
In diesem Artikel lernen Sie JavaScript: Was ist eine Zeichenfolge? Einführung in das Wissen über JS-Strings. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
JavaScript-String
JavaScript-String wird zum Speichern und Verarbeiten von Text verwendet.
Eine Zeichenfolge kann eine Folge von Zeichen speichern, z. B. „HAHA“;
Eine Zeichenfolge ist jedes Zeichen, das in Anführungszeichen eingefügt werden kann können Sie einfache oder doppelte Anführungszeichen verwenden.
Zum Beispiel:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈哈"; var stringb = '你好,你坏,你好坏!!'; </script> </html>
Sie können die Indexposition verwenden, um auf jedes Zeichen in der Zeichenfolge zuzugreifen;
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈哈"; var stringb = '你好,你坏,你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); </script> </html>
Der Index in der Zeichenfolge beginnt bei 0, das heißt, der Indexwert des ersten Zeichens ist [0], der zweite ist [1] und so weiter.
Sie können Anführungszeichen in einer Zeichenfolge verwenden. Die Anführungszeichen in der Zeichenfolge sollten nicht mit den Anführungszeichen übereinstimmen, die die Zeichenfolge einschließen.
Zum Beispiel:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈'dd'哈"; var stringb = '你好,"你坏",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); </script> </html>
Sie können der Zeichenfolge auch Escape-Zeichen hinzufügen, um Anführungszeichen zu verwenden, bei denen es sich um das Escape-Zeichen handelt
Zum Beispiel:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈\'dd\'哈"; var stringb = '你好,\"你坏\",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); </script> </html>
Stringlänge
Sie können das gebaute verwenden -in Eigenschaftslänge zum Berechnen von Zeichen Die Länge der Zeichenfolge:
Zum Beispiel:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈\'dd\'哈"; var stringb = '你好,\"你坏\",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb.length);//查看字符串stringb的长度 </script> </html>
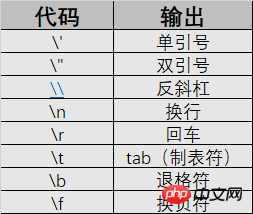
Sonderzeichen
Zeichen in JavaScript werden in einfache oder doppelte Anführungszeichen geschrieben.
Sonst können Zeichenfolgen wie diese nicht analysiert werden →_→ „Wahahaha“ lala“mama“; ? ? Verwenden Sie einfach Escape-Zeichen, →_→ „Wahahaha“ Lala „Mommada“
ist ein Escape-Zeichen, das Sonderzeichen in ein Zeichenfolgenzeichen umwandelt. Einzelheiten finden Sie in der Tabelle unten
 String kann ein Objekt sein
String kann ein Objekt sein
Normalerweise sind JavaScript-Strings primitive Werte und können mit folgenden Zeichen erstellt werden: var aa= "AA"; Sie können jedoch auch das Schlüsselwort new verwenden, um einen String als Objekt zu definieren: var stringaa = new String("Enron");
Es wird im Allgemeinen nicht empfohlen, ein String-Objekt zu erstellen, da dies der Fall ist beeinflussen die Ausführungsgeschwindigkeit und können andere Auswirkungen haben.Zum Beispiel:
var aa = "AA";
var bb = new String("AA");
alert(aa === bb); //返回值是false 因为 aa是字符串 bb 是对象String-Eigenschaften und -Methoden
Primitive Zeichenfolgen haben keine Eigenschaften oder Methoden, da sie keine Objekte sind.
Die ursprüngliche Wertzeichenfolge kann JavaScript-Eigenschaften und -Methoden verwenden, da JavaScript den ursprünglichen Wert beim Ausführen von Methoden und Eigenschaften als Objekt behandeln kann.
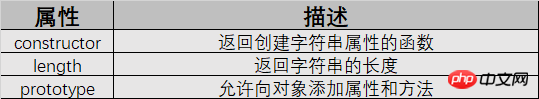
String-Eigenschaften
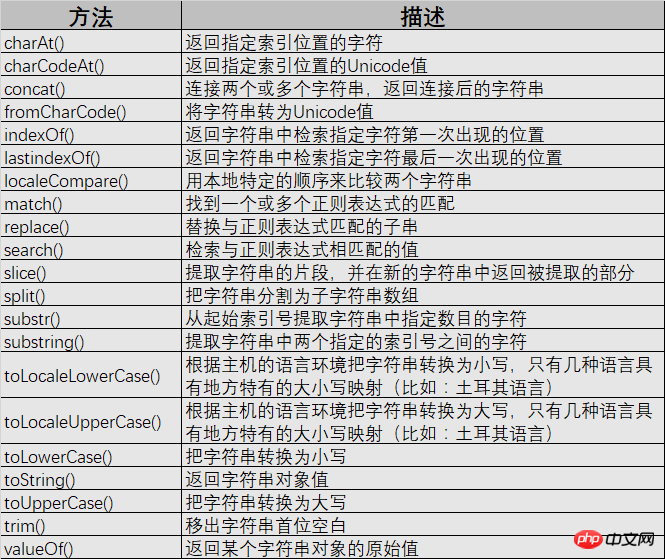
 String-Methoden
String-Methoden
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird. Weitere verwandte Tutorials finden Sie unter  JavaScript-Video-Tutorial,
JavaScript-Video-Tutorial,
Das obige ist der detaillierte Inhalt vonWas ist ein String beim JavaScript-Lernen? Einführung in das Wissen über JS-Strings. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!