
Wir müssen während des Seitenlayouts häufig einige Diagramme einfügen, z. B. Kreisdiagramme, Balkendiagramme, Karten usw., aber diese Codes sind schwierig zu schreiben, daher verwenden wir normalerweise E-Charts. Wissen Sie, wie man E-Charts verwendet? In diesem Artikel erfahren Sie, wie Sie Echarts verwenden. Interessierte Freunde können ihn lesen.
Nehmen Sie ein Kreisdiagramm als Beispiel, um die Schritte zur Verwendung von Echarts vorzustellen
Schritt eins: Öffnen Sie die offizielle Website von Echarts, URL: http://echarts.baidu.com

Schritt 2: Gehen Sie zur Homepage und laden Sie die Echarts-Datei herunter. Unter normalen Umständen wählen Sie einfach den Quellcode aus

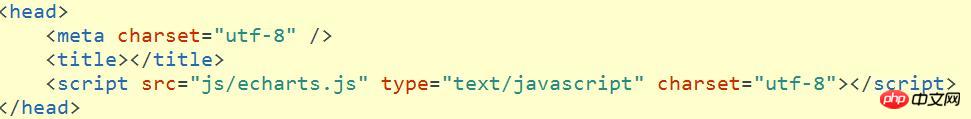
Schritt 3 : Öffnen Sie den Editor, erstellen Sie eine neue HTML-Datei und fügen Sie die Datei echarts.js in die Seite ein (beachten Sie, wo die Datei eingefügt wird), wie in der Abbildung unten gezeigt,

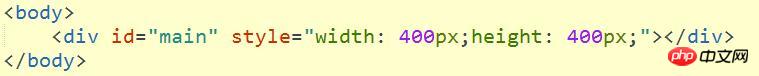
Schritt 4: Auf der Seite erstellen Ein Div wird verwendet, um das Kreisdiagramm zu platzieren (die Größe des Div kann eingestellt werden) und ihm einen Klassennamen „main“ geben

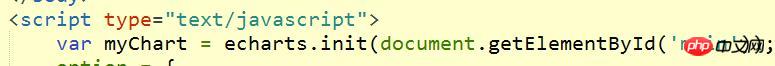
Schritt 5: Schreiben Sie in <script> ein Programm in das Tag, basierend auf dem vorbereiteten Dom, verwenden Sie var myChart = echarts.init(document.getElementById('main'));<br/>Initialisieren Sie echart im div </script>

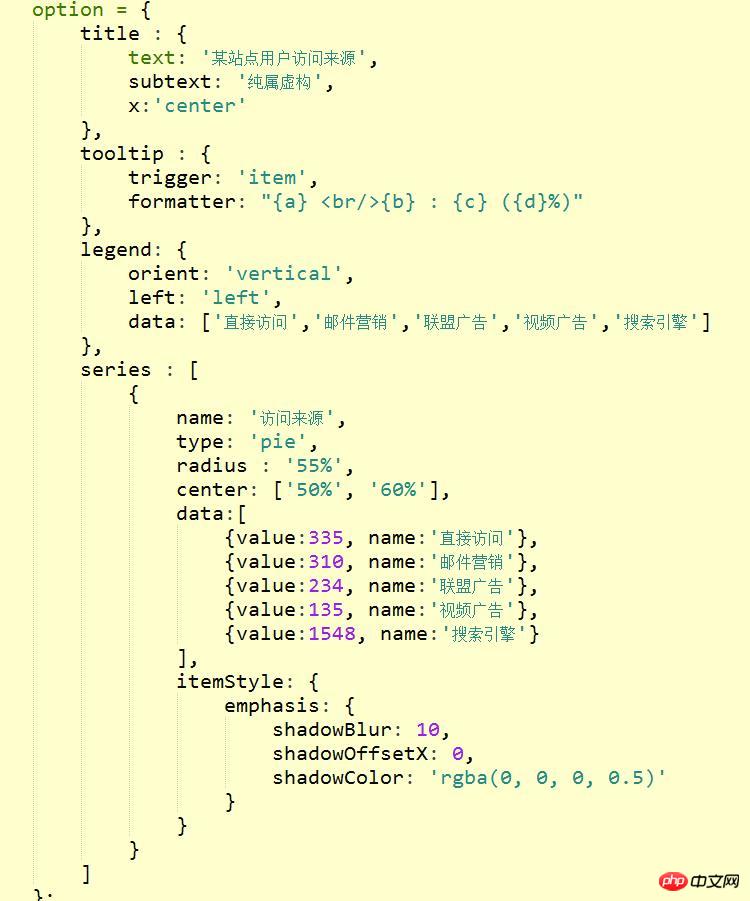
Schritt 6: Geben Sie die Konfigurationselemente und Daten des Diagramms an (relevante Daten können je nach persönlichem Bedarf geändert und gelöscht werden)

Schritt 7: Verwenden Sie die gerade angegebenen Konfigurationselemente und Daten. Datenanzeigediagramm.

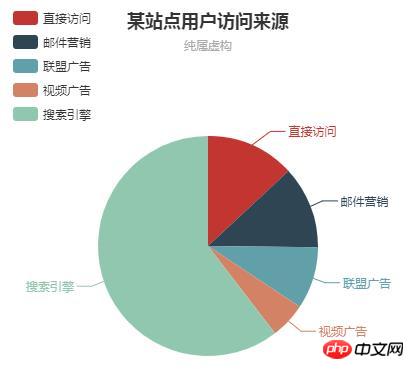
Schritt 8: Die Konfiguration ist abgeschlossen. Öffnen Sie sie im Browser. Sie können das von Echarts gezeichnete Kreisdiagramm sehen, wie in der Abbildung gezeigt:

Das Obige stellt die Verwendung von Echarts im Detail vor. Ich hoffe, Sie können es selbst ausprobieren und sehen, ob Sie einen solchen Effekt erzielen können Artikel wird für Sie nützlich sein!
【Empfohlene Tutorials】
1. JavaScript-Referenzhandbuch für Chinesisch
2. CSS3-Video-Tutorial
3 Bootstrap-Tutorial
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erklärung der Verwendung von Echarts (Beispiel für ein Kreisdiagramm). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!