
Der Inhalt dieses Artikels handelt davon, wie Springboot und Element-Axios domänenübergreifende Anforderungen (Code) implementieren. Ich hoffe, dass er für Sie hilfreich ist.
1. Elementprojekt initialisieren
1.1: vue init-Webseite „Projektname“
1.2: npm i element-ui -S
1.3: In main.js
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
hinzufügen 2. Axios Cross-Domain-Anfrage
hinzufügen
/**
* 跨域设置
* @type {AxiosStatic}
*/
import axios from 'axios'
Vue.prototype.$axios = axios
Vue.config.productionTip = false
axios.defaults.withCredentials = false//这个默认即为false,如果改为true,可以传递session信息,后端要做相应修改来放行,3. Seite erstellen
<template>
<el-button @click="post">发送请求</el-button>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
activeIndex2: '1'
};
},
methods: {
handleSelect(key, keyPath) {
console.log(key, keyPath);
},
post(){
axios.get('http://localhost:8080/test')
.then(function (response) {
console.log(response,"已经成功发送请求!");
})
.catch(function (error) {
console.log("请求失败!");
});
}
}
}
</script>4. Springboot-Projekt erstellen
4.1 Eine Controller-Klasse hinzufügen
@Controller
@CrossOrigin
public class TestController {
@RequestMapping("/test")
@ResponseBody
public JsonResponseExt Test(){
System.out.println("在执行~~~~~~~~~");
return JsonResponseExt.success("执行");
}
}Außerdem muss die Annotation @CrossOrigin zur Controller-Klasse hinzugefügt werden, andernfalls meldet das Front-End-Rückgabeergebnis einen Fehler

@Configurationpublic class CorsConfig extends WebMvcConfigurerAdapter {
@Override public void addCorsMappings(CorsRegistry registry) {
System.out.println("----------------------");
registry.addMapping("/**")
.allowedOrigins("*")
.allowCredentials(true)
.allowedMethods("GET", "POST", "DELETE", "PUT")
.maxAge(3600);
}
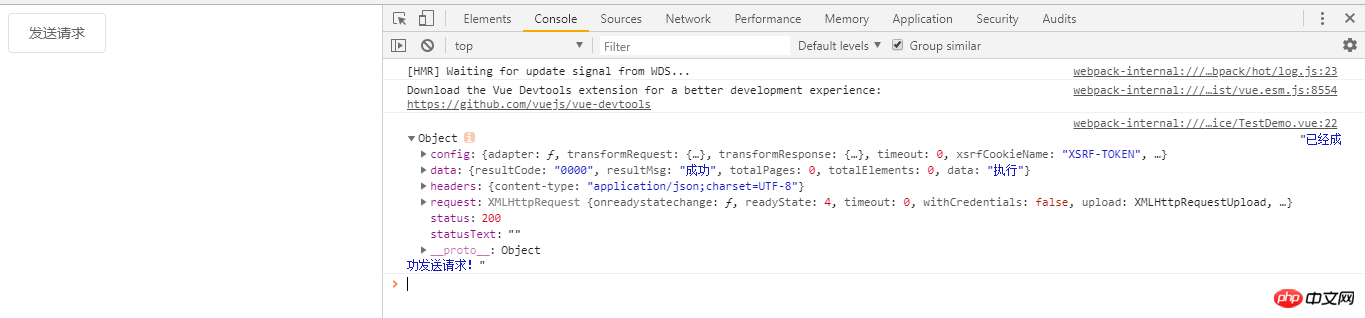
}Testergebnisse

Wie Axios-Anfragen domänenübergreifend sind
vue-cli Axios-Anfragen und domänenübergreifend
Das obige ist der detaillierte Inhalt vonWie Springboot und Element-Axios domänenübergreifende Anforderungen implementieren (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie lautet die Aufschrift brc20
Wie lautet die Aufschrift brc20
 So reinigen Sie das Laufwerk C, wenn es rot wird
So reinigen Sie das Laufwerk C, wenn es rot wird
 Excel generiert QR-Code
Excel generiert QR-Code
 Verwendung der Funktion math.random
Verwendung der Funktion math.random
 Einführung in Python-Funktionen höherer Ordnung
Einführung in Python-Funktionen höherer Ordnung
 Was tun, wenn die CPU-Auslastung zu hoch ist?
Was tun, wenn die CPU-Auslastung zu hoch ist?
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Verwendung der Snoopy-Klasse in PHP
Verwendung der Snoopy-Klasse in PHP