
In diesem Artikel geht es darum, wie man den Flex-Schrumpf berechnet. Die Einführung in die Berechnungsmethode von Flex-Shrink hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen.
Erste Überprüfung von Flex-Grow
Angenommen, es gibt ein Div, das drei Unter-Div1, Div2, Div3 mit einer Breite von jeweils 200 Pixel enthält.
Für Flex- wachsen, ich glaube, dass diejenigen, die Flex-Layout verwendet haben, mit der Berechnung des verbleibenden Raumzuteilungsverhältnisses sehr vertraut sind. Hier ist eine einfache Berechnungsformel:
Angenommen, die Flex-Grow-Werte von div1, div2 und div3 sind auf 1, 2 bzw. 3 eingestellt. Nehmen wir nun an, dass die Breite des äußeren Divs 800 Pixel beträgt, dann die restlichen 800 Pixel - 3*200px = Wie ordne ich 200px drei untergeordneten Divs zu?
Der den drei Divs zugewiesene zusätzliche Platz ist wie folgt:
div1: 1 / (1 + 2 + 3) 200px = 1/6 200px
div2: 2 / (1 + 2 + 3) 200px = 2/6 200px
div3: 3 / (1 + 2 + 3) 200px = 3/6 200px

Hier kommt der wichtige Punkt: Wie wird Flex-Shik berechnet?
Das Attribut „flex-shink“ wird hauptsächlich verwendet, wenn die Breite des äußeren Divs nicht ausreicht und das untergeordnete Div einen bestimmten Platz verkleinert, um die unzureichende Breite auszugleichen.
Zum Beispiel beträgt die Breite der drei Unter-Divs jetzt 600 Pixel, aber ich habe die Breite des äußeren Divs auf 500 Pixel eingestellt. Wie kann ich also dafür sorgen, dass die Unter-Divs um 100 Pixel verkleinert werden, wenn dies bei 600–500 Pixel nicht der Fall ist? genug, um angezeigt zu werden. Zu diesem Zeitpunkt ist Flex-Shrink praktisch. Wie kann man es konkret berechnen?
Einige Leute sagen, dass dieses Attribut dem Flex-Grow ähnelt und die Berechnungsmethode ähnlich ist (tatsächlich gibt es Unterschiede). Aber wie man es konkret berechnet, wissen viele Menschen nicht genau, darunter auch MDN und W3CShcool, die keine konkrete Formel angegeben haben. Außerdem stellte ich fest, dass die Berechnungsformel, die in vielen Artikeln mit vielen Likes angegeben wurde, falsch war. Aus diesem Grund möchte ich diesen Artikel schreiben.
Okay, ohne uns zu sehr zu übertreiben, sprechen wir darüber, wie man den Schrumpfungsraum berechnet!
Veröffentlichen Sie zuerst den Beispielcode:
HTML-Teil:
<div> <div>1</div> <div>2</div> <div>3</div> </div>
CSS-Teil:
.outer {
width: 500px;
display: flex;
}
.outer div {
height: 80px;
}
.div1 {
flex: 1 1 100px;
background: red;
}
.div2 {
flex: 1 2 200px;
background: yellow;
}
.div3 {
flex: 1 3 300px;
background: green;
}Berechnen Sie zunächst das Gesamtgewicht TW = 100px 1(flex-shrink) + 200px 2( (flex-shrink) + 300px *3(flex-shrink) = 1400px
Das heißt, die Summe der Breite jedes Divs multipliziert mit dem Flex-shrink-Koeffizienten.
Der Schrumpfungsraum jedes Divs ist: die Breite des Div-Flex-Schrumpfkoeffizienten/das Gesamtgewicht TW die Gesamtbreite, die verkleinert werden muss (in unserem Beispiel sind es 600px - 500px = 100px)
Die endgültige Breitenberechnungsformel für jedes Div lautet also wie folgt:
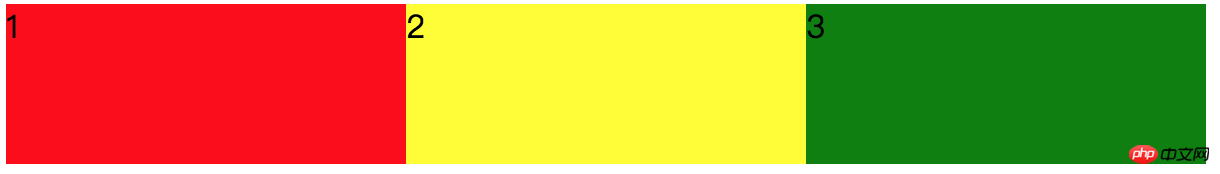
div1最后的宽度 = 100px - 100*1/1400 * 100px = 92.86px div2最后的宽度 = 200px - 200*2/1400 * 100px = 171.42px div3最后的宽度 = 300px - 300*3/1400 * 100px = 235.72px
Demo-Adresse: https://jsfiddle.net/lingzhen...
Der Screenshot sieht wie folgt aus :

Tipps: Wenn Sie einige Formeln in den Artikeln anderer Leute sehen, schreiben Sie nicht ein Beispiel, um es selbst zu überprüfen. Sie werden vielleicht in die Irre geführt, mögen es aber trotzdem und fügen es zu Ihren Favoriten hinzu. Denn Übung bringt wahres Wissen!
Übrigens: Dieses Attribut wird im Vergleich zu Flex-Grow tatsächlich selten verwendet, daher haben viele Leute nicht untersucht, wie es berechnet wird.
Das obige ist der detaillierte Inhalt vonWie wird der Flex-Schrumpf berechnet? Einführung in die Berechnungsmethode von Flex-Shrink. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!