
Der Inhalt dieses Artikels befasst sich mit der Umsetzung von Netzwerkanfragen (detaillierter Prozess). Freunde in Not können sich darauf beziehen.
Für kleine Programme ist die Kapselung von Netzwerkanforderungen viel leistungsfähiger als bei Android, was lobenswert ist. Offizielles Beispiel:
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
}, header: { 'content-type': 'application/json' // 默认值
},
success: function(res) {
console.log(res.data)
}
})aber…aber…Das scheint sehr einfach zu sein, aber irgendetwas scheint nicht zu stimmen? Etwas stimmt nicht – zu viel Code pro Aufruf. Darüber hinaus sind die Protokolldateien von Netzwerkanfragen schwierig zu verwalten. Das ist noch ein bisschen weit von unserem idealen Ansatz entfernt.
Wie können wir also am besten darauf hoffen?
1. Der Code ist prägnant und kann mit einer Codezeile erstellt werden.
2. Einheitliche Kapselung und Verwaltung häufig verwendeter Felder. Wie Token, Versionsnummer usw.
3. Angepasste Ausnahmebehandlung. Wenn Sie nicht angemeldet sind, müssen Sie nicht jedes Mal, wenn Sie eine Schnittstelle schreiben, beurteilen, ob Sie sich anmelden, registrieren usw.
api.request1(data, function (result) { //数据请求成功,
}, function(error){//失败
})Dann basierend auf der obigen Frage. Lassen Sie es mich Schritt für Schritt analysieren.
Diese Situation kommt relativ selten vor. Ich bin in meinem aktuellen Projekt darauf gestoßen. Dies bedeutet wahrscheinlich, dass Administratoren andere virtuelle Benutzer unter ihrer Kontrolle betreiben können. Der Administrator generiert nach der Anmeldung ein Token. Jedes Mal, wenn ein Mitglied generiert wird, wird jedes Mal, wenn der Administrator dieses Mitglied bedient, dieses virtuelle Token verwendet , muss er immer noch seinen eigenen Token verwenden. Zu diesem Zeitpunkt ist es notwendig, den Eingang benutzerdefinierter Token zu unterstützen.
In diesem Szenario gibt es zwei Hauptsituationen:
1. Wenn das Netzwerk ausfällt
2. Wenn kein Token vorhanden ist, tritt dieses Szenario hauptsächlich in der Nachbearbeitung der Anmeldung auf. Beispielsweise können Mall-Apps Einkaufswagen usw. anzeigen.
Lösung: Fehler direkt zurückgeben, diesen Netzwerkanforderungsvorgang beenden, bevor eine Netzwerkanforderung initiiert wird, und vorhergesagte fehlerhafte Netzwerkzugriffe reduzieren
1. Popup des Ladefensters: Es gibt viele solcher Szenarien. Wenn Sie beispielsweise nach unten ziehen, um die Liste zu aktualisieren, wird das Ladefenster nicht angezeigt müssen erscheinen. Um Benutzerinformationen zu erhalten, muss jedoch
geladen werden
2. Ausblenden des Ladefensters: Dieses Szenario tritt auf, wenn eine Schnittstelle erfolgreich aufgerufen wird und dann die zweite Schnittstelle kontinuierlich aufgerufen wird. Auf diese Weise sollte das Ladefenster nach erfolgreichem Abschluss der ersten Schnittstelle nicht verschwinden, sondern nach Abschluss der letzten Schnittstelle ausgeblendet werden.
