
Der Inhalt dieses Artikels befasst sich mit dem Speichern und Wiederherstellen des Status von HTML5Canvas. Ich hoffe, dass er für Freunde hilfreich ist.
Beim Malen kommt es oft vor, dass ich zum Zeichnen einen grünen Stift verwendet habe, aber plötzlich musste ich einen roten Stift verwenden, um ein paar Striche zu zeichnen, aber nachdem ich mit dem Malen fertig war, musste ich zu einem grünen wechseln Stift. Wenn Sie in der Realität malen, können Sie den Stift in verschiedene Tinten tauchen und ihn dann nach dem Zeichnen in die vorherige Tinte tauchen oder mehrere Stifte vorbereiten und auswählen, welchen Sie verwenden möchten.
Dies ist auch in Canvas möglich, allerdings gibt es in Canvas immer nur einen Pinsel. Wenn Sie also die Farbe des Pinsels ändern möchten, müssen Sie den Status speichern und wiederherstellen. Der Status ist eigentlich eine Momentaufnahme der aktuellen Eigenschaften der Leinwand, einschließlich:
Grafikeigenschaftswerte, wie etwa StrokeStyle, FillStyle, GlobalAlpha, LineWidth, LineCap, LineJoin, ShadowOffsetX, ShadowOffsetY, ShadowBlur, ShadowColor usw.
Der aktuelle Beschneidungspfad.
Die aktuell angewendete Transformation (d. h. Übersetzung, Drehung und Skalierung).
Verwenden Sie in Canvas die Methode save(), um den Status zu speichern, und die Methode restart(), um den Status wiederherzustellen. Der Canvas-Status wird in Form eines Stapels gespeichert: Bei jedem Aufruf der save()-Methode wird der aktuelle Status an die Spitze des Stapels verschoben und bei jedem Aufruf der restart()-Methode der Status gespeichert Die Oberseite des Stapels wird herausgenommen und die Leinwand kehrt in diesen Zustand zurück und zeichnet in diesem Zustand.
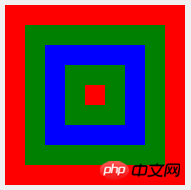
context.fillStyle = "red"; context.fillRect(10, 10, 180, 180); context.fill(); context.save(); // ① 栈: "red" context.fillStyle = "green"; context.fillRect(30, 30,140,140); context.save(); // ② 栈: "red","green" context.fillStyle = "blue"; context.fillRect(50, 50, 100,100); context.restore(); // 恢复到 ② 的状态, 栈: "red","green" context.beginPath(); context.fillRect(70, 70, 60, 60); // 用栈顶的状态绘图,填充"green" context.restore(); // 恢复到 ① 的状态, 栈: "red" context.fillRect(90, 90, 20, 20); // 用栈顶的状态绘图,填充" red " context.fill();
Im obigen Code wird zuerst das erste rote Rechteck gezeichnet. Anschließend wird die erste Methode save() aufgerufen, um den Status des ersten roten Rechtecks auf den Stapel zu verschieben. Zu diesem Zeitpunkt befindet sich nur ein Element „rot“ im Stapel, das als ① markiert ist. Setzen Sie dann den Status auf „Grün“ und zeichnen Sie das zweite Rechteck. Zu diesem Zeitpunkt wird das grüne Rechteck gezeichnet. Dann wird die zweite Methode save() aufgerufen, um den Status des zweiten grünen Rechtecks auf den Stapel zu verschieben. Zu diesem Zeitpunkt befinden sich zwei Elemente „rot“ und „grün“ im Stapel, und das oberste Element des Stapels ist „. grün", was als ② aufgezeichnet wird. Zeichnen Sie dann das dritte blaue Rechteck. Die Methode save() wird hier nicht aufgerufen und der Status des Stapels bleibt unverändert. Rufen Sie dann die Methode „restore()“ auf, um den Status von ② wiederherzustellen und das vierte Rechteck zu zeichnen. Zu diesem Zeitpunkt ist das oberste Element des Stapels „grün“, sodass ein grünes Rechteck gezeichnet wird. Rufen Sie dann die Methode „restore()“ auf, um zum Status ① zurückzukehren und das fünfte Rechteck zu zeichnen. Zu diesem Zeitpunkt ist das oberste Element des Stapels „rot“, sodass ein rotes Rechteck gezeichnet wird.

Wie Sie in diesem Beispiel sehen können, bedeutet das Umschließen des Codes durch die Kombination aus Speichern und Wiederherstellen im Wesentlichen das Umschließen des Stils zwischen der Methode save() und der Methode restart() damit sie die später gezeichneten Grafiken nicht beeinträchtigen.
Sowohl die Methode „save()“ als auch die Methode „restore()“ können beliebig oft aufgerufen und geschachtelt werden. Denken Sie daran, dass die Methode save() und die Methode restart() immer paarweise erscheinen. Bei jedem Aufruf der Methode restart() wird der Status des Stapels auf den Zustand zurückgesetzt, in dem die Methode save() zuletzt aufgerufen wurde Zum Zeichnen wird die oben im Stapel gespeicherte Datei verwendet.
Das Obige ist die vollständige Einführung zum Speichern des Wiederherstellungsstatus in HTML5Canvas save. Wenn Sie mehr über das Html5-Video-Tutorial erfahren möchten, lesen Sie bitte die chinesische PHP-Website.
Das obige ist der detaillierte Inhalt vonWie speichert HTML5Canvas den wiederhergestellten Zustand?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 HTTP 503-Fehlerlösung
HTTP 503-Fehlerlösung
 Was bedeutet Nohup?
Was bedeutet Nohup?
 Was ist das Metaversum?
Was ist das Metaversum?
 So verweisen Sie auf CSS in HTML
So verweisen Sie auf CSS in HTML
 Zu welcher Marke gehört das OnePlus-Handy?
Zu welcher Marke gehört das OnePlus-Handy?
 So verwenden Sie Return in der C-Sprache
So verwenden Sie Return in der C-Sprache
 Welche Funktionen gibt es zum Erstellen von Websites?
Welche Funktionen gibt es zum Erstellen von Websites?
 vcruntime140.dll kann nicht gefunden werden und die Codeausführung kann nicht fortgesetzt werden
vcruntime140.dll kann nicht gefunden werden und die Codeausführung kann nicht fortgesetzt werden