
Dropdown-Listen werden häufig im Seitenlayout verwendet. Wissen Sie als Web-Frontend-Entwickler, wie man HTML-Dropdown-Menüs erstellt? In diesem Artikel werden die HTML- und CSS-Dropdown-Menücodes mitgeteilt. Interessierte Freunde können darauf verweisen.
Beim Erstellen von HTML-Dropdown-Menüs werden viele CSS-Attribute verwendet, wie zum Beispiel: Hover, Listenstil, Float, Anzeigeattribut usw. Wenn Sie sich nicht sicher sind, können Sie meine vorherigen Artikel lesen bereits eingeführt wurden, oder besuchen Sie das CSS3-Video-Tutorial.
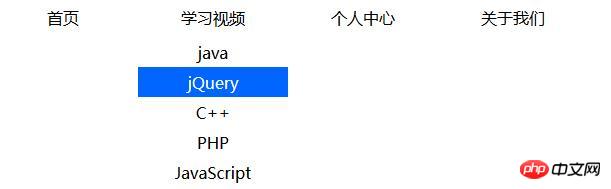
Beispieldemonstration: Erstellen Sie eine Navigation, wenn die Maus über „Lernvideo“ fährt, werden die relevanten Kurskategorien wie JavaScript, C++ usw. angezeigt. Der spezifische Code lautet wie folgt:
HTML-Teil:
<div id="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">学习视频</a>
<ul>
<li><a href="#">java</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
</li>
<li><a href="#">个人中心</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</div>CSS-Teil:
*{ margin:0px; padding:0px;}
#nav{ width:600px; height:40px; margin:0 auto;}
#nav ul{ list-style:none;}
#nav ul li{width: 150px; float:left; line-height:40px; text-align:center; position:relative;}
#nav ul li a{ text-decoration:none; color:#000; display:block;text-align: center;}
#nav ul li a:hover{ color:#FFF; background:#333}
#nav ul li ul{ position:absolute; display:none;}
#nav ul li ul li{ float:none; line-height:30px; text-align:left;}
#nav ul li ul li a{ width:100%;}
#nav ul li ul li a:hover{ background-color:#06f;}
#nav ul li:hover ul{ display:block}Rendering:

Das Obige führt hauptsächlich die Verwendung von HTML und CSS zum Erstellen ein Ein Dropdown-Menü, das bei der Arbeit verwendet werden kann. Es gibt viele davon. Freunde in Not können sie direkt verwenden oder an ihren Lieblingsstil anpassen. Ich hoffe, dieser Artikel wird Ihnen hilfreich sein.
【Empfohlene verwandte Tutorials】
1. HTML-Video-Tutorial
2. CSS-Video-Tutorial
3 Bootstrap-Tutorial
Das obige ist der detaillierte Inhalt vonBeispielcode zum Erstellen eines einfachen Dropdown-Menüs mit HTML+CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!