
In diesem Artikel werden die Vererbung und die Prototypenkette im Detail beschrieben. Der Text und der Code sind vollständig analysiert und haben einen gewissen Referenzwert. Ich hoffe, er kann Ihnen helfen . Fast alles in Javascript ist ein Objekt. Jedes Objekt verfügt über eine interne Eigenschaft, die mit anderen Objekten verknüpft ist, die wir Prototyp nennen. Das Prototypobjekt selbst hat auch ein eigenes Prototypobjekt usw. Zu diesem Zeitpunkt kommt die Prototypenkette heraus. Wenn Sie der Prototypenkette folgen, gelangen Sie schließlich zum Kernelobjekt, dessen Prototyp null ist, was das Ende der Prototypenkette darstellt.
Welche Rolle spielt die Prototypenkette? Wenn wir auf eine Eigenschaft zugreifen, die das Objekt nicht besitzt, durchsucht Javascript die Prototypenkette, bis es die Eigenschaft oder das Ende der Prototypenkette findet. Dieses Verhalten stellt sicher, dass wir „Klassen“ erstellen und Vererbung implementieren können.
Wenn Sie es noch nicht verstehen, spielt es keine Rolle, lassen Sie es uns in der Praxis verstehen. Schauen Sie sich nun das einfachste Beispiel von Javascript an: eine „Klasse“, die im Methodenobjekt
function Animal() {}
var animal = new Animal();erstellt wurde. Es gibt zwei Möglichkeiten für uns, Eigenschaften zu dieser Animal-Klasse hinzuzufügen: die Eigenschaften der Instanz festlegen oder den Animal-Prototyp hinzufügen .
function Animal(name) {
// Instance properties can be set on each instance of the class
this.name = name;
}
// Prototype properties are shared across all instances of the class. However, they can still be overwritten on a per-instance basis with the `this` keyword.
Animal.prototype.speak = function() {
console.log("My name is " + this.name);
};
var animal = new Animal('Monty');
animal.speak(); // My name is MontyDie Struktur des Animal-Objekts wird beim Blick auf die Konsole deutlich. Wir können sehen, dass das Namensattribut zum Objekt selbst gehört, während Speak zum Tierprototyp gehört.
Sehen Sie sich nun an, wie wir die Animal-Klasse erweitern, um eine Cat-Klasse zu erstellen:
function Cat(name) {
Animal.call(this, name);
}
Cat.prototype = new Animal();
var cat = new Cat('Monty');
cat.speak(); // My name is MontyWir haben den Prototyp von Cat auf eine Animal-Instanz gesetzt, damit Cat alles erbt die Eigenschaften von Tier . Ebenso verwenden wir Animal.call, um den Konstruktor von Animal zu erben. call ist eine spezielle Funktion, die es uns ermöglicht, eine Funktion aufzurufen und deren Wert in der Funktion anzugeben. Wenn sich also this.name im Konstruktor von Animal befindet, wird der Name von Cat und nicht der von Animal festgelegt.
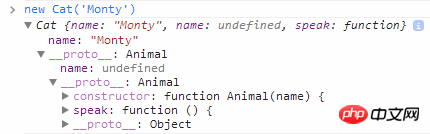
Werfen wir einen Blick auf das Cat-Objekt:
 Wie erwartet verfügt das Cat-Objekt über ein eigenes Namensinstanzattribut. Wenn wir uns den Prototyp des Objekts ansehen, sehen wir, dass er auch die Instanzeigenschaft „name“ von „Animal“ erbt, ebenso wie die Eigenschaft „prototype sprechen“. So sieht die Prototypenkette aus. Wenn auf cat.name zugegriffen wird, sucht JavaScript nach der Instanzeigenschaft name und sucht nicht weiter unten in der Prototypenkette. Unabhängig davon muss JavaScript beim Zugriff auf cat.speak weiter unten in der Prototypenkette suchen, bis es die von Animal geerbte Speak-Eigenschaft findet.
Wie erwartet verfügt das Cat-Objekt über ein eigenes Namensinstanzattribut. Wenn wir uns den Prototyp des Objekts ansehen, sehen wir, dass er auch die Instanzeigenschaft „name“ von „Animal“ erbt, ebenso wie die Eigenschaft „prototype sprechen“. So sieht die Prototypenkette aus. Wenn auf cat.name zugegriffen wird, sucht JavaScript nach der Instanzeigenschaft name und sucht nicht weiter unten in der Prototypenkette. Unabhängig davon muss JavaScript beim Zugriff auf cat.speak weiter unten in der Prototypenkette suchen, bis es die von Animal geerbte Speak-Eigenschaft findet.
Das obige ist der detaillierte Inhalt vonVertieftes Verständnis der Vererbung und Prototypenkette in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die heutige Toutiao-Goldmünze entspricht 1 Yuan
Die heutige Toutiao-Goldmünze entspricht 1 Yuan
 So konfigurieren Sie die Pfadumgebungsvariable in Java
So konfigurieren Sie die Pfadumgebungsvariable in Java
 Was ist die Mikrocontroller-Programmiersoftware?
Was ist die Mikrocontroller-Programmiersoftware?
 Tutorial zur Erstellung von Word-Dokumenttabellen
Tutorial zur Erstellung von Word-Dokumenttabellen
 WeChat-Kampagne abbrechen
WeChat-Kampagne abbrechen
 So exportieren Sie Excel-Dateien aus Kingsoft Documents
So exportieren Sie Excel-Dateien aus Kingsoft Documents
 So verwenden Sie den Quellcode einer PHP-Webseite
So verwenden Sie den Quellcode einer PHP-Webseite
 So legen Sie die Pfadumgebungsvariable fest
So legen Sie die Pfadumgebungsvariable fest