
Dieser Artikel bietet Ihnen eine Einführung in den Produktionsprozess von Vue-Komponenten (mit Code). Ich hoffe, er wird Ihnen als Referenz dienen.
Komponentisierung ist ein sehr wichtiger Teil der Front-End-Entwicklung. Durch die Entkopplung vom Geschäft kann die Code-Wiederverwendungsrate des Projekts verbessert werden. Wichtiger ist, dass wir es auch verpacken und veröffentlichen können. Wie man so schön sagt: Die Macht des Kollektivs ist gerade wegen der vielen Open-Source-Mitwirkenden möglich.
Ein Ingenieur, der keine Räder bauen möchte, kann kein qualifizierter Träger sein. Werfen wir einen Blick auf den Prozess der Vue-Komponenten von der Entwicklung bis zur Verpackung und Veröffentlichung und konfigurieren Sie die Github-Homepage.
In diesem Artikel wird die Vue-Clock2-Komponente als Beispiel verwendet. Willkommen bei star^_^~~ ProjektadresseZielframework: vue
Verpackungstool: Webpack
Veröffentlichungsquelle: npm
Code-Hosting: Github
Projektstruktur
|-- node_modules |-- src | |-- index.js | |-- vue-clock.vue |-- docs | |-- index.html | |-- index.css |-- dist
src: komponentenbezogener Code.
node_modules: Komponentenabhängigkeitspaket.
docs: Dokumentation, die Komponente kann so einfach wie eine einzelne Seite sein, oder es kann Vuepress verwendet werden.
dist: Der Inhalt der gepackten Komponente. Im Allgemeinen verweist der Haupteintrag von package.json auf die Datei in diesem Ordner.
Komponentenentwicklung
Vue-Komponentenentwicklung ist relativ einfach. Erstellen Sie eine vue-clock.vue-Datei, um die relevante Logik der Komponente zu implementieren.
Diese Komponente implementiert hauptsächlich einen Uhrstil basierend auf time Attributeingaben, um die entsprechende Zeit anzuzeigen.
<p>
</p><p></p>
<p></p>
<p></p>
<b>
<span>{{h}}</span>
</b>
zeichnet den Stil einer Uhr durch Elemente und dreht jeden Zeitpunkt basierend auf dem Attribut css3的transform.
Da der Stundenzeiger der Uhr nicht direkt zum nächsten Punkt springt, müssen Sie den Drehwinkel des Uhrzeigers bei verschiedenen Minuten berechnen.
In Zukunft wird für den Fall, dass keine Zeit angegeben ist, die aktuelle Zeit hinzugefügt und jede Minute automatisch aktualisiert.
export default {
data() {
return {
timeList: [12, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11],
hourRotate: "rotatez(0deg)",
minuteRotate: "rotatez(0deg)"
};
},
props: ["time"],
watch: {
time() {
this.show();
}
},
methods: {
show() {
this.showTime();
if (this._timer) clearInterval(this._timer);
if (!this.time) {
this._timer = setInterval(() => {
this.showTime();
}, 60 * 1000);
}
},
showTime() {
let times;
if (this.time) {
times = this.time.split(":");
} else {
const now = new Date();
times = [now.getHours(), now.getMinutes()];
}
let hour = +times[0];
hour = hour > 11 ? hour - 12 : hour;
let minute = +times[1];
let hourAngle = hour * 30 + minute * 6 / 360 * 30;
let minuteAngle = minute * 6;
this.hourRotate = `rotatez(${hourAngle}deg)`;
this.minuteRotate = `rotatez(${minuteAngle}deg)`;
}
},
mounted() {
this.show();
},
destroyed() {
if (this._timer) clearInterval(this._timer);
}
};Es gibt auch einige Layoutstile von Uhren, die direkt im Projekt angezeigt werden können. vue-clock.vue
Dann müssen wir die Komponente werfen, damit sie im Projekt eingeführt und verwendet werden kann.
