
Dieser Artikel bietet Ihnen eine Einführung in die WebSocket-Client-Programmierung unter Tornado in Python. Ich hoffe, dass er für Freunde hilfreich ist.
Da WebSocket einer der Standards von HTML5 ist, unterstützt das Web-Client-Programmier-Sprach-JavaScript der Mainstream-Browser bereits die WebSocket-Client-Programmierung.
Bei der Clientprogrammierung dreht sich alles um das WebSocket-Objekt. In JavaScript können Sie das WebSocket-Objekt mit dem folgenden Code initialisieren:
var Socket=new WebSocket(url);
Im Code müssen Sie nur die URL-Adresse des Objekts übergeben Server an den WebSocket-Konstruktor, z. B. http://mysite.com/point.
Sie können Handler für die folgenden Ereignisse dieses Objekts angeben, um darauf zu reagieren:
WebSocket.onopen: Dieses Ereignis tritt auf, wenn die WebSocket-Verbindung hergestellt wird.
WebSocket.onmessage: Dieses Ereignis tritt auf, wenn eine Nachricht vom Server empfangen wird.
WebSocket.onerror: Dieses Ereignis tritt auf, wenn während der Kommunikation ein Fehler auftritt.
WebSocket.onclose: Dieses Ereignis tritt auf, wenn die Verbindung des Servers geschlossen wird.
Zusätzlich zu diesen Ereignisbehandlungsfunktionen können Sie auch aktive Vorgänge über zwei Methoden des WebSocket-Objekts ausführen:
WebSocket.send( Daten): Senden Sie eine Nachricht an den Server.
WebSocket.close(): Bestehende Links aktiv schließen.
Das Client-WebSocket-Programmierbeispielprogramm lautet wie folgt: index.html
nbsp;html>
<meta>
<title>WebSocket</title>
<a>运行WebSocket</a>
<p></p>
<script>
var messageContainer=document.getElementById("messages");
function WebSocketTest() {
if("WebSocket" in window){
messageContainer.innerHTML="浏览器支持WebSocket";
var ws=new WebSocket("ws://localhost:8888/websocket?Id=12345");
ws.onopen=function () {
ws.send("onopen")
};
ws.onmessage=function (evt) {
var received_msg=evt.data;
messageContainer.innerHTML=messageContainer.innerHTML+"<br/>收到的信息:"+received_msg;
}
ws.onclose=function () {
messageContainer.innerHTML=messageContainer.innerHTML+"<br/> 连接关闭了";
}
}else{
messageContainer.innerHTML="浏览器不支持WebSocket"
}
}
</script>
Der obige Code wird wie folgt analysiert:
Client Der Hauptteil der Seite besteht aus zwei Teilen: Ein Link zum Ausführen von WebSocket wird verwendet, um Benutzern das Starten von WebSocket zu ermöglichen. Der andere Tag mit der ID=Nachricht wird zum Anzeigen serverseitiger Nachrichten verwendet.
Verwenden Sie die JavaScript-Anweisung if("WebSocket" in window), um festzustellen, ob der aktuelle Browser das WebSocket-Objekt unterstützt.
Wenn der Browser das WebSocket-Objekt unterstützt, definieren Sie die Instanz-WS so, dass sie mit der WebSocket-Adresse des Servers verknüpft wird, und übergeben Sie ihren eigenen Bezeichnerparameter. Definieren Sie dann Ereignisse über die js-Syntax: Verarbeitungsfunktionen onopen, onmessage, onclose. Mit Ausnahme des onopen-Ereignisses, bei dem der Client mithilfe der WebSocket.send()-Funktion eine Nachricht an den Server sendet, zeigen die anderen Ereignisse nur die Ereignisergebnisse im Seiten-Tag
an.
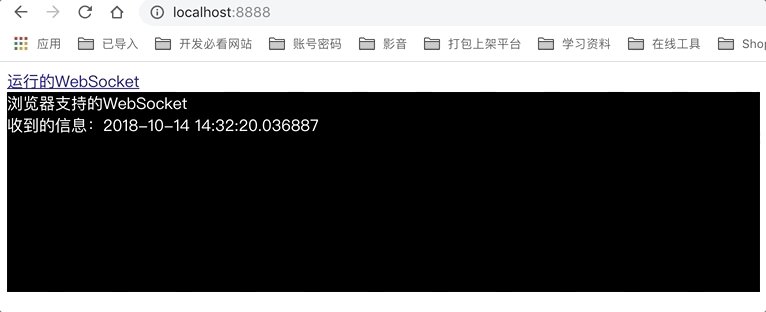
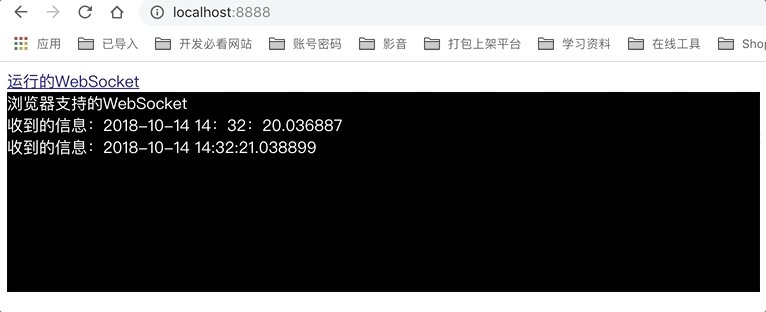
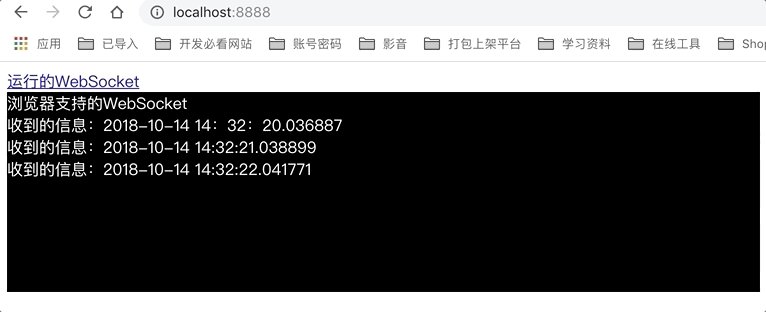
Der Betriebseffekt ist wie folgt:

Das obige ist der detaillierte Inhalt vonEinführung in die WebSocket-Client-Programmierung unter Tornado in Python. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!