
Das traditionelle Layout-Modell basiert auf dem Box-Modell von Float, Display und Position. Mit der Verbesserung der Entwicklungssprachen ist das flexible Box-Layout-Modell zu einem guten Werkzeug im Werkzeugkasten des Webentwicklers geworden, da es die Komplexität des Traditionellen aufgibt Die Einstellung kann die Anforderungen des Entwicklers an die Seitenkompatibilität perfekt erfüllen, d. h. sie kann dennoch sicherstellen, dass Elemente ein angemessenes Verhalten aufweisen, wenn die Seite an unterschiedliche Bildschirmgrößen und Gerätetypen angepasst werden muss. In diesem Artikel erfahren Sie, wie Sie das flexible Box-Layout schnell nutzen können. Ich hoffe, dass er für Freunde hilfreich ist.
Verständnis der Flex-Box
Die Flex-Box besteht aus einem Flex-Container (Flex-Container) und einem Flex-Unterelement (Flex-Element) und ein flexibler Container kann als flexibler Container definiert werden, indem der Wert des Anzeigeattributs auf „flex“ oder „inline-flex“ gesetzt wird, wobei der flexible Container ein oder mehrere flexible Unterelemente enthalten kann.
Das traditionelle Box-Modell ist für das Layout dieser speziellen Seiten sehr unpraktisch, z. B. die vertikale Zentrierung und die Implementierung der Sortierung von Unterelementen ist sehr mühsam. Mit der Einführung des Flex-Layouts durch w3c können jedoch verschiedene Seitenlayouts einfach, vollständig und responsiv implementiert werden, was den Entwicklungsprozess erheblich vereinfacht, und Flex-Layout wird von allen Browsern unterstützt.
Empfohlene verwandte Kurse: Empfehlung für Video-Tutorials zum Flex-Layout: Die neuesten 5 Video-Tutorials zum flexiblen elastischen Layout 2018
Flexibles Beispiel der Box
Beispiel 1: Traditionelles Modell
<style>
.flex-container{
display: flex;
display: -webkit-flex;
width: 450px;
height: 150px;
background-color: darkcyan;
}
.flex-item{
width: 130px;
height: 125px;
margin: 10px;
background-color: yellowgreen;
}
</style>
<body>
<div class="flex-container">
<div class="flex-item one">盒子1</div>
<div class="flex-item tow">盒子2</div>
<div class="flex-item three">盒子3</div>
</div>
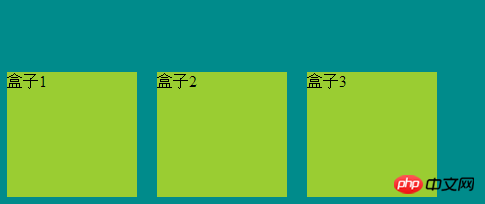
</body>Die Struktur ist wie in der Abbildung gezeigt

Beispiel 2: Sortierung von Unterelementen
<style>
.flex-container{
display: flex;
display: -webkit-flex;
width: 450px;
background-color: darkcyan;
flex-direction: row-reverse;
}
.flex-item{
width: 130px;
height: 125px;
margin: 10px;
background-color: yellowgreen;
}
</style>
<body>
<div class="flex-container">
<div class="flex-item one">盒子1</div>
<div class="flex-item tow">盒子2</div>
<div class="flex-item three">盒子3</div>
</div>
</body>Der Aufbau ist wie in der Abbildung dargestellt

Beispiel 3: Das Feld wird in der Mitte angezeigt
<style>
.flex-container{
display: flex;
display: -webkit-flex;
width: 500px;
background-color: darkcyan;
justify-content: center;
}
.flex-item{
width: 130px;
height: 125px;
margin: 10px;
background-color: yellowgreen;
}
</style>
<body>
<div class="flex-container">
<div class="flex-item one">盒子1</div>
<div class="flex-item tow">盒子2</div>
<div class="flex-item three">盒子3</div>
</div>
</body>Die Struktur ist wie in der Abbildung dargestellt Bild

Beispiel 4: Zeigen Sie die
<style>
.flex-container{
display: flex;
display: -webkit-flex;
width: 500px;
height: 211px;
background-color: darkcyan;
align-items: flex-end;
}
.flex-item{
width: 130px;
height: 125px;
margin: 10px;
background-color: yellowgreen;
}
</style>
<body>
<div class="flex-container">
<div class="flex-item one">盒子1</div>
<div class="flex-item tow">盒子2</div>
<div class="flex-item three">盒子3</div>
</div>
</body>Struktur von unten an, wie in der Abbildung gezeigt

Das obige ist der detaillierte Inhalt vonSo implementieren Sie mit CSS3 ein flexibles Box-Layout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!