
Der Inhalt dieses Artikels befasst sich mit DIV CSS3-Box-Shadow-Objekt-Box-Shadow (Codebeispiele). Ich hoffe, dass er einen gewissen Referenzwert hat es wird Ihnen hilfreich sein.
1. Wörter im Box-Shadow-Stil: box-shadow
2. Die Syntax
p{box-shadow:0 0 1px #000 inset;}Die Schattenfarbe des linken 0-, oberen 0- und 1-Pixel-Schattenbereichs ist Schwarz (#000). Mit Einfügung stellt sie den Schatten innerhalb der Box dar, und ohne Einfügung stellt sie den Schatten außerhalb der Box dar.
Hinweis:
box-shadow:0px 0px 1px #000
Wenn der erste Wert 0 ist, bedeutet dies, dass der Schatten des linken und rechten Rands einen Bereich von 1 Pixel hat
Der erste Wert ist eine positive Ganzzahl, was den Schatten des linken Randes bedeutet
Der erste Wert ist eine negative Ganzzahl, die den Schatten des rechten Randes darstellt
Ähnlich
Der zweite Wert ist 0 und stellt den Schatten des oberen und unteren Randes dar
Der zweite Wert ist eine positive Ganzzahl, die den Schattenabstand von 1 Pixel vom oberen Rand darstellt. Wie viele
Der erste Wert ist eine negative Ganzzahl, die die Schatteneinstellung am unteren Rand darstellt
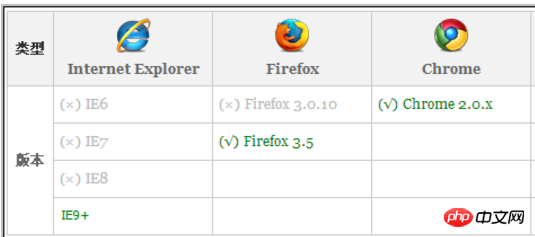
3 Browser-Kompatibilitätstabelle
 Browser-Kompatibilitätslistendiagramm
Browser-Kompatibilitätslistendiagramm
pCSS5 legt den inneren Schatten bzw. den äußeren Schatten für P-Box und Bild-IMG als Fälle fest.
1. Fall-HTML-Code
nbsp;html> <meta> <title>对象阴影 在线演示 DIVCSS5 VIP</title> <link> <!-- www.divcss5.com --> <div>盒子对象阴影测试</div> <div>DIV盒子内阴影</div> <div>图片对象阴影测试</div> <div><img alt="DIV CSS3 Box-Shadow-Objekt Boxschatten und Bildschatten (Codebeispiel)" ></div>
2. Fall-CSS-Code
.box {box-shadow:5px 2px 6px #000 inset; width:300px; height:80px; margin:0 auto}
.box2 img {box-shadow:5px 2px 6px #000}Stellen Sie den inneren Schatteneffekt des p-Objekts bzw. den äußeren Schatteneffekt des Bildes ein
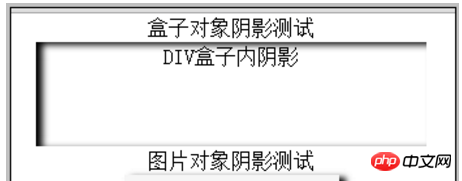
3. Screenshots des Gehäuses

Screenshots des inneren Schattens des p und des äußeren Schatteneffekts des CSS-Bildes
4. Hinweis: Die Anwendung muss getestet werden IE9 und höher oder Google, Apple Warten Sie, bis der Browser getestet wurde
5. CSS3-Onlinedemonstration: (getestet auf IE9 oder höher, Google und anderen Browsern)
CSS3-Video-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonDIV CSS3 Box-Shadow-Objekt Boxschatten und Bildschatten (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!