
Bei CSS-Stilen wissen viele Anfänger nicht, wie man mit CSS mehrfarbige Ränder erzielt? Wie können wir dann tatsächlich mehrfarbige Ränder erreichen, indem wir das Attribut „border-colors“ verwenden? Wie implementiert man mehrfarbige Ränder in CSS? Fassen wir die Eigenschaften der Randfarben zusammen.
In CSS3 können wir Rahmenfarben verwenden, um mehrfarbige Ränder zu erstellen, aber viele Leute verwechseln immer „Rahmenfarben“ und „Rahmenfarben“. Was wir hier verwenden, sind „Rahmenfarben“ und nicht „Rahmenfarben“.
Border-Colors-Syntax:
-moz-border-left-colors: Farbwert; für das Border-Colors-Attribut sollten wir auf drei Punkte achten:
1. Wenn die Randbreite w Pixel beträgt, bedeutet dies, dass der Rand mehrere Farben haben kann. Voraussetzung ist jedoch, dass jede Farbe eine eindeutige, durch die Farbe begrenzte Breite hat.
2. Da Rahmenfarben nicht von allen Browsern verwendet werden können, fügen wir vor dem Code ein -moz- ein.
3. Wir können nicht die Farbe von vier Seiten gleichzeitig festlegen, aber wir können es in vier Abschnitte unterteilen, um die Farbe der vier Seiten festzulegen.
Beispiel:
<!DOCTYPE html>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 border-colors属性</title>
<style type="text/css">
#div1
{
width:200px;
height:100px;
border-width:5px;
border-style:solid;
-moz-border-top-colors:red orange yellow green cyan blue purple;
-moz-border-right-colors: red orange yellow green cyan blue purple;
-moz-border-bottom-colors: red orange yellow green cyan blue purple;
-moz-border-left-colors: red orange yellow green cyan blue purple;
}
</style>
</head>
<body>
<div id="div1">
</div>
</body>
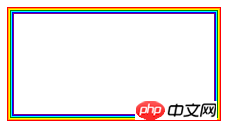
</html>Spezifischer Codeeffekt:


Analyse: Sie können es oben sehen border-width:5px; gibt an, dass 5 Farben verwendet werden, sodass wir fünf Farben für die Randeinstellungen verwenden können.
Wie implementiert man mehrfarbige Ränder in CSS? Eine vollständige Einführung in die Zusammenfassung der Border-Colors-Attribute. Wenn Sie mehr über das CSS-Video-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonSo implementieren Sie mehrfarbige Ränder, ausführliche Erläuterung des Attributs „Rahmenfarben'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist das Dateiformat von mkv?
Was ist das Dateiformat von mkv?
 Verwendung von Kordelzug
Verwendung von Kordelzug
 Ist Java Front-End oder Back-End?
Ist Java Front-End oder Back-End?
 Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
 Gründe, warum Excel-Tabelle nicht geöffnet werden kann
Gründe, warum Excel-Tabelle nicht geöffnet werden kann
 So richten Sie einen sicheren VPS ein
So richten Sie einen sicheren VPS ein
 So fügen Sie ein Video in HTML ein
So fügen Sie ein Video in HTML ein
 Win10-Upgrade-Patch-Methode
Win10-Upgrade-Patch-Methode