
Der Inhalt dieses Artikels befasst sich mit der Verwendung von CSS zur Implementierung von Dreieckssymbolen. Freunde in Not können darauf verweisen.
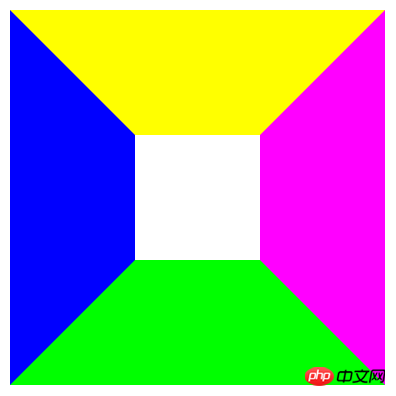
Das Bild unten ist ein Element mit einer Länge und Breite von 100 Pixeln und einer Rahmenbreite von 100 Pixeln. Es ist ersichtlich, dass der Schnittpunkt des oberen, unteren, linken und rechten Rands in CSS keine gerade Linie ist , also kann es gemäß diesem Attribut geschrieben werden Dreieckssymbol

Wie kann man also diese Eigenschaft von CSS verwenden, um den Effekt eines Dreieckssymbols zu erzielen? 🎜>
HTML-Code
<body>
<p></p></body>CSS-Code
p:after{
position: absolute;
width: 0px;
height: 0px;
content: " ";
border-right: 100px solid transparent;
border-top: 100px solid #ff0;
border-left: 100px solid transparent;
border-bottom: 100px solid transparent;
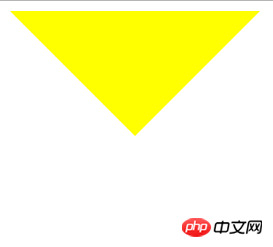
}Rendering:

Diese Methode besteht darin, Pseudoklassen zu verwenden, um Dreieckssymbole zu implementieren, und dann die absolute Positionierung zu verwenden, die keinen Platz beansprucht
transparent ist eine transparente Farbe. Wenn Sie ein Dreieck wünschen, sind die Richtungen der Symbole unterschiedlich. Fügen Sie einfach die Rahmenfarbe in die entsprechende Richtung hinzu und ändern Sie die anderen in transparente Farben.
Das Obige ist eine vollständige Einführung in die Verwendung von CSS zum Implementieren des Dreieckssymbols (mit Code). Der Inhalt dieses Artikels ist kompakt. Ich hoffe, dass jeder etwas gewinnen kann. Weitere Informationen finden Sie auf der chinesischen PHP-Website.Das obige ist der detaillierte Inhalt vonSo implementieren Sie Dreieckssymbole mit CSS (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



