal; /*定义盒子元素内的元素从左到右流动显示*/
}
div{height:100px;}
#box1{background:red;}
#box2{background:blue;}
#box3{background:yellow;}
</style>
</head>
<body>
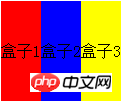
<div id="box1">盒子1</div>
<div id="box2">盒子2</div>
<div id="box3">盒子3</div>
</body>
</html>
Analyse:
In CSS2.1 ist die Richtung des HTML-Dokumentflusses „von oben nach unten“. Aber nachdem wir das flexible Box-Modell verwendet haben, können wir die Richtung des Dokumentenflusses auf „von links nach rechts“ umdefinieren. Wenn wir das flexible Box-Modell aktivieren möchten, müssen wir den Anzeigeattributwert des übergeordneten Elements auf Box (oder Inline-Box) setzen.
Wenn im herkömmlichen Layoutmodus die drei für die Anzeige nebeneinander definierten Spaltenblöcke als Inline-Blöcke (display:inline-block;) oder Inline-Elemente (display:inline;) angezeigt werden, kann dies auch der Fall sein Designeffekt erzielt werden, aber die Anzeigetechnologie ist völlig anders.
„display:-webkit-box;“ ist mit dem Webkit-Kernel-Browser kompatibel. Wenn es sich um einen Moz-Kernel-Browser handelt, muss er als „display:-moz-box;“ geschrieben werden. Beachten Sie, dass es „display: -moz-box;“ und nicht „-moz-display: box;“ ist.
In diesem Beispiel wird die Breite der „untergeordneten Elemente“ innerhalb der flexiblen Box durch den Inhalt gestreckt. Wenn kein Inhalt vorhanden ist, hat das „untergeordnete Element“ keine Breite. Selbstverständlich können wir auch für „Child-Elemente“ eine bestimmte Breite definieren.
Das Obige ist eine Einführung in die Verwendung des Box-Orient-Attributs in CSS3 zum Layouten der Richtung. (Code-Tutorial) Vollständige Einführung. Wenn Sie mehr über das CSS3-Video-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie verwende ich die Box-Orient-Eigenschaft in CSS3, um die Layoutrichtung zu bestimmen? (Code-Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!