
Der Inhalt dieses Artikels befasst sich mit der Frage, was der CSS-Überlaufmechanismus ist. Die ausführliche Einführung zum CSS-Überlauf (mit Beispielen) hat einen gewissen Referenzwert. Ich hoffe, dass sie für Sie hilfreich ist.
Im eigentlichen Entwicklungsprozess kommt es häufig zu einem Überfluss an Inhalten. Wenn Sie diesen Mechanismus nicht im Detail verstehen, werden Sie häufig auf die Frage stoßen: Warum ist dieses Element nicht vom Überlauf betroffen: versteckt des Vorfahrenelements? Zu welchem Element gehört die hier erscheinende Bildlaufleiste? Wie entferne ich diese Bildlaufleiste? Wie füge ich einem bestimmten Element eine Bildlauffunktion hinzu?
In diesem Artikel besprechen wir die Details des CSS-Überlaufmechanismus basierend auf dem CSS-Standard.
Überlauf tritt auf, wenn der Inhalt (Nachkommen von untergeordneten Elementen, Enkelelementen usw.) einer Box (Blockcontainerbox) die Größe der Box überschreitet selbst. Zu diesem Zeitpunkt bestimmt der Überlauf der CSS-Eigenschaft, wie mit dem Überlauf umgegangen wird. Jeder kennt dieses CSS-Attribut, deshalb werden wir es hier nicht diskutieren. Hier sind einige Punkte, die es zu beachten gilt:
Überlauf wirkt sich auf das Zuschneiden und Scrollen des gesamten Inhalts des Elements aus in dem es sich befindet, aber es gibt eine Ausnahme: „Es wirkt sich auf das Ausschneiden des gesamten Inhalts des Elements aus, mit Ausnahme aller nachkommenden Elemente (und ihrer jeweiligen Inhalte und Nachkommen), deren enthaltender Block ist das Ansichtsfenster oder ein Vorgänger des Elements.“ Mit anderen Worten: Das Element , in dem sich das des Überlaufs befindet, muss der direkte oder indirekte enthaltende Block des sein Inhaltselement , dann ist das Überlaufattribut Wirkt sich auf dieses Inhaltselement aus. Beispiel: <a><b><c><c></c><b></b><a></a></c></b></a> Im Allgemeinen wirkt sich der Überlauf von B auf C aus. Wenn C jedoch relativ zum Ansichtsfenster oder A positioniert ist (z. B. wird Position: absolut verwendet), wird die Anzeige von C durch das Zuschneiden von B nicht beeinflusst und scrollen.
Wenn eine Bildlaufleiste benötigt wird, wird die Bildlaufleiste zwischen Rand und Innenabstand platziert. Nachdem das übergeordnete Element eine Bildlaufleiste generiert hat, wird die Größe des enthaltenden Blocks, den es generiert, reduziert, um Platz für die Bildlaufleiste zu schaffen.
Die Überlaufeigenschaft für und
weist ein Blasenphänomen auf: „UAs müssen die für Stammelement zum Ansichtsfenster Wenn das Stammelement ein HTML-„HTML“-Element oder ein XHTML-„HTML“-Element ist und dieses Element ein HTML-„BODY“-Element oder ein XHTML-„Körper“-Element als untergeordnetes Element, müssen Benutzerprogramme stattdessen die Eigenschaft „overflow“ vom ersten solchen untergeordneten Element auf das Ansichtsfenster anwenden, wenn der Wert auf dem Stammelement ist „sichtbar“ Der „sichtbare“ Wert muss bei Verwendung für das Ansichtsfenster als 'auto' interpretiert werden muss einen verwendeten Wert für „Überlauf“ von 'sichtbar' haben Genauer gesagt können nur -Elemente Bildlaufleisten haben (genauer gesagt können nur -ElementeWenn Sie einen nicht sichtbaren Überlauf für