/**
* 自定义token 请求
*
* isShowLoading :true 弹出loading窗
* isEndLoading: true 最后需要隐藏loading窗。若是false,则不隐藏
* token: 可以自定义token。用户虚拟账号使用车辆
*/
export function requestApi(requestData, isShowLoading = true,isEndLoading = true, token = null,onSuccess, onFail) {
let app = getApp().globalData; // 1、检查是否已经登录,在未登录的时候,可以提前缓存一个临时token欺骗本次检查。等登录完成后,再更新token值
if (!util.hasLogin()) { return;
} // 2、检查网络状态
if (!util.checkNetworkConnected()) { //没有网络
onFail("网络请求失败,稍后再试") return;
} if (!requestData) {
onFail("数据异常,请稍后再试") return;
} let cacheToken = util.takeToken() let newToken = token == null ? cacheToken : token
console.log("newToken===========>", newToken)
requestData.token = newToken
requestData.version = app.version
console.log("==================================================开始请求网络数据start========================================")
console.log(requestData)
console.log("==================================================开始请求网络数据end===========================================") var baseUrl = app.debug ? app.debugUrl : app.releaseUrl
console.log("===baseUrl===>" + baseUrl) if (isShowLoading){
util.showLoading("加载中")
}
const requestTask = wx.request({
url: baseUrl, data: requestData, header: { 'content-type': 'application/json'
},
method: 'POST',
dataType: 'json',
success: function(res) {
console.log("==================================================返回请求结果start========================================")
console.log(res.data)
console.log("==================================================返回请求结果end===========================================")
if (res.data.code == 0) { //成功
// console.log("onSuccess===========>", onSuccess);
onSuccess(res.data)
} else if (res.data.code == 1021) { //未缴纳押金
wx.navigateTo({
url: '/pages/recharge/recharge',
}) return false;
} else if (res.data.code == 1006) { //余额不足
wx.navigateTo({
url: '/pages/deposited/deposited',
}) return false;
} else if (res.data.code == 1019) { //未实名
wx.navigateTo({
url: '/pages/certify/certify',
}) return false;
} else if (res.data.code == 1001) { //token过期
wx.reLaunch({
url: '/pages/login/login'
}); return false;
} else { //失败
let error = res.data == null || typeof (res.data) == "undefined" ? "网络请求失败,请稍后再试" : res.data.desc
onFail(error)
console.log("error===========>", error);
}
},
fail: function(res) {
console.log("onFail===========>", res);
onFail("网络请求失败,稍后再试")
},
complete: function(res) {
console.log("complete===========>", isEndLoading);
if (isEndLoading){
wx.hideLoading()
}
}
})
};Konfigurieren Sie
// 全局的数据,可以提供给所有的page页面使用
globalData: {
token: "",
version: "version版本号",
releaseUrl: "正式版url",
debugUrl: "测试版url", debug: true //true debug环境,false正式环境
},einheitlich in app.json. Auf diese Weise müssen Sie in Zukunft nur noch den Debug-Wert ändern, wenn Sie die Netzwerkumgebung wechseln.
/**
* 自定义loading 框请求
*
* isShowLoading :true 弹出loading窗
* isEndLoading: true 最后需要隐藏loading窗。若是false,则不隐藏
*/
export function request(requestData, isShowLoading = true, isEndLoading = true, onSuccess, onFail){
this.requestApi(requestData, isShowLoading, isEndLoading, null, function (result) {
onSuccess(result)
}, function (error) {
onFail(error)
})
}/**
* 带有loading 框的 不能自定义的请求
*
*/export function request1(requestData, onSuccess, onFail) { // console.log("onSuccess========request1===>", success, fail);
requestApi(requestData, true, true, null, function (result) {
onSuccess(result)
}, function (error) {
onFail(error)
})
}/**
* 自定义token 请求
*
* isShowLoading :true 弹出loading窗
* isEndLoading: true 最后需要隐藏loading窗。若是false,则不隐藏
* token: 可以自定义token。用户虚拟账号使用车辆
*/export function request2(requestData, isShowLoading = true, isEndLoading = true, token = null, onSuccess, onFail) {
requestApi(requestData, isShowLoading, isEndLoading, token, function (result) {
onSuccess(result)
}, function (error) {
onFail(error)
})
}/**
* 自定义loading 框请求
*
* isShowLoading :true 弹出loading窗
* isEndLoading: true 最后需要隐藏loading窗。若是false,则不隐藏
*/export function request3(requestData, isShowLoading = true, isEndLoading = true, token, onSuccess, onFail) {
requestApi(requestData, isShowLoading, isEndLoading, token, function (result) {
onSuccess(result)
}, function (error) {
onFail(error)
})
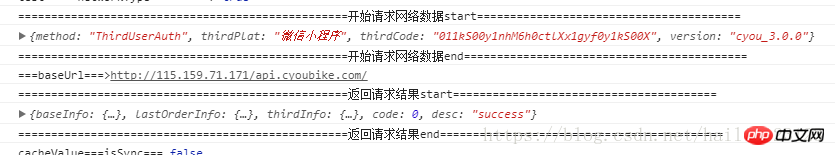
}Schließlich ist das schematische Diagramm der Anzeige des Protokolls auf der Konsole: 
Das obige ist der detaillierte Inhalt vonWie setzt das Miniprogramm Netzwerkanfragen um (detaillierter Prozess). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!