
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS zur Implementierung einer Umschaltsteuerung im Flugzeug-Bullaugen-Stil. Ich hoffe, dass er für Sie hilfreich ist.

https://github.com/comehope/front- end-daily-challenges
definiert Dom, .windows Container stellt Bullauge dar und sein untergeordnetes Element .curtain stellt Vorhang dar:
<figure> <div></div> </figure>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: skyblue;
}Legen Sie die Größe der Bullaugen fest. Da die Schriftgröße später verwendet wird, wird die Schriftgröße mit einer Variablen definiert:
:root {
--font-size: 10px;
}
.window {
position: relative;
box-sizing: border-box;
width: 25em;
height: 35em;
font-size: var(--font-size);
background-color: #d9d9d9;
}Zeichnen Sie einen dicken Fensterrahmen mit Schatten:
.window {
border-radius: 5em;
box-shadow:
inset 0 0 8em rgba(0, 0, 0, 0.2),
0 0 0 0.4em #808080,
0 0 0 4em whitesmoke,
0 0 0 4.4em #808080,
0 2em 4em 4em rgba(0, 0, 0, 0.1);
}Stellen Sie den Vorhangstil ein, der die gleiche Größe wie das Fenster hat, aber nicht nach unten gezogen wird:
.window .curtain {
position: absolute;
width: inherit;
height: inherit;
border-radius: 5em;
box-shadow:
0 0 0 0.5em #808080,
0 0 3em rgba(0, 0, 0, 0.4);
background-color: whitesmoke;
left: 0;
top: -5%;
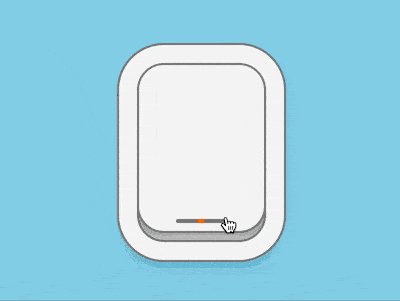
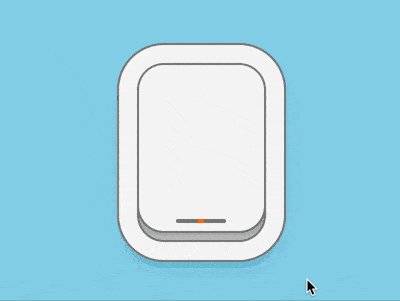
}Zeichnen Sie mithilfe von Pseudoelementen Anzeigelampen auf die Vorhänge, die rot aufleuchten, wenn die Vorhänge geschlossen sind :
.window .curtain::before {
content: '';
position: absolute;
width: 40%;
height: 0.8em;
background-color: #808080;
left: 30%;
bottom: 1.6em;
border-radius: 0.4em;
}
.window .curtain::after {
content: '';
position: absolute;
width: 1.6em;
height: 0.8em;
background-image: radial-gradient(orange, orangered);
bottom: 1.6em;
border-radius: 0.4em;
left: calc((100% - 1.6em) / 2);
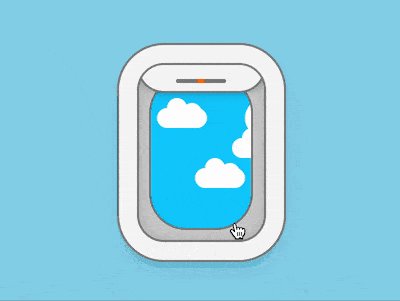
} Das Obige gilt, wenn das Bullauge geschlossen ist. Als nächstes zeichnen Sie den Effekt, wenn das Bullauge geöffnet ist.
Fügen Sie zuerst ein checkbox im Dom hinzu. Wenn es checked ist, bedeutet dies, dass das Bullauge geöffnet ist:
<figure> <div></div> </figure>
Verstecken Sie checkbox, um das Element unsichtbar zu machen Unten kann weiterhin interagiert werden. Stellen Sie die Größe auf die Größe des Bullauges ein und die Ebene befindet sich über dem Bullauge. Der Effekt besteht darin, dass Sie tatsächlich auf opacity(0) klicken: checkbox
.toggle {
position: absolute;
filter: opacity(0);
width: 25em;
height: 35em;
font-size: var(--font-size);
cursor: pointer;
z-index: 2;
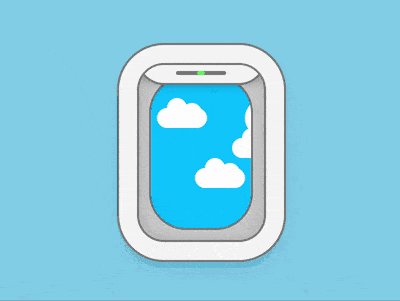
} Um nach oben zu gehen und die Anzeigelampe grün leuchtet: .curtain
.window .curtain {
transition: 0.5s ease-in-out;
}
.toggle:checked ~ .window .curtain {
top: -90%;
}
.toggle:checked ~ .window .curtain::after {
background-image: radial-gradient(lightgreen, limegreen);
}.window {
overflow: hidden;
}Fügen Sie das
-Element hinzu, das Wolken im Dom darstellt, und die 5 .clouds-Unterelemente stellen jeweils eine weiße Wolke dar: <span></span>
<input> <figure> <div></div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </figure>
.window .clouds {
position: relative;
width: 20em;
height: 30em;
background-color: deepskyblue;
box-shadow: 0 0 0 0.4em #808080;
left: calc((100% - 20em) / 2);
top: calc((100% - 30em) / 2);
border-radius: 7em;
}.clouds span {
position: absolute;
width: 10em;
height: 4em;
background-color: white;
top: 20%;
border-radius: 4em;
}.clouds span::before,
.clouds span::after {
content: '';
position: absolute;
width: 4em;
height: 4em;
background-color: white;
border-radius: 50%;
}
.clouds span::before {
top: -2em;
left: 2em;
}
.clouds span::after {
top: -1em;
right: 1em;
}.clouds span {
animation: move 4s linear infinite;
}
@keyframes move {
from {
left: -150%;
}
to {
left: 150%;
}
}.clouds span:nth-child(2) {
top: 40%;
animation-delay: -1s;
}
.clouds span:nth-child(3) {
top: 60%;
animation-delay: -0.5s;
}
.clouds span:nth-child(4) {
top: 20%;
transform: scale(2);
animation-delay: -1.5s;
}
.clouds span:nth-child(5) {
top: 70%;
transform: scale(1.5);
animation-delay: -3s;
}.window .clouds {
overflow: hidden;
}Das obige ist der detaillierte Inhalt vonSo verwenden Sie reines CSS, um eine Umschaltsteuerung im Flugzeug-Bullaugen-Stil zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!