// src/index.js
import Clock from './vue-clock.vue';
export default Clock;
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.component('clock', Clock);
}Hier ist der Teil der Komponentenentwicklung abgeschlossen. Trinken Sie eine Tasse Kaffee und überprüfen Sie den Code. Wir werden ihn verpacken und auf npm veröffentlichen.
Paket und Freigabe
Bestätigen Sie die Konfigurationsdateiausgabe von webpack vor dem Packen.
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'vue-clock.min.js',
library: 'Clock',
libraryTarget: 'umd',
umdNamedDefine: true
}Packen Sie Komponentendateien in den Ordner dist.
npm run build
npm-Release
Paket.json konfigurieren
{
"name": "vue-clock2",
"description": "Vue component with clock",
"version": "1.1.2",
"author": "bestvist",
"keywords": [
"vue",
"component",
"clock",
"time"
],
"main": "dist/vue-clock.min.js",
"license": "MIT",
"homepage": "https://bestvist.github.io/vue-clock2/"
}Wenn Sie den Taobao-Spiegel verwenden, müssen Sie dies tun Korrigieren Sie es zuerst. Quelle spiegeln.
npm config set registry https://registry.npmjs.org/
Wenn Sie ähnliche Informationen sehen, bedeutet das, dass die Veröffentlichung erfolgreich war.
// 查看登录人 npm whoami // 登录 npm login // 发布 npm publish
Github-Homepage
Laden Sie das Projekt zum Hosten auf Github hoch und konfigurieren Sie eine grundlegende README.md Dokumentation.
Da die Komponente auf npm veröffentlicht wurde, können in der README-Datei mehrere Abzeichen konfiguriert werden.
npm notice + vue-clock2@1.1.2
Weitere Badge-Konfigurationen finden Sie unter Schilder
Beschreiben Sie dann die Einführung und Verwendung der Komponenten:
// npm 版本 [npm version](https://img.shields.io/npm/v/vue-clock2.svg) // npm 下载量 [npm download](https://img.shields.io/npm/dt/vue-clock2.svg)
Für eine detailliertere Interaktion oder Attributbeschreibung überlassen Sie es bitte dem Dokumentation Kommen Sie und lösen Sie es.
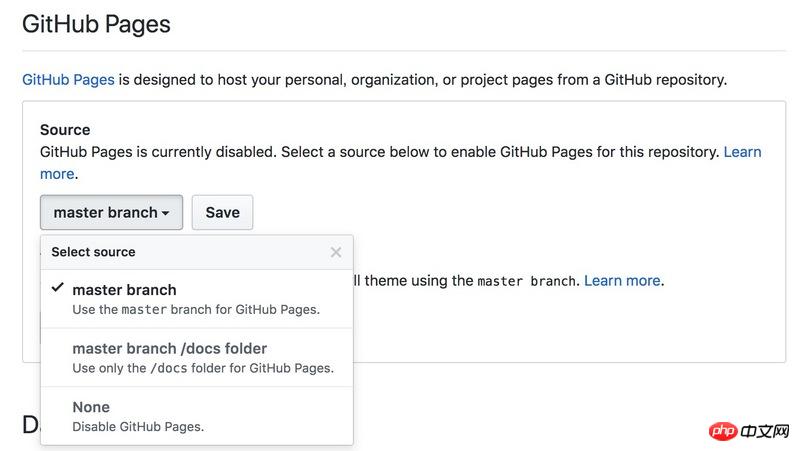
GitHub-Seiten über die Einstellungen im Github-Projekt angeben

Die Beschreibung der Komponentendokumentation sollte Folgendes enthalten:
Komponenteneinführungsmethode
Komponentenverwendungsmethode
Ein einfaches Beispiel
Komponentenattributbeschreibung Beschreibung
Zusammenfassung
Entwicklung-> HostingDer Produktionsprozess eines Komponentenrads wurde grob vorgestellt Artikel kann Ihnen helfen.
Das obige ist der detaillierte Inhalt vonEinführung in den Produktionsprozess von Vue-Komponenten (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!