
Als ich CSS lernte, stieß ich auf das Konzept der CSS-Marge. Was ist also die CSS-Marge? Außerhalb des Randes befindet sich der Rand. Der Rand ist standardmäßig transparent, sodass keine Elemente dahinter blockiert werden. Als Nächstes stellt Ihnen dieser Artikel den relevanten Inhalt des CSS-Randattributs vor.
Zunächst sollten wir wissen, dass das Margin-Attribut von css „margin“ ist.
margin löscht den umgebenden Bereich (äußerer Rand) des Elements. Der Rand hat keine Hintergrundfarbe und ist vollständig transparent.
margin kann den oberen, unteren, linken und rechten Rand des Elements einzeln ändern, oder Sie können alle Attribute auf einmal ändern.
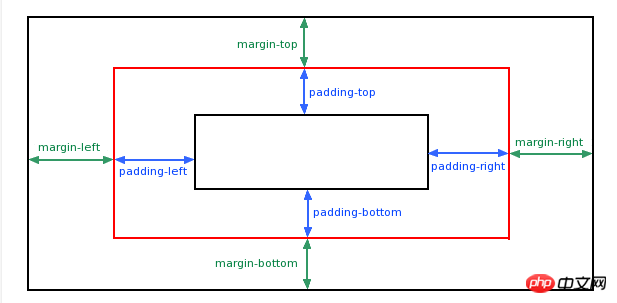
Sehen wir uns ein Bild an, um zu sehen, was dem CSS-Margin-Attributwert entspricht:

Der CSS-Margin-Attributwert kann bis zu vier betragen: Repräsentiert die oberer Rand, rechter Rand, unterer Rand bzw. linker Rand. Es können auch drei sein: oberer Rand, linker und rechter Rand und unterer Rand. Es können auch zwei sein: Angabe des oberen und unteren Randes, des linken und rechten Randes. Mindestens einer: weist auf vierseitige Ränder hin.
Der Wert des CSS-Randattributs kann automatisch sein, der Browser berechnet den Rand automatisch und das Element auf Blockebene wird horizontal und zentriert angezeigt. Der Attributwert kann ein Prozentsatz sein, und der Prozentsatz wird basierend auf berechnet die Breite des übergeordneten Elements; der Attributwert kann eine CSS-Längeneinheit sein, der Wert kann negativ sein. Attributwerte können vererbt werden.
Dann schauen wir uns direkt die Implementierung von CSS-MarginsCode
Hinweis: Der Standardwert des CSS-Margin-Attributs ist 0, also wenn es nein gibt Wenn margin einen Wert angibt, werden keine Ränder angezeigt.
Der CSS-Margin-Implementierungscode lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
p{
background-color:yellow;
}
p.margin{
margin:2cm 4cm 3cm 4cm;
}
</style>
</head>
<body>
<p>没有指定外边距大小</p>
<p class="margin">有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距</p>
</body>
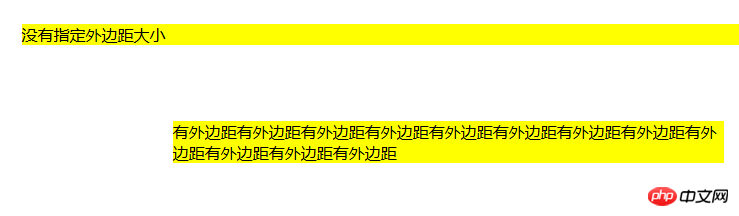
</html>CSS-Margin-Implementierung Der Effekt ist wie folgt:

Abschließend:
Das Obige ist der gesamte Inhalt dieses Artikels. Wenn Sie mehr über das CSS-Margin-Attribut margin erfahren möchten, können Sie darauf verweisen zum CSS-Lernhandbuch .
Das obige ist der detaillierte Inhalt vonWas ist CSS-Marge? Einführung in CSS-Margin-Eigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!