festlegen möchten, müssen Sie zunächst einen nicht sichtbaren Wert für festlegen, damit Overflow wird nicht gesprudelt.Kleine Übung: Verwenden Sie die oben genannten Prinzipien, um sowohl das visuelle Ansichtsfenster als auch den
nbsp;html>
<meta>
<meta>
<title>test</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html {
/* 使html的尺寸始终与visual viewport相同(即使你缩放、调整浏览器窗口的大小),从而body可以设置一个比visual viewport还大的尺寸(110%)。
对于默认为block的元素可以省略width: 100%; */
width: 100%;
height: 100%;
/* 非visible的值冒泡到visual viewport上,使visual viewport可以出现滚动条 */
overflow: auto;
border: 15px solid red;
}
body {
/* 使得body可以出现滚动条 */
overflow: auto;
/* body溢出html,从而溢出initial containning block,从而溢出visual viewport,使得visual viewport出现滚动条。
当然,你也可以通过很多其他的方式来触发visual viewport的溢出,比如增大html元素,或者在body中弄一个position: absolute的p */
width: 110%;
height: 110%;
border: 15px solid green;
}
main {
/* main溢出body,使得body出现滚动条 */
width: 110%;
height: 110%;
border: 15px solid blue;
}
</style>
<main>
</main>
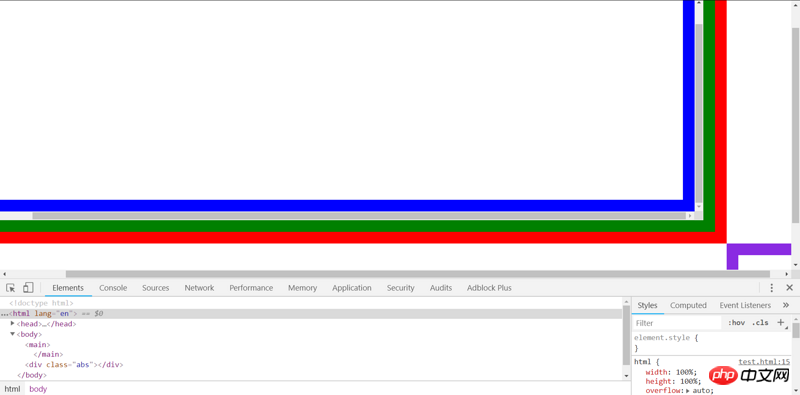
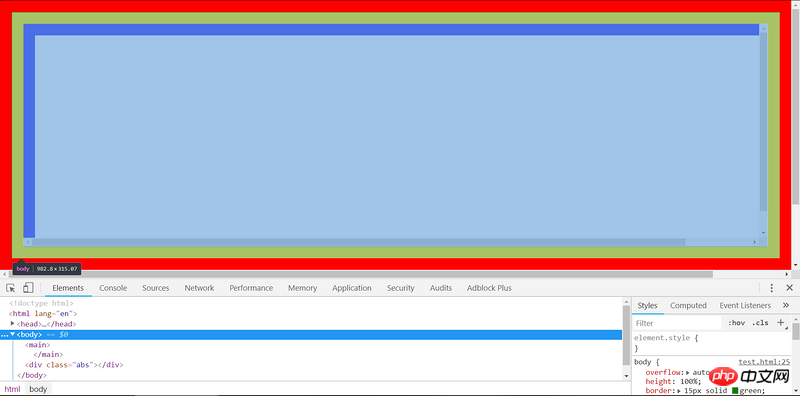
Ergebnis:
也可以通过absolute的方式来溢出initial containing block:
nbsp;html>
<meta>
<meta>
<title>test</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html {
/* 使html的尺寸始终与visual viewport相同(即使你缩放、调整浏览器窗口的大小),从而body可以设置一个比visual viewport还大的尺寸(110%)。
对于默认为block的元素可以省略width: 100%; */
width: 100%;
height: 100%;
/* 非visible的值冒泡到visual viewport上,使visual viewport可以出现滚动条 */
overflow: auto;
border: 15px solid red;
}
body {
/* 使得body可以出现滚动条 */
overflow: auto;
/* 为body设置一个尺寸,从而main可以设置一个比body还大的尺寸(110%)。
对于默认为block的元素可以省略width: 100%; */
height: 100%;
border: 15px solid green;
}
main {
/* main溢出body,使得body出现滚动条 */
width: 110%;
height: 110%;
border: 15px solid blue;
}
.abs {
/* 通过absolute的方式来溢出initial containing block,从而溢出viewport */
position: absolute;
width: 100px;
height: 100px;
right: -100px;
bottom: -100px;
border: 15px solid blueviolet;
}
</style>
<main>
</main>
<p></p>
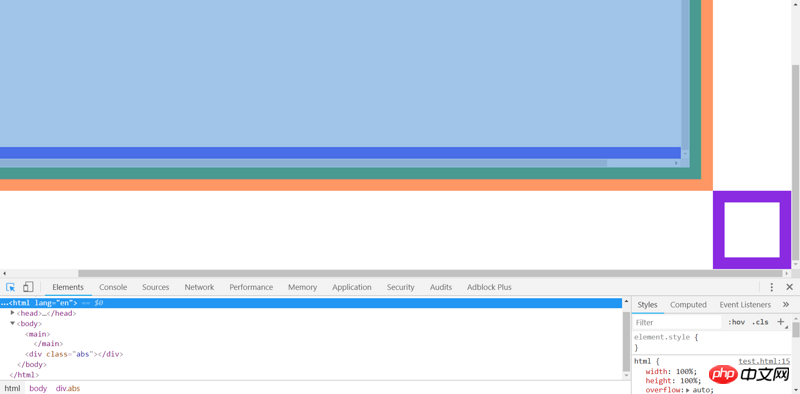
结果:

通过Chrome DevTools就可以看出滚动条的所属元素。
前面已经说过,滚动条的位置在元素的border与padding之间。当你使用Chrome DevTools选中某个元素,发现滚动条恰好在高亮区域(border)内部时,滚动条就属于当前元素。

要判断滚动条是否属于visual viewport,首先先将右边、下边的滚动条分别滚动到最下、最右(这一步很重要,它保证没有内容藏在滚动条下面)。然后,Ctrl+Shift+C选择右边或下边的滚动条,如果高亮的区域不包含这个滚动条,就说明这个滚动条不属于任何元素,也就是属于visual viewport。

Das obige ist der detaillierte Inhalt vonWas ist der CSS-Überlaufmechanismus? Detaillierte Einführung in den CSS-Überlauf (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!